Indigo.Design利点と機能

全ての作業が完結する、柔軟なデザインシステム
Indigo Design System があれば、どんな作業環境からでも、マネージャー、デザイナー、ソフトウェア開発者が最高クラスの UI/UX デザインを作成できます。ステークホルダーとのコラボレーションを容易に実現し、継続的なデザインプロセスの中でプロトタイプをテストすることができます。
- Sketchからデザインをインポート
- ビルトインコンポーネントを用いてインタラクティブなプロトタイプを構築
- デザイン パターン テンプレート

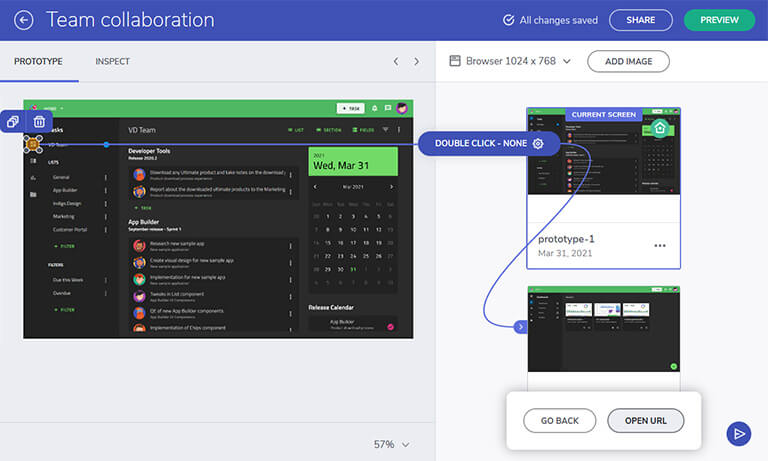
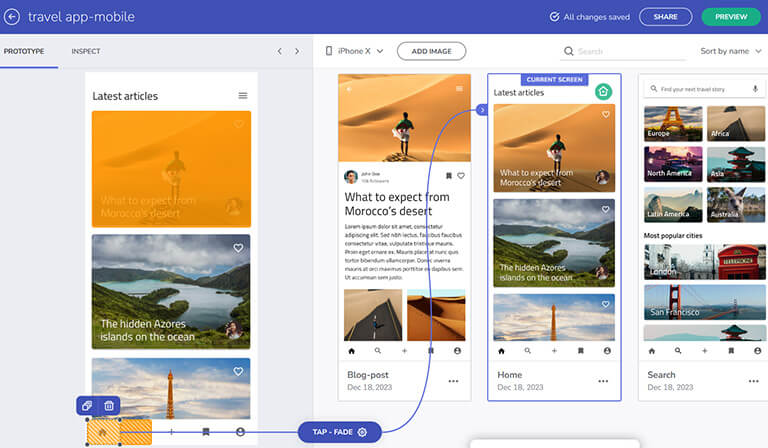
強力なラピッドプロトタイピング
プロジェクトを共有し、ユーザーからのフィードバックを迅速に得ることで、美しいアプリデザインを確実に提供できます。これにより、開発サイクルの早い段階で問題を特定して解決できるため、長期的には時間とリソースを節約できます。
- デザインをドラッグ&ドロップしたり、コンピューター上のファイルを参照したりできます
- リアルタイムのコメントでチームメンバーとコラボレーション
- ナビゲーションの設定とユーザー フローの作成

