
このトピックでは、定義済みのキャップを選択、またはカスタム キャップを適用して、 xamDiagram™ コントロールのダイアグラム接続のキャップを構成する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
ダイアグラム接続のキャップは、始点および終点を示す図形です。デフォルトでは、接続の開始点にキャップはなく、接続端は塗りつぶされた矢印キャップです。

xamDiagram には、定義済みのキャップの図形が複数あります。(詳細は、 視覚要素の概要 ( xamDiagram) のトピックを参照してください。) 定義済みのキャップは、 StartCapType / EndCapType プロパティを使用して選択します。これらのプロパティは、 DiagramConnectionCapType 列挙体として選択できるキャップ図形を、値として受け取ります。任意の定義済みのキャップ タイプを使用する場合は、 StartCapSize / EndCapSize プロパティでキャップ サイズも指定できます。
カスタム キャップを全体的に使用する場合は、 DiagramConnectionCapPresenter のターゲット タイプのカスタム スタイルを StartCapStyle / EndCapStyle プロパティで設定できます。このスタイルでは、目的の外観を得るためにカスタムの ControlTemplate を指定できます。
以下の表は、目的のノード図形とそれを管理するプロパティ設定のマップを示します。
以下の表は、目的の接続キャップとそれを管理するプロパティ設定のマップを示します。緑で強調表示された項目は、このヘルプでさらに詳しく説明されています。
ダイアグラム接続に目的のキャップの図形を設定するには、対応する列挙値を StartCapType/ EndCapType プロパティの値として指定します。キャップのサイズを変更するには、 StartCapSize/ EndCapSize プロパティを設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
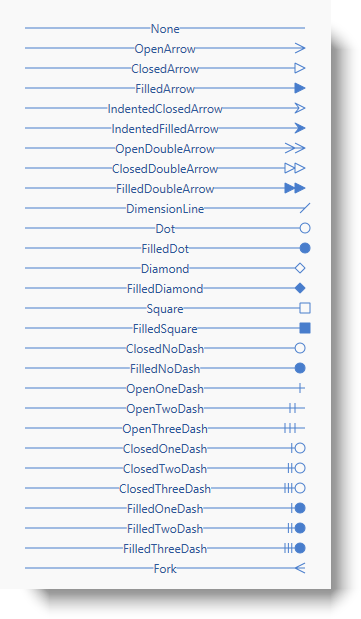
以下のスクリーンショットは、以下のコードを実行した結果、さまざまな EndCapType と EndCapSize が設定された複数の接続を持つ xamDiagram がどのように表示されるかを示しています (例では、わかりやすくするために、同じように機能する StartCapType プロパティと StartCapSize プロパティを設定していません)。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram >
<ig:DiagramConnection StartPosition="20,0" EndPosition="300,0" EndCapSize="10,10" EndCapType="None" Content="None" />
<ig:DiagramConnection StartPosition="20,20" EndPosition="300,20" EndCapSize="10,10" EndCapType="OpenArrow" Content="OpenArrow" />
<ig:DiagramConnection StartPosition="20,40" EndPosition="300,40" EndCapSize="10,10" EndCapType="ClosedArrow" Content="ClosedArrow" />
<ig:DiagramConnection StartPosition="20,60" EndPosition="300,60" EndCapSize="10,10" EndCapType="FilledArrow" Content="FilledArrow" />
<ig:DiagramConnection StartPosition="20,80" EndPosition="300,80" EndCapSize="10,10" EndCapType="IndentedClosedArrow" Content="IndentedClosedArrow" />
<ig:DiagramConnection StartPosition="20,100" EndPosition="300,100" EndCapSize="10,10" EndCapType="IndentedFilledArrow" Content="IndentedFilledArrow" />
<ig:DiagramConnection StartPosition="20,120" EndPosition="300,120" EndCapSize="20,10" EndCapType="OpenDoubleArrow" Content="OpenDoubleArrow" />
<ig:DiagramConnection StartPosition="20,140" EndPosition="300,140" EndCapSize="20,10" EndCapType="ClosedDoubleArrow" Content="ClosedDoubleArrow" />
<ig:DiagramConnection StartPosition="20,160" EndPosition="300,160" EndCapSize="20,10" EndCapType="FilledDoubleArrow" Content="FilledDoubleArrow" />
<ig:DiagramConnection StartPosition="20,180" EndPosition="300,180" EndCapSize="10,10" EndCapType="DimensionLine" Content="DimensionLine" />
<ig:DiagramConnection StartPosition="20,200" EndPosition="300,200" EndCapSize="10,10" EndCapType="Dot" Content="Dot" />
<ig:DiagramConnection StartPosition="20,220" EndPosition="300,220" EndCapSize="10,10" EndCapType="FilledDot" Content="FilledDot" />
<ig:DiagramConnection StartPosition="20,240" EndPosition="300,240" EndCapSize="10,10" EndCapType="Diamond" Content="Diamond" />
<ig:DiagramConnection StartPosition="20,260" EndPosition="300,260" EndCapSize="10,10" EndCapType="FilledDiamond" Content="FilledDiamond" />
<ig:DiagramConnection StartPosition="20,280" EndPosition="300,280" EndCapSize="10,10" EndCapType="Square" Content="Square" />
<ig:DiagramConnection StartPosition="20,300" EndPosition="300,300" EndCapSize="10,10" EndCapType="FilledSquare" Content="FilledSquare" />
<ig:DiagramConnection StartPosition="20,320" EndPosition="300,320" EndCapSize="10,10" EndCapType="ClosedNoDash" Content="ClosedNoDash" />
