
このトピックは、コード例を示して、ラジアル柱状シリーズを UltraDataChart コントロールで使用する方法を説明します。
ラジアル柱状シリーズは、チャートの中心からデータ ポイントの位置に向けて広がる矩形のコレクションを使用して描画されます。RadialColumnSeries は ColumnSeries と同じデータ プロットの概念を使用していますが、横の線に沿って伸びるのではなく、円の周りでデータ ポイントをラップします。このシリーズのグループの詳細については、 ラジアル シリーズトピックを参照してください。
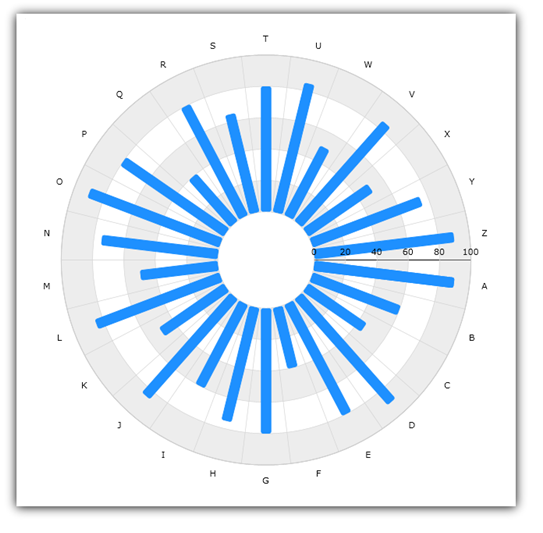
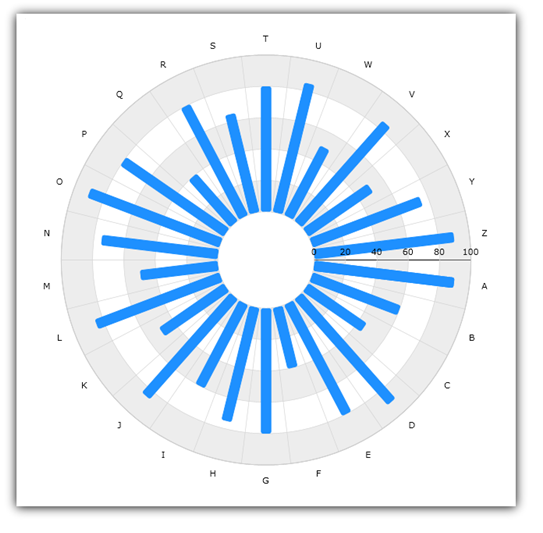
図 1 は、UltraDataChart コントロールにプロットされた時にラジアル柱状シリーズがどのように表示されるのかを示します。

図 1: RadialColumnSeries の実装例
以下のコードは、サンプルのラジアル データ (サンプル カテゴリ データリソースからダウンロードで入手可能) を RadialPieSeries にバインドする方法を示します。この例は UltraDataChart コントロール用のプロジェクトを設定済みであることを前提としています。
C# の場合:
var data = new CategoryDataSource();
var angleAxis = new CategoryAngleAxis();
angleAxis.DataSource = data;
angleAxis.Label = "{Category}";
angleAxis.Interval = 1;
var radiusAxis = new NumericRadiusAxis();
radiusAxis.MinimumValue = 0;
radiusAxis.MaximumValue = 150;
radiusAxis.Interval = 50;
radiusAxis.RadiusExtentScale = 0.8;
radiusAxis.InnerRadiusExtentScale = 0.2;
var series = new RadialColumnSeries();
series.DataSource = data;
series.ValueMemberPath = "Value";
series.AngleAxis = angleAxis;
series.ValueAxis = radiusAxis;
series.MarkerType = MarkerType.None;
series.Thickness = 5;
var chart = new UltraDataChart();
chart.Axes.Add(angleAxis);
chart.Axes.Add(radiusAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New CategoryDataSource()
Dim angleAxis As New CategoryAngleAxis()
angleAxis.DataSource = data
angleAxis.Label = "{Category}"
angleAxis.Interval = 1
Dim radiusAxis As New NumericRadiusAxis()
radiusAxis.MinimumValue = 0
radiusAxis.MaximumValue = 150
radiusAxis.Interval = 50
radiusAxis.RadiusExtentScale = 0.8
radiusAxis.InnerRadiusExtentScale = 0.2
Dim series As New RadialColumnSeries()
series.DataSource = data
series.ValueMemberPath = "Value"
series.AngleAxis = angleAxis
series.ValueAxis = radiusAxis
series.MarkerType = MarkerType.None
series.Thickness = 5
Dim chart As New UltraDataChart()
chart.Axes.Add(angleAxis)
chart.Axes.Add(radiusAxis)
chart.Series.Add(series)