
このトピックでは、 xamDiagram™ コントロールのダイアグラムの各ノードのサイズと位置を制御する方法を説明します。ノードのサイズと位置をまとめて管理する方法の詳細は、 レイアウトの構成のトピックを参照してください。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
ダイアグラム項目 (ノードまたは接続) の位置は、ダイアグラムの座標系に対して相対的に決定されます。この座標系では左上隅を原点 (0、0) とします。座標値は、原点からのオフセット (単位はピクセル) を表します。最初の数値は垂直方向のオフセット、2 番目の数値は垂直方向のオフセットを表します。 ノードの座標値は左上隅の位置を表します。接続の場合の座標は、接続の始点と終点の個別のプロパティで管理、またはスナップ ポイントの位置によって決定されます。 以下の画像は、ダイアグラムの座標系と座標 (100, 100) にあるノードを示します。

xamDiagram ノードは、ダイアグラムの領域の任意の位置に個別に配置、またはレイアウト アルゴリズム (Layout プロパティを介して使用可能な設定) を適用して配置します。(レイアウト アルゴリズムの詳細は、 レイアウトの構成のトピックを参照してください。)
デフォルトでは、明示的なオーバーライドが適用されていない場合、座標系の原点 (0、0) に新たに作成されたノードが表示されます。
ダイアグラムのノードのサイズは、幅と高さを設定すると明示的に制御できます。デフォルトのサイズはノードの図形に依存します。(デフォルトのサイズの参照については、 ノードのデフォルト サイズを参照してください。)
以下の表は、ダイアグラムのノードの位置とサイズに関連して構成可能な項目を簡単に説明し、それらを構成するプロパティにマップします。
ノードの位置は、ダイアグラム領域上のノードの水平方向および垂直方向の配置に対応するピクセル値を、ノードの Position プロパティに設定することで指定します。値の形式は、 「X ,Y 」 (例: 75,125 ) です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
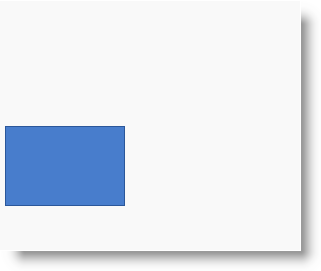
以下のスクリーンショットは、以下の設定の結果のノードの配置を示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="300"
Height="250"
Background="#F9F9F9">
<ig:DiagramNode x:Name="node0"
Position="5,125"/>
</ig:XamDiagram>ダイアグラムのノードのサイズは、Width プロパティおよび Height プロパティの値を設定すると明示的に制御できます。デフォルトのサイズはノードの図形に依存します (定義済みのノード図形の場合)。
サイズ変更時にダイアグラム ノードの縦横比を維持するかどうかを指定するには、 MaintainAspectRatio プロパティを設定する必要があります。四角、円、菱形を除くすべてのノード タイプの縦横比は、デフォルトで維持されていません。ダイアグラムのノードの現在の縦横比は、 ResizeRatio プロパティの値から取得できます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
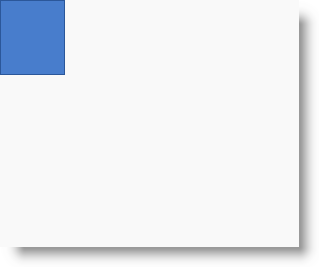
以下のスクリーンショットは、以下の設定の結果、ノードがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="300"
Height="250"
Background="#F9F9F9">
<ig:DiagramNode x:Name="node0"
Width="65"
Height="75"
MaintainAspectRatio="True"
/>
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。