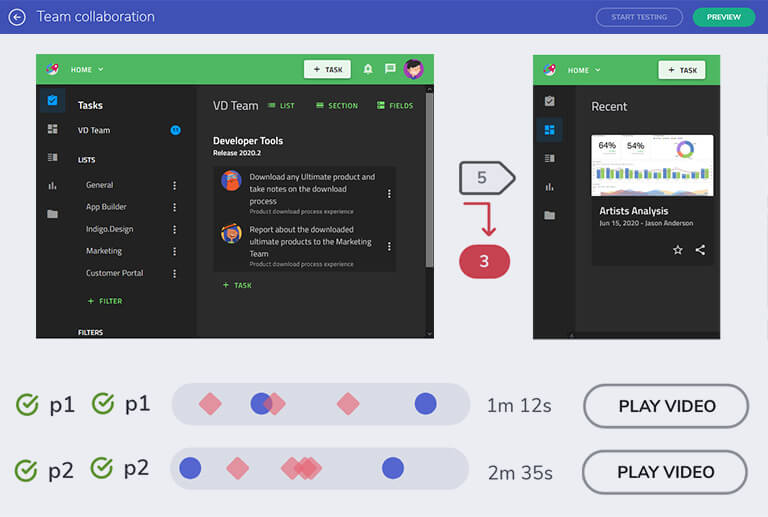
ユーザーテストを開発初期から頻繁に
開発チームとのコストのかかる反復を避けるために、コーディング前の早い段階でユーザー テストを実施し、関係者のフィードバックを取得します。開発者に引き渡す前に、詳細な分析を取得して、設計が正しいことを確認します。
- 操作制限のないユーザーテストを素早く実施
- スクリーンショットもしくは動画での、分析結果の閲覧
- テスト利用者数の制限なし
Indigo.Design無料でお試しください
無料トライアル
レビュー

この種のアニメーション機能を備えたプロトタイピングツールはありません。お金に見合う最高のもの。インタラクティブなプロトタイピング、ユーザビリティテスト、コラボレーションのための直感的な機能がたくさんあります。Sketchからデザインをコピーして貼り付け、任意の方法でインタラクションをアニメーション化できます。

Indigo は、Axure や Balsamiq などのワイヤーフレーム作成ツールやプロトタイピング ツールの優れた代替品です。アニメーション付きのインタラクティブなプロトタイプをすばやく作成し、Sketchと同期してアーティファクトを再利用する機能。また、ユーザビリティテストをワークフローに取り入れ始めています。

市場で最高のツール。市場にあるすべてのワイヤーフレーム ツールを調べましたが、Indigo のような機能を備えたツールはありませんでした。ワイヤーフレームをサイトとして展開できる機能は、提案プロセスにとって非常に貴重です。

非技術系マネージャー向けの素晴らしいプログラム。コーディングを必要とせずに、完全に機能するソフトウェアを表示します。
何よりもクリエイティブと UI に集中したいと思います。共同創設者の誰もコーディング経験がないにもかかわらず、メンターやチームメンバーの採用はこの UI のデモンストレーションに大きく依存していたため、これは非常に重要です。

私は Balsamiq で働いていましたが、Indigo に切り替えました。強化された機能が気に入っています。
インタラクションの設計と設定が非常に簡単です。テストは簡単です!トレーニングビデオは素晴らしいです!

最大の利点は、開発前に最終製品がどのようなものかを作成でき、それをデモしてユーザーのフィードバックを得ることができたことです。画面で使用されるコントロールはブートストラップなどと一致しており、プロトタイプが作成可能なものと一致するため、開発者はより簡単に提供できるようになりました。





