
このトピックでは、プログラムで xamDataTree コントロールの選択を実行する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDataTree コントロールはマウスやキーボードによる単数または複数の選択の機能を提供します。さらに、このコントロールでは選択機能のすべての要素を簡単に構成します。
以下の表は、 xamDataTree コントロールの構成可能な要素を概略し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
TreeSelectionSettings オブジェクトの NodeSelection プロパティを使用して xamDataTree コントロールで希望のノード選択タイプを構成します。
単数/複数のノード選択を有効化、または完全に選択を無効化します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
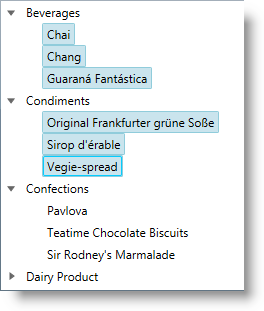
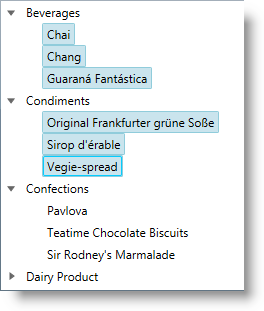
以下のスクリーンショットは、下記設定の結果、 xamDataTree がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataTree x:Name="DataTree" ItemsSource="{Binding CategoriesAndProducts}">
<ig:XamDataTree.SelectionSettings>
<ig:TreeSelectionSettings NodeSelection="Multiple"/>
</ig:XamDataTree.SelectionSettings>
</ig:XamDataTree>Visual Basic の場合:
DataTree.SelectionSettings.NodeSelection = TreeSelectionType.MultipleC# の場合:
DataTree.SelectionSettings.NodeSelection = TreeSelectionType.Multiple;XamDataTreeNode オブジェクトの IsSelected プロパティを使用して特定のノードを選択し現在選択されているノードを識別します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
下記のコード例では xamDataTree コントロールでルート ノードを選択する方法を紹介します:
Visual Basic の場合:
DataTree.Nodes(0).IsSelected = trueC# の場合:
DataTree.Nodes[0].IsSelected = true;TreeSelectionSettings オブジェクトの SelectedNodes コレクションプロパティを使用して、プログラムによって xamDataTree コントロールで選択済みの XamDataTreeNode オブジェクトを設定します。
このプロパティを使用して選択済みの XamDataTreeNode オブジェクトを識別することもできます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
下記のコード例では xamDataTree コントロールでルート ノードを追加する方法を紹介します:
Visual Basic の場合:
DataTree.SelectionSettings.SelectedNodes.Add(DataTree.Nodes(0))C# の場合:
DataTree.SelectionSettings.SelectedNodes.Add(DataTree.Nodes[0]);XamDataTree の SelectedDataItems プロパティを使用して xamDataTree コントロールで選択済みのデータ項目を設定するか取得します。
項目を選択/選択解除すると SelectedDataItems コレクションおよび SelectionSettings SelectedNodes コレクションも変更されます。
SelectedDataItems コレクションはデータ ソース階層のさまざまなレベルのさまざまな項目タイプを受け入れます。
以下の表は、任意の動作とそれを管理するプロパティ設定のマップを示します。
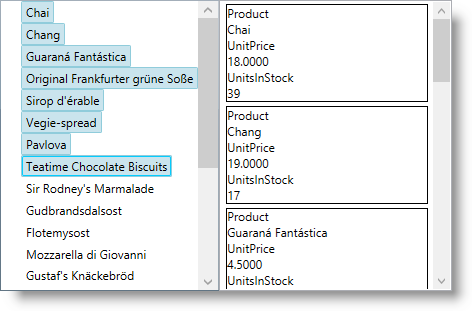
以下のスクリーンショットでは XamDataTree の SelectedDataItems プロパティを ListView コントロールの ItemsSource として使用する方法を紹介します:

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataTree x:Name="DataTree" ItemsSource="{Binding Path=Products}">
<ig:XamDataTree.SelectionSettings>
<ig:TreeSelectionSettings NodeSelection="Multiple" />
</ig:XamDataTree.SelectionSettings>
<ig:XamDataTree.GlobalNodeLayouts>
<ig:NodeLayout Key="ProductLayout"
TargetTypeName="Product"
DisplayMemberPath="ProductName">
</ig:NodeLayout>
</ig:XamDataTree.GlobalNodeLayouts>
</ig:XamDataTree>
<ListView ItemsSource="{Binding ElementName=DataTree, Path=SelectedDataItems}" >
<ListView.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Black" BorderThickness="1">
<StackPanel Width="200">
<TextBlock Text="Product" />
<TextBlock Text="{Binding ProductName}" />
<TextBlock Text="UnitPrice" />
<TextBlock Text="{Binding UnitPrice}" />
<TextBlock Text="UnitsInStock" />
<TextBlock Text="{Binding UnitsInStock}" />
