this.XamCategoryChart.IncludedProperties = new string[] { "ID", "Name", "Department" };
this.XamCategoryChart.ExcludedProperties = new string[] { "Age" };
このトピックは、フラットと階層データを XamCategoryChart コントロールにバインドする方法を説明します。各セクションの最後で、サンプルの全コードを提供します。
このトピックは、以下のセクションで構成されます。
以下の手順は、XamCategoryChart コントロールをデータ コレクションにバインドする方法を示します。 XamCategoryChart は、IEnumerable インターフェイスを実装する任意のオブジェクトにバインドすることができます。ICollection および IEnumerable を実装するネスト コレクションがサポートされます。
このトピックでは、2 つのデータ コレクション (フラットおよび階層) を定義後、カテゴリ チャート コントロールをアプリケーションに追加し、そのコントロールの ItemsSource を指定データ コレクションのインスタンスにバインドします。
データ モデルに関連する特定のプロパティがチャートごとにシリーズとしてプロットする必要があるかどうかを明示的に定義する必要があります。 2 つのオプションがあり、プロパティをタグ付けして XamCategoryChart に含むか除外できます。
Include および Exclude プロパティの設定
各プロパティは、データモデルで定義されたプロパティ名に対応する文字列の配列に等しい必要があります。
C# の場合:
this.XamCategoryChart.IncludedProperties = new string[] { "ID", "Name", "Department" };
this.XamCategoryChart.ExcludedProperties = new string[] { "Age" };
プロパティの属性
DataSeriesMemberIntent 属性をプロパティに割り当てて明示的に状態を定義します。以下のコード スニペットは、プロパティの省略、名前付き Department が XamCategoryChart でプロットされるシリーズを示します。
C# の場合:
[DataSeriesMemberIntent(DataSeriesIntent.DontPlot)]
public string Department
{
get { return m_Department; }
set { m_Department = value; }
}以下は、XamCategoryChart コントロールを追加するための一般要件です。
「NuGet パッケージで参照を追加」トピックを参照してください。
XamCategoryChart を以下の方法で追加できます。
以下のコード スニペット。
以下の名前空間の参照を追加します。
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"C# の場合:
using Infragistics.XamarinForms.Controls.Charts;数値フィールド
チャートにバインドしたコレクションに含まれる各数値プロパティは、データシリーズ値として翻訳され、項目とシリーズ ラベルとしてその名前を参照します。データ モデルで定義した数値プロパティがない場合、チャートは正しく動作しません。 階層構造のデータソースがサポートされるため、コントロールまたは XAML コードを変更せずに複数シリーズを表示できます。
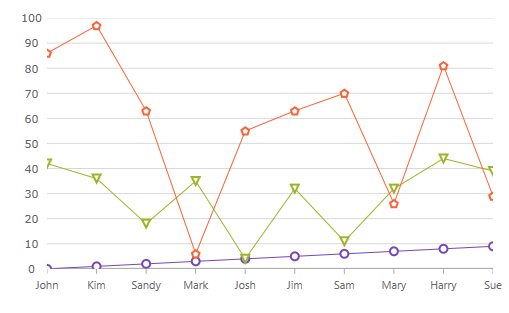
XamCategoryChart コントロールは、フラットデータサンプルコードによって実装されます。
図 1

データ モデルの定義
XamCategoryChart コントロールのインスタンスの追加
(オプション) 結果の検証
データ モデルの定義
データをモデル化するためのクラスを作成します。以下のコードは、シンプルな値とラベルのペアを表す DataItem クラス、およびそれらのペアのコレクションを表す Data クラスを作成します。
C# の場合:
public class ViewModel
{
public ObservableCollection<DataItem> Data { get; set; }
public ViewModel()
{
CreateData();
}
private string[] names = { "John", "Kim", "Sandy", "Mark", "Josh", "Jim", "Sam", "Mary", "Harry", "Sue", "Chris", "Joe", "Carl" };
private void CreateData()
{
Random r = new Random();
for (int j = 0; j <= 2; j++)
{
Data = new ObservableCollection<DataItem>();
for (int i = 0; i <= 9; i++)
{
Data.Add(new DataItem
{
ID = i,
Name = names[i],
Value1 = r.Next(1, 50),
Value2 = r.Next(1, 100)
});
}
}
}
}
public class DataItem
{
public int ID { get; set; }
public string Name { get; set; }
public double Value1 { get; set; }
public double Value2 { get; set; }
}XamCategoryChart コントロールのインスタンスを追加
レイアウト ルートにデータ コレクションのインスタンス、凡例インスタンス、および XamCategoryChart のインスタンスを追加します:
XAML の場合:
<ContentView x:Class="Samples.Browser.Views.DataCharts.Axes.ChartEditingCategoryAxes"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts">
<Grid >
<ig:XamCategoryChart ItemsSource="{Binding}" XAxisLabel="{}{Name}" Margin="10" />
</Grid>
</ContentView>結果の確認 (オプション)
結果を検証するために、アプリケーションを実行します。XamCategoryChart コントロールのデータ コレクションへのバインドが成功すれば、結果のチャートは上記の図 1 に示すようなものになります。
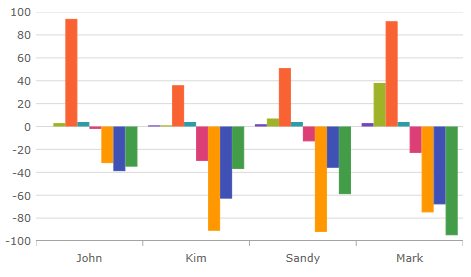
図 2

