Indigo.Design利点と機能

全ての作業が完結する、柔軟なデザインシステム
Indigo Design System があれば、どんな作業環境からでも、マネージャー、デザイナー、ソフトウェア開発者が最高クラスの UI/UX デザインを作成できます。ステークホルダーとのコラボレーションを容易に実現し、継続的なデザインプロセスの中でプロトタイプをテストすることができます。
- Sketchからデザインをインポート
- ビルトインコンポーネントを用いてインタラクティブなプロトタイプを構築
- デザイン パターン テンプレート

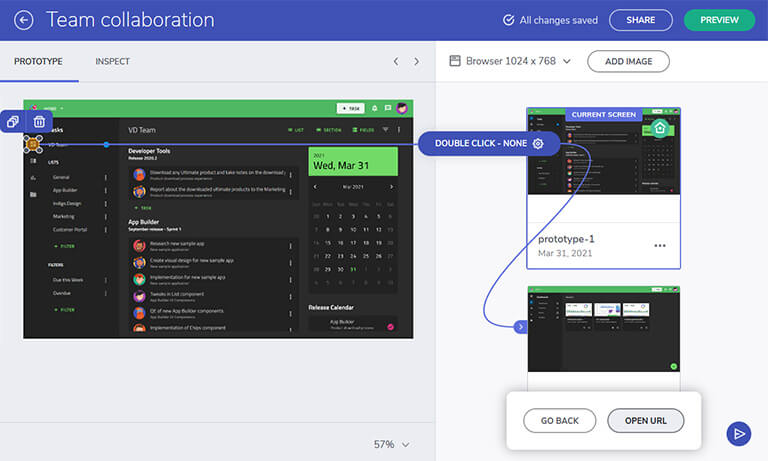
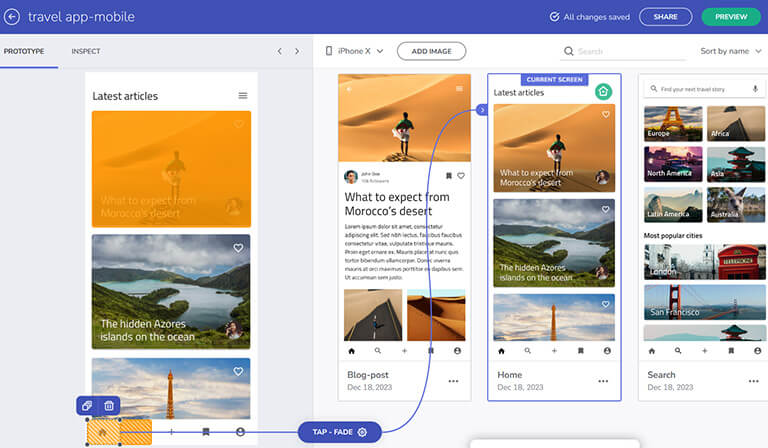
強力なラピッドプロトタイピング
プロジェクトを共有し、ユーザーからのフィードバックを迅速に得ることで、美しいアプリデザインを確実に提供できます。これにより、開発サイクルの早い段階で問題を特定して解決できるため、長期的には時間とリソースを節約できます。
- デザインをドラッグ&ドロップしたり、コンピューター上のファイルを参照したりできます
- リアルタイムのコメントでチームメンバーとコラボレーション
- ナビゲーションの設定とユーザー フローの作成