</StackPanel>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>xamDataTree コントロールで項目の現在の状態を決定するために基本データ モデルのブール値プロパティを使用して、選択済み/未選択のデータ項目を構成します。このデータ モデルの名は IsSelectedMemberPath プロパティで設定します。
IsSelectedMemberPath がデータ モデルのプロパティ パスに設定されると、指定プロパティの値が True に設定されたツリー データ項目で SelectedDataItems コレクションが生成されます。基本的データ モデルが INotifyPropertyChanged インターフェイスをサポートする場合、指定のプロパティ値の変更は xamDataTree の項目の選択状態に反転します。また、ノード選択の変更は指定のメンバー パスのプロパティ値に反転します。
IsSelectedMemberPath プロパティは XamDataTree 自体に設定します。また、 NodeLayout に設定することもできます。XamDataTree に設定する場合、このプロパティはすべての NodeLayout の既定値になります。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、下記設定の結果、 xamDataTree の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<Grid>
<Grid.DataContext>
<local:DataProvider />
</Grid.DataContext>
<ig:XamDataTree x:Name="DataTree" Margin="10"
ItemsSource="{Binding Path=ProductItems}"
IsSelectedMemberPath="IsAvailable">
<ig:XamDataTree.GlobalNodeLayouts>
<ig:NodeLayout Key="ProductItems"
DisplayMemberPath="ProductNames"
TargetTypeName="ProductItem" >
<ig:NodeLayout.ItemTemplate>
<DataTemplate>
<Grid Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Data.ProductName}" />
<StackPanel Orientation="Horizontal"
Margin="10,0,0,0"
Grid.Column="1">
<TextBlock Text="is available: "/>
<TextBlock Text="{Binding Data.IsAvailable}"
Margin="10,0,0,0"
FontWeight="Bold"/>
</StackPanel>
</Grid>
</DataTemplate>
</ig:NodeLayout.ItemTemplate>
</ig:NodeLayout>
</ig:XamDataTree.GlobalNodeLayouts>
</ig:XamDataTree>
</Grid>例で使用されるデータ モデルのクラスは以下のとおりです。
C# の場合:
public class ProductItem : INotifyPropertyChanged
{
public ProductItem(string name, bool isAvailable)
{
_productName = name;
_isAvailable = isAvailable;
}
private string _productName;
public string ProductName
{
get { return this._productName; }
set
{
if (this._productName != value)
{
this._productName = value;
this.OnPropertyChanged("ProductName");
}
}
}
private bool _isAvailable;
public bool IsAvailable
{
get { return this._isAvailable; }
set
{
if (this._isAvailable != value)
{
this._isAvailable = value;
this.OnPropertyChanged("IsAvailable");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}C# の場合:
public class DataProvider : INotifyPropertyChanged
{
public DataProvider()
{
DownloadDataSource();
}
private ObservableCollection<ProductItem> _productItems = null;
public ObservableCollection<ProductItem> ProductItems
{
get { return this._productItems; }
set
{
if (this._productItems != value)
{
this._productItems = value;
this.OnPropertyChanged("ProductItems");
}
}
}
private void DownloadDataSource()
{
var data = new ObservableCollection<ProductItem>();
data.Add(new ProductItem("product item 1", true));
data.Add(new ProductItem("product item 2", false));
data.Add(new ProductItem("product item 3", true));
data.Add(new ProductItem("product item 4", true));
data.Add(new ProductItem("product item 5", false));
data.Add(new ProductItem("product item 6", true));
this._productItems = data;
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}このトピックの追加情報については、以下のトピックも合わせてご参照ください。