
Window Forms ドーナッツ チャート
機能豊かなドーナツ型チャートは、複数のシリーズでデータを表示できます。また、円チャートのようにカテゴリ データをパーセンテージとして表示します。センターが中空の場合、各リングがデータ シリーズを表す同心リングを使用して複数のシリーズを表示するために使用されています。データにバインドして内部の半径を構成します。次に、展開されたスライスを表示してテーマをカスタマイズできます。

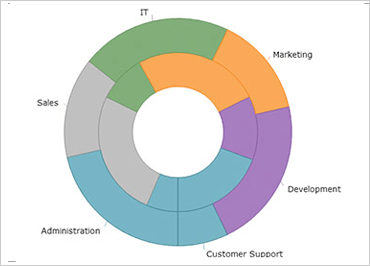
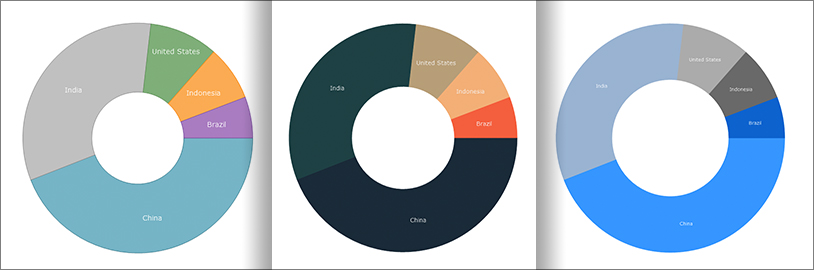
複数リング シリーズおよびデータ バインディング
ドーナツ型チャートは中空センターを囲む 1 つ以上のリングをサポートします。中央には「空の円」またはラベルを使用できます。中央では一般的にデータを表示しません。各リングは、DataSource プロパティを介してデータ ソースへデータ バインドする個々のデータ シリーズを表します。
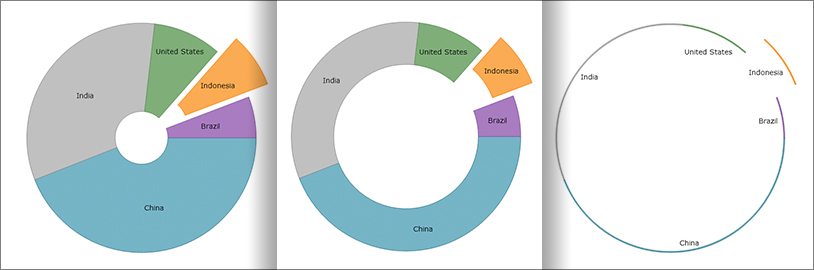
構成可能な内部半径
ドーナツ型チャートのセンターの内部半径を構成できます。センターをオブジェクトとして選択し、境界線を移動するか、プロパティ設定によって内部半径を設定できます。

スライス/選択のラベル
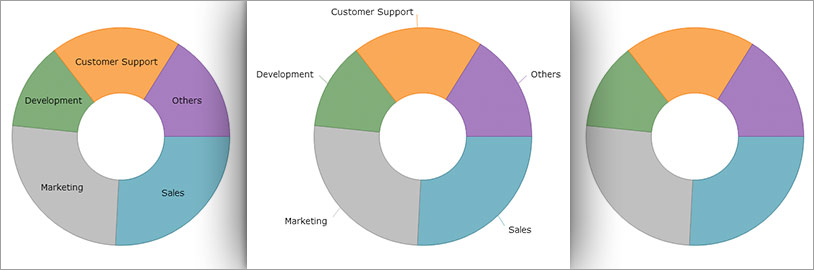
ドーナツ型チャートのスライスまたはセクションのラベルを制御します。チャートでラベルを表示するオプションが複数あります:
- ラベルなし
- 各セクション/スライスの内部の中央に表示されるラベル
- 構成可能な LabelExtent 距離を持つ、各セクション/スライスの外部に表示されるラベル
- 各ラベルがチャートの内部または外部に表示するかどうかを決定する BestFit メソッド

スライスの選択と展開
ユーザーがスライスを選択し、その選択されたスライスの色を変更できます。展開されたスライスは分離され、原点から離れて描画されます。この距離は設定可能なプロパティによって制御されます。スライスはコードで選択または展開でき、タッチおよびマウス ジェスチャによっても選択できます。

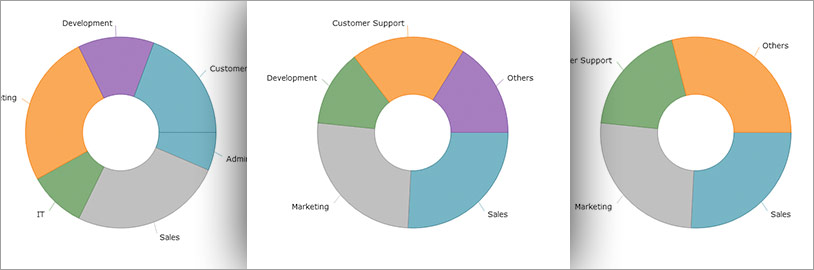
「その他」カテゴリ
ドーナツ型チャートの基本データは小さい値の項目を含む可能性があります。別のスライスには表示できません。この場合、「その他」カテゴリは、単一スライスへの複数のデータ値の自動集計を許可します。自身のスライスに表示される値のしきい値を設定できます。その値より小さい値は「その他」スライスに含まれます。

スタイル設定
ドーナツ型チャートのスタイル設定をカスタマイズできます。プロパティを使用してスライスのアウトラインおよびブラシ塗りつぶし色のスタイルを設定できます。単色およびグラデーションを使用できます。


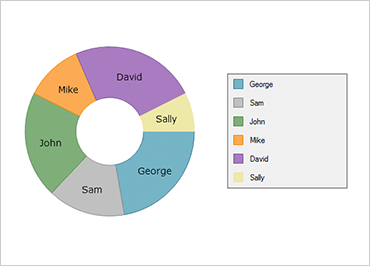
凡例サポート
ドーナツ型チャートは、データ リングとして表示される各シリーズを識別し、データ リング内の各スライスまたはセクションを識別する凡例の自動表示をサポートします。
