xmlns:ig="http://schemas.infragistics.com/xaml"このトピックでは、XamLinearGauge コントロールを WPF アプリケーションに追加する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamLinearGauge をページに追加するには、コントロールのインスタンスを作成して、ページのルート要素に追加する必要があります。コントロールは、主目盛や副目盛に0 から 100 までの値を使用して、スケールを表示するようあらかじめ設定されています。さらに、配置されたコンテナーのサイズをデフォルトで測定します。
以下の NuGet パッケージをメイン プロジェクトに追加します。
Infragistics.WPF.Gauges
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
以下の名前空間を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"C# の場合:
using Infragistics.Controls.Gauges;VB の場合:
Imports Infragistics.Controls.Gauges以下は、XamLinearGauge を追加する一般的な手順です。
1. XamLinearGauge コントロールの追加
2. スケールの構成
3. 針の構成
4. 追加要素の構成 (詳細は、XamLinearGauge の追加 – コード例および XamLinearGauge の構成を参照してください。)
以下の手順は、XamLinearGauge コントロールのインスタンスを作成して、WPF アプリケーションに追加し、針および 3 つの比較範囲をスケール上に構成します。
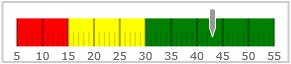
以下のスクリーンショットは最終結果のプレビューです。

以下はプロセスの概要です。
1. XamLinearGauge コントロールの追加
2. スケールの構成
3. 針の構成
4. 比較範囲の追加
以下の手順は、XamLinearGauge コントロールをアプリケーションに追加する方法について説明します。
XamLinearGauge 宣言をページのルート Grid 要素に追加します。次に、任意の Height および Width を設定します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
Height="70" Width="300" />C# の場合:
var linearGauge = new XamLinearGauge();
linearGauge.Height = 70;
linearGauge.Width = 300;Visual Basic の場合:
Dim linearGauge As New XamLinearGauge
With linearGauge
.Height = "70"
.Width = "300"
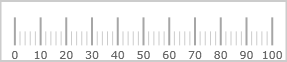
End Withこの宣言は、 デフォルトの外観、 設定および固定サイズで、XamLinearGauge のインスタンスを作成します。これは、スケールが主目盛および副目盛を使用して 0 から 100 の範囲で表示されるため、追加構成が必要なことを意味します。

スケールの値をカスタマイズするには、MinimumValue および MaximumValue プロパティを設定する必要があります。 この例では、スケールは 5 から開始され 55 で終了します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
MinimumValue="5"
MaximumValue="55">
</ig:XamLinearGauge>C# の場合:
linearGauge.MaximumValue = 55;
linearGauge.MinimumValue = 5;Visual Basic の場合:
.MinimumValue = "5"
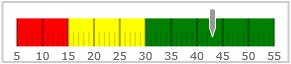
.MaximumValue = "55"変化したスケールを以下のスクリーンショットに示します。

針をスケール上に配置するには、TargetValue プロパティの値で制御します。この例では、Value プロパティを 43 に設定します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
Value="43">
</ig:XamLinearGauge>C# の場合:
linearGauge.Value = 43;Visual Basic の場合:
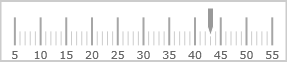
.Value = "43"以下のスクリーンショットは、これまでの手順で XamLinearGauge コントロールの外観がどのようになるかを示しています。

パフォーマンス バーで表示された値とある意味を持たせた範囲の値を比較するためには、比較範囲をスケール上に表示する必要があります。比較範囲は、複数の XamLinearGraphRanges を個別に内部で定義できる Ranges プロパティが制御します。各範囲には、独自の開始値と終了値 (StartValue および EndValue) と色 (Brush) があります。
この例では、3 つの比較範囲を構成します。それぞれ異なる灰色のグラデーションで、スケール目盛の 0、15、30 から開始します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
>
<ig:XamLinearGauge.Ranges>
<ig:XamLinearGraphRange StartValue="0"
EndValue="15"
Brush="Red"/>
<ig:XamLinearGraphRange StartValue="15"
EndValue="30"
Brush="Yellow"/>
<ig:XamLinearGraphRange StartValue="30"
EndValue="55"
Brush="Green"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>C# の場合:
var range1 = new XamLinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.FromRgb(250, 0, 0));
var range2 = new XamLinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.FromRgb(255, 255, 0));
var range3 = new XamLinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.FromRgb(0, 153, 0));
linearGauge.Ranges.Add(range1);
linearGauge.Ranges.Add(range2);
linearGauge.Ranges.Add(range3);Visual Basic の場合:
Dim range As New XamLinearGraphRange
With range
.Brush = New SolidColorBrush(Color.FromRgb(255, 0, 0))
.StartValue = 0
.EndValue = 15
End With
Dim range2 As New XamLinearGraphRange
With range2
.Brush = New SolidColorBrush(Color.FromRgb(255, 255, 0))
.StartValue = 15
.EndValue = 30
End With
Dim range3 As New XamLinearGraphRange
With range3
.Brush = New SolidColorBrush(Color.FromRgb(0, 255, 0))
.StartValue = 30
.EndValue = 55
End Withグラフの最終的な外観を以下に示します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。