製品価格
Indigo.Design Essential
66,000円/年(税込み)
- 無制限のプロトタイピングおよびそのクラウド共有、コメントフィードバック等
- リモート環境でのユーザーテスト実施と解析
- ユーザーテストのビデオ再生
- チーム間・グループ間でのコラボレーション
学習リソース
素晴らしいユーザー エクスペリエンスを作成するために必要なリソースを利用して始めましょう。
詳細はこちらお問い合わせIndigo.Designについて
Indigo.Designチームがアプリケーションをより迅速に設計、構築、テストするために必要なツールを備えた、完全なデジタル製品設計プラットフォームです。詳細については、以下のフォームにご記入ください。弊社のチーム メンバーがフォローアップして確認し、お客様のご都合の良い日時でスケジュールを設定します。
Infragistics Blog
よくあるご質問 (FAQ)
Indigo Design に関する Q&A
What is design to code?
”Design to Code” は、デザインチームと開発チームを含むプロダクトチームが、開発現場で実際に利用可能なコンポーネントに支えられた UI コンポーネント・UI パターン・スタイリングオプションを含むデザインシステムを使う場合のプロセスです。 チームにとっては、このデザインシステムを前提としてデザイン可能なものは全てコードとして生成可能となります。 デザインのコード化とコードジェネレーター(変換プロセス)の重要な差別化ポイントは、Design to Code における出力コードがクリーンかつ使えるもので、カスタマイズ可能であることです。 皆さんの会社のトップ開発者の方であっても、実際に手動で開発した場合に比べても同等に高品質であるとして受け入れられるものです。
デザインチームと開発チームが同期してこのプロセスを利用する時、プロダクトのデリバリーが高速化されます。 Indigo.Design による Design to Code における真のベネフィットは大幅な時間の節約です。デザインチームが Indigo.Design のデザインシステムを利用して Sketch で作った全てのものが Ignite UI に対応しています。ボタンを押すだけで開発チームはUXチームがデザインした通りの高品質な HTML/CSS/Angular コードを入手することができます。
What is a design to code system?
Design to Code System は、デザインを使用可能なコードに変換するプロセスを促進する一連のツールとベストプラクティスにより、チームや組織がアプリ作成を効率化するのに役立ちます。歴史的に、製品開発チームとデザインチームは単独で作業を行い、デザインと開発の間にはコラボレーションのギャップがあり、イノベーションを遅らせていました。Deign to Code System を使えば、チームはシームレスなコラボレーションを実現し、デザインの主導による受け渡しをなくし、コストのかかる反復作業を減らし、真の UX デザインと開発のコラボレーションを可能にします。
信頼性の高い、使い勝手の良い Design to Code System の基礎は、UX デザイナーと開発者のために1つのデザインシステムを確保することです。合意されたコーポレートデザインシステムと、実際のコンポーネントライブラリをベースにした再利用可能な UI キットがあれば、Design to Code System でデザインされたものはすべて、使用可能なコード出力にすることができます。
Why design to code is a good solution for your business?
今日の競争の激しい市場では、市場投入までの時間を短縮し、コストを削減するために、あらゆる利用可能な全ての方法を考慮することが重要です。Design to Codeシステムは、コスト削減と時間短縮の両方を実現します。デザインチームが Sketch のようなお気に入りのデザインツールを使ってベスト・プラクティスの反復的なデザインを行うことができれば、Indigo.Design のクラウド・デジタルプロダクトデザイン・プラットフォームは、マークアップ、スタイリング、ユーザーテスト、ユーザビリティスタディ(リモートでの自律的なテスト)を大規模に行うことができ、最終的にデザインからピクセル・パーフェクトなコード出力を得ることができます。このようなツールを使ってチームをサポートすれば、競合他社よりも優位に立つことができるでしょう。
歴史的に見ても、デザインチームと開発チームの間で行われるデザインの手動による受け渡しは、ソフトウェア開発における最大の隠れたコストのひとつです。調査によると、開発時間のうち60%はユーザー・インターフェースに費やされていますが、承認されたデザインからバグのない正しいコードを得るためのツールは限られています。Indigo.Design は、デザインからコードまでのソリューションを提供することで、このコストを増加させる UX バグという形でのスローダウンやミスを排除します。