XamCategoryChart コントロールは、ネスト サンプルコードによって実装されます。正の値は親データ項目のプロパティを表します。負の値は子プロパティの値を示します。
ネスト データ モデルの定義
XamCategoryChart コントロールのインスタンスの追加
(オプション) 結果の検証
データ モデルの定義
データをモデル化するためのクラスを作成します。以下のコードは、ネスト レベル コレクションを表す Parent および Child クラス、同様にペアのコレクションを表す ViewModel を作成します。
前提条件:
子レベル クラスは数値プロパティを含みます。
View Model は、親レベル コレクションと等しいタイプの ObservableCollection を実装する必要があります。これによって子オブジェクトを追加できます。
親クラスは IEnumerable を実装する必要があります。
C# の場合:
public class ViewModel : ObservableCollection<Parent>
{
public ViewModel()
{
CreateData();
}
private string[] names = {"John","Kim","Sandy","Mark","Josh","Jim","Sam"};
private void CreateData()
{
Random r = new Random();
for (int j = 0; j <= 3; j++)
{
Parent dt = new Parent()
{
ID = j,
Name = names[j],
Value1 = r.Next(1, 50),
Value2 = r.Next(1, 100),
Children = new ObservableCollection<Child>()
};
for (int y = 0; y <= 3; y++)
{
Child children = new Child()
{
ID = y + 1,
Name = names[y],
Value2 = r.Next(-100, 0),
};
dt.Children.Add(children);
}
this.Add(dt);
}
}
}
public class Parent : IEnumerable
{
public ObservableCollection<Child> Children { get; set; }
public double ID { get; set; }
public string Name { get; set; }
public double Value1 { get; set; }
public double Value2 { get; set; }
public IEnumerator GetEnumerator()
{
return this.Children.GetEnumerator();
}
}
public class Child
{
public double ID { get; set; }
public string Name { get; set; }
public double Value2 { get; set; }
}XamCategoryChart コントロールのインスタンスを追加
レイアウト ルートにネスト データ コレクションのインスタンスおよびカテゴリ チャートのインスタンスを追加します:
XAML の場合:
<ContentPage x:Class="Samples.Browser.Views.DataCharts.Axes.ChartEditingCategoryAxes"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts">
<ContentPage.BindingContext>
<local:ViewModel x:Name="data" />
</ContentPage.BindingContext>
<Grid>
<ig:XamCategoryChart ItemsSource="{Binding}" XAxisLabel="{}{Name}" Margin="10" />
</Grid>
</ContentPage>結果の確認 (オプション)
結果を検証するために、アプリケーションを実行します。カテゴリ チャート コントロールにデータ コレクションをバインドすると、チャートは上記の図 2 のようになります。
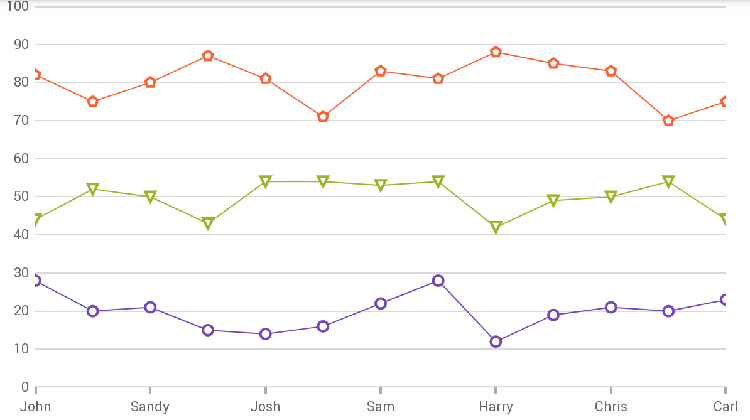
図 3
コレクションのコレクション データ ソースと実装される XamCategoryChart。

データ モデルの定義。
XamCategoryChart コントロールのインスタンスを追加します。
(オプション) 結果を検証します。
データ モデルの定義
データをモデル化するためのクラスを作成します。以下のコードは、IList<IList<Type>> 形式のネストされるコレクションを持つ ViewModel クラスを作成し、上記の階層データ構造のように生成します。
C# の場合:
public class ViewModel
{
public ObservableCollection<ObservableCollection<SampleData>> Data { get; set; }
private string[] names = { "John", "Kim", "Sandy", "Mark", "Josh", "Jim", "Sam", "Mary", "Harry", "Sue", "Chris", "Joe", "Carl" };
Random r = new Random();
public ViewModel()
{
Data = new ObservableCollection<ObservableCollection<SampleData>>();
for(int i=0; i<3; i++)
{
ObservableCollection<SampleData> innerData = new ObservableCollection<SampleData>();
for(int j = 0; j <names.Length; j++)
{
SampleData sd = new SampleData() { Name = names[j] };
if(i == 0)
{
sd.Value = r.Next(10, 30);
}
else if(i == 1)
{
sd.Value = r.Next(40, 60);
}
else
{
sd.Value = r.Next(70, 90);
}
innerData.Add(sd);
}
Data.Add(innerData);
}
}
}
public class SampleData
{
public string Name { get; set; }
public int Value { get; set; }
}XamCategoryChart コントロールのインスタンスを追加します。
XamCategoryChart のインスタンスをレイアウト ルートに追加し、それを IList<IList<Type>> にバインドします。
XAML の場合:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyAppNamespace"
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts">
<Grid>
<Grid.BindingContext>
<local:ViewModel />
</Grid.BindingContext>
<ig:XamCategoryChart ItemsSource="{Binding Data}"
ChartType="Line"
YAxisMinimumValue="0"
YAxisMaximumValue="100"/>
</Grid>
</ContentPage>結果の確認 (オプション)
結果を検証するために、アプリケーションを実行します。XamCategoryChart に IList<IList<Type>> をバインドすると、チャートは上記の図 3 のようになります。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。