
このトピックでは、定義済みの図形を選択、またはカスタム図形を適用して、 xamDiagram コントロールのダイアグラム ノードの図形を構成する方法を説明します。カスタム図形またはカスタム データ テンプレートを使用する場合は、 ダイアグラム項目の内容の視覚化の構成を参照してください。このトピックでは、ダイアグラムの項目の内容について DataTemplates を設定する方法、およびこれらの内容を編集するために DataTemplates を設定する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram には、定義済みのノードの図形が複数あります。(詳細は、 概要のトピックを参照してください。)定義済みの図形は、 ShapeType プロパティを使用して選択します。このプロパティは、ShapeType 列挙体として使用できる各ノードの図形を値として受け取ります。定義済みの図形に目的の図形がない場合は、 Geometry プロパティでカスタム図形を設定できます。
Geometry プロパティが設定されると、ShapeType 設定は無視されます。Geometry プロパティおよび ShapeType プロパティが設定されているかどうかに関わらず、 DisplayTemplate が適用されます。ShapeType が None に設定されている場合、または Geometry が空のジオメトリに設定されている場合は、図形は表示されません (コンテンツとテンプレートでの定義のみが表示されます)。
Geometry 設定に依存しない Content プロパティと DisplayTemplate プロパティを使用すると、ダイアグラムのノードをさらに詳細にカスタマイズできます。ダイアグラムのノードのテンプレートを構成する方法の詳細は、 ダイアグラム項目の内容の視覚化の構成を参照してください。
以下の表は、目的のノード図形とそれを管理するプロパティ設定のマップを示します。緑で強調表示された項目は、表の後に詳細が記載されています。
ダイアグラム ノードの目的の図形を設定するには、対応する列挙値を ShapeType プロパティの値として指定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
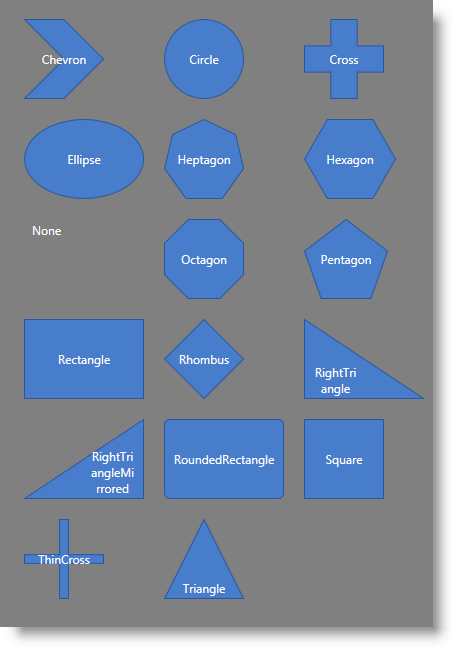
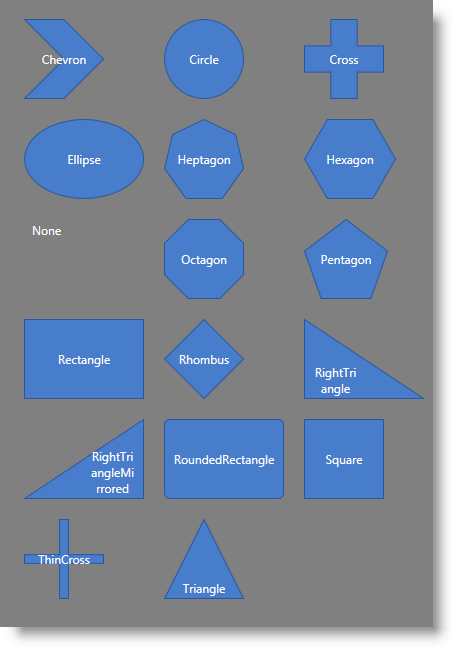
以下のスクリーンショットは、以下のコードを実行した結果、さまざまな ShapeType の設定を持つ複数のノードで構成された xamDiagram がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram" Background="Gray">
<ig:DiagramNode Position="0,0" ShapeType="Chevron" Content="Chevron"/>
<ig:DiagramNode Position="140,0" ShapeType="Circle" Content="Circle"/>
<ig:DiagramNode Position="280,0" ShapeType="Cross" Content="Cross"/>
<ig:DiagramNode Position="0,100" ShapeType="Ellipse" Content="Ellipse"/>
<ig:DiagramNode Position="140,100" ShapeType="Heptagon" Content="Heptagon"/>
<ig:DiagramNode Position="280,100" ShapeType="Hexagon" Content="Hexagon"/>
<ig:DiagramNode Position="0,200" ShapeType="None" Content="None"/>
<ig:DiagramNode Position="140,200" ShapeType="Octagon" Content="Octagon"/>
<ig:DiagramNode Position="280,200" ShapeType="Pentagon" Content="Pentagon"/>
<ig:DiagramNode Position="0,300" ShapeType="Rectangle" Content="Rectangle"/>
<ig:DiagramNode Position="140,300" ShapeType="Rhombus" Content="Rhombus"/>
<ig:DiagramNode Position="280,300" ShapeType="RightTriangle" Content="RightTriangle"/>
<ig:DiagramNode Position="0,400" ShapeType="RightTriangleMirrored" Content="RightTriangleMirrored"/>
<ig:DiagramNode Position="140,400" ShapeType="RoundedRectangle" Content="RoundedRectangle"/>
<ig:DiagramNode Position="280,400" ShapeType="Square" Content="Square"/>
<ig:DiagramNode Position="0,500" ShapeType="ThinCross" Content="ThinCross"/>
<ig:DiagramNode Position="140,500" ShapeType="Triangle" Content="Triangle"/>
</ig:XamDiagram>目的の図形に対してカスタム ジオメトリを指定することで、カスタム図形をダイアグラムのノードに適用できます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果、ダイアグラムのノードがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram">
<ig:DiagramNode Name="node2" StrokeThickness="5">
<ig:DiagramNode.Geometry>
<GeometryGroup>
<LineGeometry StartPoint="0,0" EndPoint="40,40"/>
<LineGeometry StartPoint="40,0" EndPoint="0,40"/>
</GeometryGroup>
</ig:DiagramNode.Geometry>
</ig:DiagramNode>
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。