
XamLinearGauge コントロールの背景は、スプレッドと位置、およびルック アンド フィール (塗りつぶしと境界線) の構成が可能です。スプレッドおよび位置は、スケール全域のディメンションで BackingInnerExtent および BackingOuterExtent プロパティを介して構成できます。背景はスケールに沿って、常にコントロールの一方の端から他方の端に広がります。塗りつぶし色および境界線は、スタイル テンプレートで利用できるプロパティのセットにより管理されます。
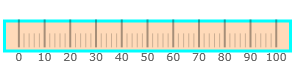
以下の図は、背景が水色で境界線が線幅 3 ピクセルの黄緑色の構成を示しています。背景の範囲は BackingInnerExtent および BackingOuterExtent プロパティで値を指定すると小さくなります。

以下の表で、XamLinearGauge コントロールの背景で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
以下のスクリーンショットは、下記設定の結果、XamLinearGauge の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
BackingBrush="#FFDAB9"
BackingOutline="#00FFFF"
BackingStrokeThickness="3"
BackingInnerExtent="0.2"
BackingOuterExtent="0.7"/>C# の場合:
linearGauge.BackingBrush = new SolidColorBrush(Color.FromRgb(255, 153, 153));
linearGauge.BackingOutline = new SolidColorBrush(Color.FromRgb(51, 255, 255));
linearGauge.BackingStrokeThickness = 3;
linearGauge.BackingInnerExtent = .2;
linearGauge.BackingOuterExtent = .7;Visual Basic の場合:
linearGauge.BackingBrush = New SolidColorBrush(Color.FromRgb(255, 102, 102))
linearGauge.BackingOutline = New SolidColorBrush(Color.FromRgb(0, 255, 255))
linearGauge.BackingStrokeThickness = "3"
linearGauge.BackingInnerExtent = ".2"
linearGauge.BackingOuterExtent = ".7"このトピックの追加情報については、以下のトピックも合わせてご参照ください。