<ig:DiagramConnection StartPosition="20,340" EndPosition="300,340" EndCapSize="10,10" EndCapType="FilledNoDash" Content="FilledNoDash" />
<ig:DiagramConnection StartPosition="20,360" EndPosition="300,360" EndCapSize="10,10" EndCapType="OpenOneDash" Content="OpenOneDash" />
<ig:DiagramConnection StartPosition="20,380" EndPosition="300,380" EndCapSize="20,10" EndCapType="OpenTwoDash" Content="OpenTwoDash" />
<ig:DiagramConnection StartPosition="20,400" EndPosition="300,400" EndCapSize="20,10" EndCapType="OpenThreeDash" Content="OpenThreeDash" />
<ig:DiagramConnection StartPosition="20,420" EndPosition="300,420" EndCapSize="20,10" EndCapType="ClosedOneDash" Content="ClosedOneDash" />
<ig:DiagramConnection StartPosition="20,440" EndPosition="300,440" EndCapSize="20,10" EndCapType="ClosedTwoDash" Content="ClosedTwoDash" />
<ig:DiagramConnection StartPosition="20,460" EndPosition="300,460" EndCapSize="20,10" EndCapType="ClosedThreeDash" Content="ClosedThreeDash" />
<ig:DiagramConnection StartPosition="20,480" EndPosition="300,480" EndCapSize="20,10" EndCapType="FilledOneDash" Content="FilledOneDash" />
<ig:DiagramConnection StartPosition="20,500" EndPosition="300,500" EndCapSize="20,10" EndCapType="FilledTwoDash" Content="FilledTwoDash" />
<ig:DiagramConnection StartPosition="20,520" EndPosition="300,520" EndCapSize="20,10" EndCapType="FilledThreeDash" Content="FilledThreeDash" />
<ig:DiagramConnection StartPosition="20,540" EndPosition="300,540" EndCapSize="10,10" EndCapType="Fork" Content="Fork" />
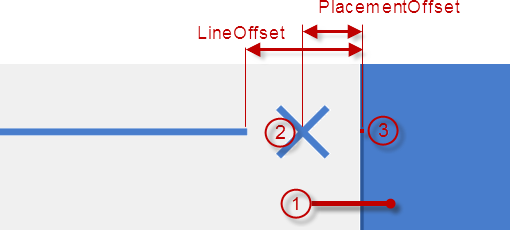
</ig:XamDiagram>StartCapStyle プロパティと EndCapStyle プロパティを、カスタムの ControlTemplate を持つ DiagramConnectionCapPresenter のカスタム スタイルに設定することで、ほぼすべてのキャップを指定できます。また、 DiagramConnectionCapPresenter は、キャップの表示を制御する追加のプロパティ セットも公開します。以下のスクリーンショットは、ノード (1)、接続ポイント (2)、および接続キャップ (3) に関連するこれらのプロパティを示します。

以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
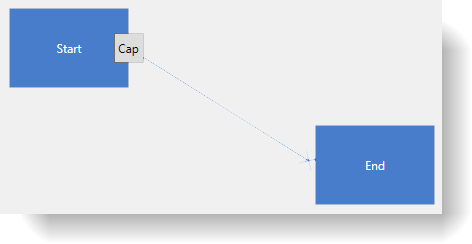
以下のスクリーンショットは、以下のコードを実行した結果、ダイアグラム接続がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram">
<ig:DiagramNode Key="Node1"
Content="Start"
Position="100,20" />
<ig:DiagramNode Key="Node2"
Content="End"
Position="320,150" />
<ig:DiagramConnection x:Name="Connection1"
StartNodeKey="Node1"
EndNodeKey="Node2"
ConnectionType="Straight">
<ig:DiagramConnection.StartCapStyle>
<Style TargetType="ig:DiagramConnectionCapPresenter">
<!-- ボタンは接続の EndPosition の中央に移動します -->
<Setter Property="PlacementOffset"
Value="0" />
<!-- ボタンは常に水平方向に配置されます-->
<Setter Property="UseRotation"
Value=" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Button Content="Cap"
Width="30"
Height="30" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ig:DiagramConnection.StartCapStyle>
<ig:DiagramConnection.EndCapStyle>
<Style TargetType="ig:DiagramConnectionCapPresenter">
<!-- 行の終点を十字の中央にオフセットします -->
<Setter Property="LineOffset"
Value="8" />
<!-- 十字は幅の中心と接続線でオフセットします -->
<Setter Property="PlacementOffset"
Value="8" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Path Stretch="Fill"
Width="16"
Height="16"
Stroke="{Binding Connection.Stroke, RelativeSource={RelativeSource TemplatedParent}}">
<Path.Data>
<GeometryGroup>
<LineGeometry StartPoint="0,0"
EndPoint="10,10" />
<LineGeometry StartPoint="0,10"
EndPoint="10,0" />
</GeometryGroup>
</Path.Data>
</Path>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ig:DiagramConnection.EndCapStyle>
</ig:DiagramConnection>
</ig:XamDiagram>以下のトピックでは、このトピックに関連する追加情報を提供しています。