
このトピックでは、Ultimate UI for Xamarin コントロールと使用するアプリケーション プロジェクトを作成する方法を説明します。
以下は、Ultimate UI for Xamarin コントロールを使用してプロジェクトを作成する手順です。
この手順を実行するには、以下が必要です。
https://visualstudio.microsoft.com/xamarin からインストールされた Visual Studio Tools for Xamarin
アプリケーションをサポート環境ページでリストした Xamarin.Forms、Visual Studio、Android、および iOS のサポートされるバージョンにターゲットします。
Visual Studio 2019 を開きます。
最初の画面から、新しいプロジェクトの作成 を選択します。
モバイルアプリ (Xamarin.Forms) プロジェクト テンプレートを選択します。プロジェクトを SampleApp と名前付け、[OK] ボタンをクリックします。
作成するアプリケーションの構造を選択します。このトピックは、Blank アプリケーションテンプレートを基に作成されています。
これにより 3 つのプロジェクトが作成されます:
SampleApp — このプロジェクトは、共有のロジックおよびレイアウトを入れるポータブル クラス ライブラリです。
SampleApp.Droid — Android 固有のロジックまたはレイアウトをここに書き、Xamarin.Forms を Android デバイスにブートストラップします。
SampleApp.iOS — iOS 固有のロジックまたはレイアウトをここに書き、Xamarin.Forms を iOS デバイスにブートストラップします。
Infragistics NuGet パッケージを使用できます。 NuGet の詳細については、Nuget フィード トピックを参照してください。
ソリューション ノードを右クリックします。
「ソリューションの NuGet パッケージの処理」メニュー項目を選択します。
「参照」タブをクリックします。
検索ボックスに "Infragistics" を入力します。
ソリューションで使用されるコントロールに基づいて、以下の NuGet パッケージが必要な参照をインストールします。
必要となる各 NuGet パッケージ用:
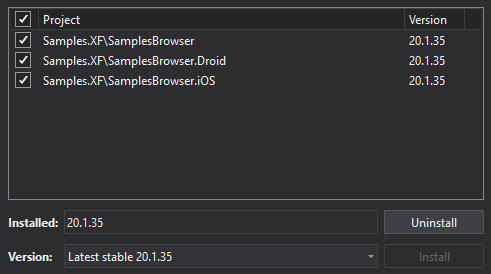
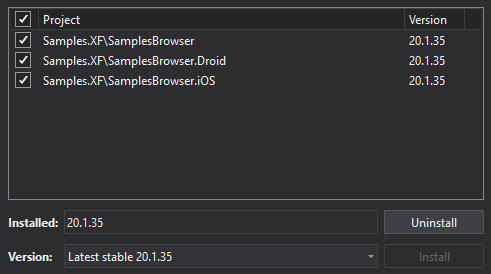
パッケージ ブラウザーでパッケージを選択します。
すべてのプロジェクトを選択します。
使用する Infragistics NuGet パッケージのバーションを選択します。

「インストール」をクリックします。
変更のプレビュー ダイアログが表示される場合、変更を承諾するために OK をクリックします。
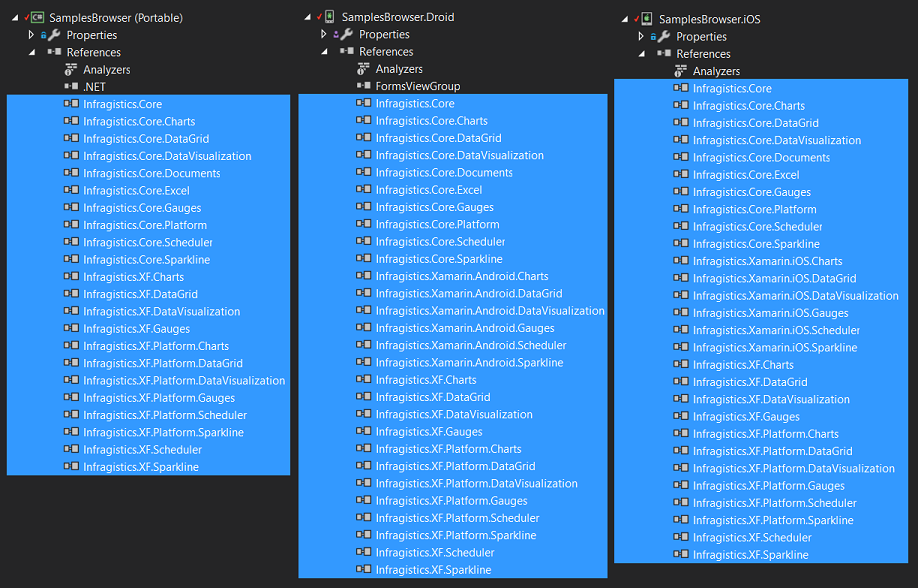
この画像は、すべての Infragistics NuGet パッケージを追加した後にプロジェクトで参照される Infragistics アセンブリをリストします。Infragistics コンポーネントの少数の NuGet パッケージを選択した場合、このアセンブリのサブセットが表示されます。

Infragistics コントロールのインスタンスを作成するコード ビハインド ファイルに次の名前空間を追加します。
XAML の場合:
xmlns:igBarcodes="clr-namespace:Infragistics.XamarinForms.Controls.Barcodes;assembly=Infragistics.XF.Barcodes"
xmlns:igGauges="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"
xmlns:igGrids="clr-namespace:Infragistics.XamarinForms.Controls.Grids;assembly=Infragistics.XF.DataGrid"
xmlns:igCharts="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:igSpark="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Sparkline"
xmlns:igScheduler="clr-namespace:Infragistics.XamarinForms.Controls.Scheduler;assembly=Infragistics.XF.Scheduler"C# の場合:
using Infragistics.XamarinForms;
using Infragistics.XamarinForms.Controls.Barcodes; // for XamQRCodeBarcode
using Infragistics.XamarinForms.Controls.Gauges; // for XamRadialGauge, XamLinearGauge, XamBulletGraph
using Infragistics.XamarinForms.Controls.Charts; // for XamDataChart, XamCategoryChart, xamFunnelChart, XamPieChart, XamSparkline, XamDoughnutChart
using Infragistics.XamarinForms.Controls.Grids; // for XamDataGrid
using Infragistics.XamarinForms.Controls.Scheduler; // for XamScheduler