
このトピックではコード例を使用して、XamCategoryChart コントロールを Xamarin.Forms アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
以下の手順は、XamCategoryChart を Xamarin.Forms アプリケーションに追加する方法を示します。
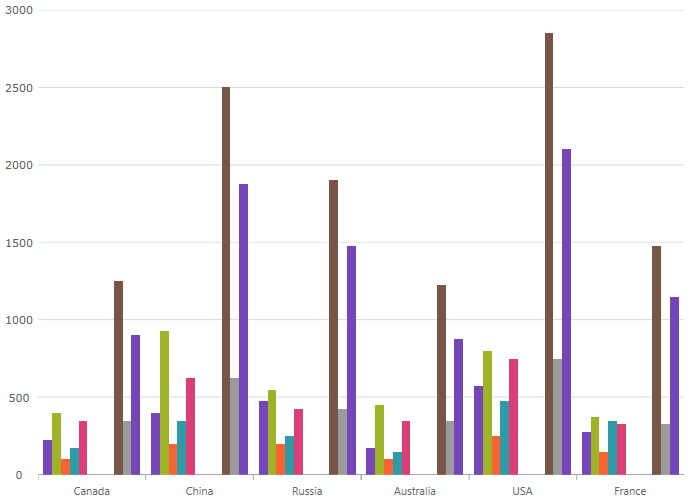
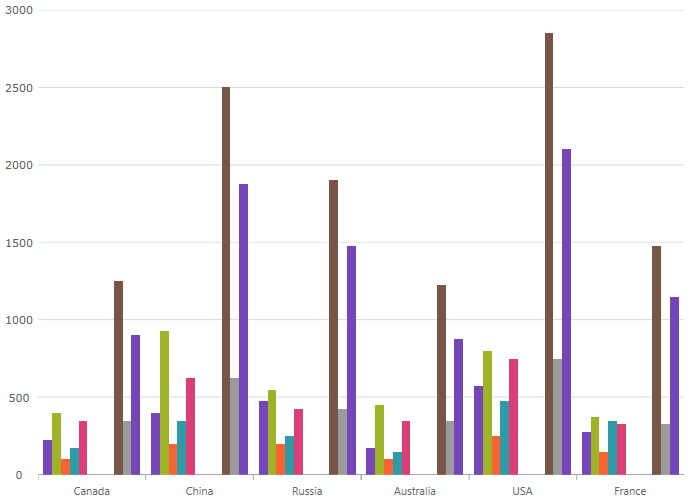
以下は XamCategoryChart のスクリーンショットです。

以下は、XamCategoryChart コントロールを追加するための一般要件です。
「NuGet パッケージで参照を追加」を参照してください。
XamCategoryChart を以下の方法で追加できます。
以下のコード スニペット。
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"C# の場合:
using Infragistics.XamarinForms.Controls.Charts;以下はプロセスの概念的概要です。
1. XamCategoryChart を Xamarin.Forms アプリケーションへ追加
2. 結果の検証
以下では XamCategoryChart コントロールをページに追加するために必要な手順を示します。
以下のコードは、表示に必要な最小限のコードとプロパティ設定で XamCategoryChart コントロールを追加します。 以下のコード サンプルはサンプル エネルギー データのリソースを使用します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<ig:XamCategoryChart ItemsSource="{Binding DataCollection}" />
</Grid>結果を確認するために、プロジェクトをビルドおよび実行します。 手順を正しく実装した場合、XamCategoryChart は上記のプレビュー セクションで示したように表示されます。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。