反復設計段階で修正されたUXバグであれば修正/変更に 1 ドルで済む場合でも、市場に投入された同じバグの修正には 100 ドルかかることもあります。これらはほんの一例であり、低品質なデザインや UX のバグを放置することによる実際のコストを理解するには、このコストを 2〜3 桁増やして考えるが妥当だといえるでしょう。
さらに良いことに、Design to Code システムでは、デザインから開発へのハンドオフにより、ピクセルパーフェクトな HTML、CSS、TypeScript が生成され、開発チームはそれらを使用して、UI/UX バグのない高品質なアプリケーションを構築することができます。
What is Indigo.Design?
インディゴ・デザインはデジタル製品デザイン・プラットフォームであり、チームがデザインからコードまでを加速できるよう支援する。Indigo.Design、4つの柱がある:
- Indigo.Design は、プロトタイピング・ツールです。
- Indigo.Design は、ユーザーテストツールです。
- Indigo.Design は、Design to Code ツールです。
- Indigo.Design は、WYSIWYG アプリケーションビルダーです。
Indigo.Design は、チームがより高品質なソフトウェアをこれまで以上に迅速に提供することを支援するために開発されました。Indigo.Design は、設計チームから開発チームへの高いコストと時間のかかるハンドオフを削減します。デザインが Indigo.Design クラウドにアップロードされると、チームはプロトタイプの反復作業、ステークホルダーとのコラボレーション、マークアップやスタイリングの取得、無制限のリモートユーザーテストの実施、そして最終的にはデザインからピクセルパーフェクトなコードを生成することができます。
インディゴ・デザインでは、4 つの柱のうちのどの部分でもアプリケーションを使用することができ、機能は互いにシームレスに、または独立して動作するように設計されています。
- デザイン チームであれば、プロトタイピングやユーザーテストの機能を利用することができます。
- 開発チームで、Sketch デザインからピクセルパーフェクトなコードを取得したい場合は、Visual Studio Code プラグインを使用して HTML、TypeScript、CSS を Angular アプリで直接取得する方法を選択できます。
Indigo.Design は、デジタルプロダクトデザインプラットフォームとしての完全なソリューションであり、ソフトウェア開発プロセスにおいてこれらの全ての機能を使用することにより大幅なコスト削減と市場投入までの時間短縮、そして何よりも確実な成果を実現します。
What is the latest version of Indigo.Design?
Indigo.Design は、常に最新の状態でご利用いただけるSaaS型製品です。https://cloud.indigo.design で Indigo.Design クラウドにログインすると、常に最新バージョンの製品をご利用いただけます。Indigo.Design の最新版にでは、Ignite UI for Angular ツールセットに含まれる弊社 Angular コンポーネントの最新版と、Indigo.Design デザインシステムに含まれるSketch UIキットの最新版が含まれます。
What is a Sketch UI kit?
Sketch UI キットとは、UIコンポーネントやUIパターン、さらには画面全体を含むライブラリ(ステッカーのようなもの)の集合体です。Indigo.Design の Sketch 用UIキットでは、3つのライブラリを提供することで、「Atomic Design」のアプローチをとっています。
- スタイリング ライブラリには、カラー、シャドウ、タイポグラフィスタイル、アイコングリフなどのサブアトミックなパーツがあり、コンポーネントライブラリにあるより小さな要素の外観を定義します。
- コンポーネント ライブラリは、チャートやグリッドなどのフル機能を持つコンポーネントを表すアトムのコレクションです。
- パターン ライブラリは、ログインフォーム、ユーザープロファイル、詳細ページなど、より上位のコンポーネントのコレクションです
Sketch UI キットを使用することで、デザインチームは企業内のあらゆるアプリに対して、一貫性のあるブランド化されたデジタル体験を構築することができます。Indigo.Design では、Sketch UI キットを Angular UI コンポーネントと組み合わせることで、Design to Code System を実現し、製品の提供を大幅に加速することができます。
What is Sketch to code?
グローバルマーケットをリードするデジタルプロダクトデザインプラットフォームである Indigo.Design では、無制限のスクリーンと無制限のインタラクションを持つ完全なスケッチプロトタイプをアップロードし、それを実際に動作する Angular コードに変えることができます。
