
このトピックでは、 xamDiagram™ コントロールでダイアグラム項目の基本的なルック アンド フィール プロパティを構成する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
以下の表は、ダイアグラム項目をルック アンド フィールに関連する構成可能な項目を簡単に説明し、それらを構成するプロパティにマップします。
ダイアグラム項目の外観をカスタマイズするには、ルック アンド フィールに関連するプロパティを使用します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
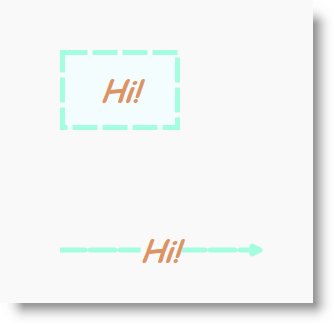
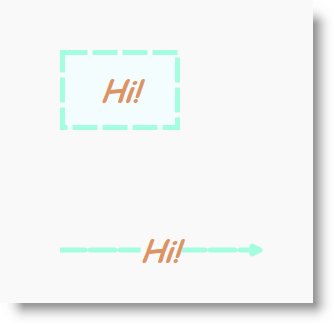
以下のスクリーンショットは、以下の設定の結果、ダイアグラムのノードおよび接続がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram>
<ig:DiagramNode
Fill="Azure"
Stroke="Aquamarine"
StrokeThickness="5"
StrokeDashArray="5 1"
Foreground="Chocolate"
FontFamily="Comic Sans MS"
FontSize="30"
FontStyle="Italic"
FontWeight="Bold"
Opacity="0.7"
Content="Hi!"/>
<ig:DiagramConnection
Fill="Azure"
Stroke="Aquamarine"
StrokeThickness="5"
StrokeDashArray="5 1"
Foreground="Chocolate"
FontFamily="Comic Sans MS"
FontSize="30"
FontStyle="Italic"
FontWeight="Bold"
Opacity="0.7"
Content="Hi!"
ConnectionType="Straight"
StartPosition="0,200"
EndPosition="200,200"/>
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。