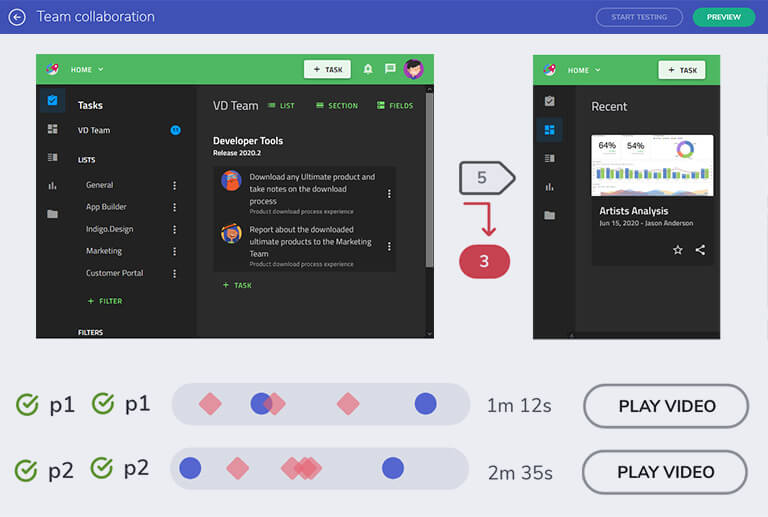
ユーザーテストを開発初期から頻繁に
開発チームとのコストのかかる反復を避けるために、コーディング前の早い段階でユーザー テストを実施し、関係者のフィードバックを取得します。開発者に引き渡す前に、詳細な分析を取得して、設計が正しいことを確認します。
- 操作制限のないユーザーテストを素早く実施
- スクリーンショットもしくは動画での、分析結果の閲覧
- テスト利用者数の制限なし
Indigo.Design無料でお試しください
無料トライアル
レビュー

この種のアニメーション機能を備えたプロトタイピングツールはありません。お金に見合う最高のもの。インタラクティブなプロトタイピング、ユーザビリティテスト、コラボレーションのための直感的な機能がたくさんあります。Sketchからデザインをコピーして貼り付け、任意の方法でインタラクションをアニメーション化できます。

Indigo は、Axure や Balsamiq などのワイヤーフレーム作成ツールやプロトタイピング ツールの優れた代替品です。アニメーション付きのインタラクティブなプロトタイプをすばやく作成し、Sketchと同期してアーティファクトを再利用する機能。また、ユーザビリティテストをワークフローに取り入れ始めています。

市場で最高のツール。市場にあるすべてのワイヤーフレーム ツールを調べましたが、Indigo のような機能を備えたツールはありませんでした。ワイヤーフレームをサイトとして展開できる機能は、提案プロセスにとって非常に貴重です。

非技術系マネージャー向けの素晴らしいプログラム。コーディングを必要とせずに、完全に機能するソフトウェアを表示します。
何よりもクリエイティブと UI に集中したいと思います。共同創設者の誰もコーディング経験がないにもかかわらず、メンターやチームメンバーの採用はこの UI のデモンストレーションに大きく依存していたため、これは非常に重要です。

私は Balsamiq で働いていましたが、Indigo に切り替えました。強化された機能が気に入っています。
インタラクションの設計と設定が非常に簡単です。テストは簡単です!トレーニングビデオは素晴らしいです!

最大の利点は、開発前に最終製品がどのようなものかを作成でき、それをデモしてユーザーのフィードバックを得ることができたことです。画面で使用されるコントロールはブートストラップなどと一致しており、プロトタイプが作成可能なものと一致するため、開発者はより簡単に提供できるようになりました。





製品価格
Indigo.Design Essential
66,000円/年(税込み)
- 無制限のプロトタイピングおよびそのクラウド共有、コメントフィードバック等
- リモート環境でのユーザーテスト実施と解析
- ユーザーテストのビデオ再生
- チーム間・グループ間でのコラボレーション
学習リソース
素晴らしいユーザー エクスペリエンスを作成するために必要なリソースを利用して始めましょう。
詳細はこちらお問い合わせIndigo.Designについて
Indigo.Designチームがアプリケーションをより迅速に設計、構築、テストするために必要なツールを備えた、完全なデジタル製品設計プラットフォームです。詳細については、以下のフォームにご記入ください。弊社のチーム メンバーがフォローアップして確認し、お客様のご都合の良い日時でスケジュールを設定します。
会話に参加しましょう!
よくあるご質問 (FAQ)
Indigo Design に関する Q&A