Sketch to Code では、Sketch のようなお気に入りのデザインツールを使って完全な反復的デザインプロセスを実施し、そのデザインを開発チームに渡して、Sketch のデザインからコードを生成することができます。Sketch to Code への移行のメリットは、ツールを使って行うことができる画面設計の反復的作業を開発チームに任せることで、大幅な時間短縮とコスト削減が可能になることです。また、Sketch デザインと Visual Studio Code の間に位置するクラウドプラットフォームとして Indigo.Design を利用することで、インタラクティブなプロトタイプの作成や、プロトタイプ上でのユーザーテストやユーザビリティスタディの作成が可能となり、それらを無制限のユーザーと共有することで、即座にフィードバックを得ることができるようになります。
Can I turn Sketch designs to code with Indigo.Design?
Indigo.Design は、Sketch ファイルのコード化に対応しています。これは、Sketch プロトタイプを Indigo.Design クラウドにアップロードまたは同期させることで可能となります。Sketch ファイルが Indigo.Design クラウドにアップロードされると、開発チームは Visual Studio Code プラグインを使用して、個々のコンポーネント、全画面、またはアプリケーション全体を選択し、実際の HTML コード、TypeScript、CSS を生成することができます。文字通り、Sketch からコードまでを 3 つの簡単なステップで行うことができます。
Sketch to Code を使えば、時間とコストを大幅に削減できます。さらに言えば、Sketch デザインから直接ピクセルパーフェクトなアプリ画面を作成することで、市場投入までの時間を競合他社よりも短縮することができます。
Is Indigo.Design a user testing tool?
Indigo Design は、包括的なユーザー テスト ツールです。Indigo.Design では、イメージベースのプロトタイプや Sketch デザインを Indigo.Design クラウドにアップロードし、ユーザーテストやユーザビリティスタディを作成することができます。Indigo.Design では、ポイント&クリックの簡単な操作で、ユーザーテストを実施することができます。
Indigo.Design のユーザーテストでは、ユーザーテストを実施するためにコードやスクリプトを書く必要はなく、高度な知識も必要ありません。Indigo.Design のユーザーテストは、PowerPoint のスライドを作成するのと同じくらい簡単です。 プロダクトマネージャーや開発者の方が、数枚のスクリーンショットを使って素早くユーザーテストを行いたい場合、Indigo.Design クラウドにスクリーンショットをアップロードし、ホットスポット・プロトタイピング・ツールでプロトタイプを作成し、ワンクリックでユーザーテストを行うことができます。
私たちが目指したのは、どんなスキルを持った人でも、簡単にユーザーテストを行えるようにすることです。高度な学位を持つ UX リサーチャーでなくても、Indigo.Design を使えば、洗練された詳細なユーザーテストを作成し、ユーザーテスト結果のレポートをリアルタイムに分析することができます。
Can I do remote user testing with Indigo.Design?
Indigo.Design は、あらゆるタイプのアプリケーションやデザインを対象としたユーザーテストや、ユーザーによる自律的なリモートユーザーテストを含む、包括的なクラウドプラットフォームです。完全な Sketch プロトタイプや画像(アプリケーションのスクリーンショット)をアップロードし、Indigo.Design のホットスポット・プロトタイピング・ツールを使って、ユーザーテストやユーザビリティ・スタディの基礎となるインタラクティブ・プロトタイプを作成することができます。このユーザーテストには、UX のフィードバックを得るための質問をいくつでも含めることができます。ユーザーテストの作成は、Indigo.Design のポイント&クリックレコーダーで簡単に行うことができます。そして、そのユーザーテストをテスターと共有するには、テスターのメールアドレスを入力するか、ハイパーリンクをメールで送信します。
特に COVID-19 のある現状におけるユーザーによる自律的なリモートユーザーテストの利点は、ユーザーと直接顔を合わせる必要がないことです。非常に迅速に結果を得ることができ、ユーザーテストレポートの分析で得られたリアルタイムのデータを使って、デザインを非常に迅速に繰り返し変更することができます。テスターの数に制限はなく、プロトタイプごとの質問の数にも制限はありません。コードを書き始める前に、プロトタイプを改善するための必要な結果を得るために、ユーザーテストを無制限のユーザーに送り、無制限の数の質問をすることができます。







