チェックボックスの表示状態の構成
CheckBoxSettingsOverride オブジェクトのプロパティを設定することによって、異なるノード レベルでチェックボックスを有効または無効にすることもできます。CheckBoxSettingsOverride オブジェクトは、CheckBoxSettings オブジェクトに優先します。
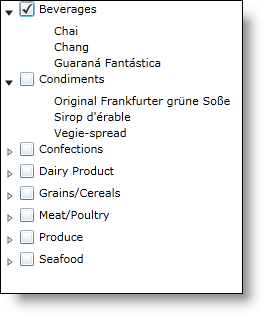
以下のコードは、ツリー全体でチェックボックスを有効にする方法と、Product レベルでチェックボックスを無効にする方法を示します。
<ig:XamDataTree x:Name="MyTree" ItemsSource={StaticResource DataUtil}>
<!-- チェックボックスを有効にします-->
<ig:XamDataTree.CheckBoxSettings>
<ig:CheckBoxSettings CheckBoxVisibility="Visible"/>
</ig:XamDataTree.CheckBoxSettings>
<ig:XamDataTree.GlobalNodeLayouts>
<ig:NodeLayout Key="CategoryLayout" TargetTypeName="Category"
DisplayMemberPath="CategoryName"/>
<ig:NodeLayout Key="ProductLayout" TargetTypeName="Product"
DisplayMemberPath="ProductName">
<!-- Product レベルでチェックボックスを無効にします -->
<ig:NodeLayout.CheckBoxSettings>
<ig:CheckBoxSettingsOverride CheckBoxVisibility="Collapsed"/>
</ig:NodeLayout.CheckBoxSettings>
</ig:NodeLayout>
</ig:XamDataTree.GlobalNodeLayouts>
</ig:XamDataTree>
MyTree.CheckBoxSettings.CheckBoxVisibility = Visibility.Visible
MyTree.GlobalNodeLayouts(1).CheckBoxSettings.CheckBoxVisibility = Visibility.Collapsed
MyTree.CheckBoxSettings.CheckBoxVisibility = Visibility.Visible;
MyTree.GlobalNodeLayouts[1].CheckBoxSettings.CheckBoxVisibility = Visibility.Collapsed;
CheckBoxSettings オブジェクトには、以下のプロパティも含まれます。
-
CheckBoxStyle - CheckBox コントロールをターゲットとするこのプロパティを設定することによって、チェックボックスをスタイルできます。
-
IsCheckBoxThreeState - このプロパティは、チェックボックスが異なるチェックされた状態を受け入れることができるかどうかを決定します。
-
CheckBoxMode - このプロパティは、以下の TreeCheckBoxMode 列挙値のいずれかに設定する必要があります。
-
Auto - 自動モードでは、子ノードは Checked または Unchecked の 2 つの状態のチェックボックスに限定されます。ただし、親ノードは Checked、Unchecked または Indeterminate の 3 つの状態があります。親ノードが選択されると、すべての子ノードも選択されます。すべての子が同じ状態であれば、親は同じ状態になります。子の一部が選択されると、親は不確定の状態になります。
-
Manual - 手動モードの場合、各ノードのチェックボックスは、すべての他のノードから独立します。
CheckBoxSettingsOverride オブジェクトには、CheckBoxStyle および CheckBoxVisibilty プロパティ、そして現在の値が何を評価するかを決定する CheckBoxSettingsOverrideResolved と CheckBoxStyleResolved の 2 つの追加的な読み取り専用プロパティが含まれます。
特定のノードを選択する、または特定のノードが選択されるかどうかを決定するため、XamDataTreeNode オブジェクトの IsChecked プロパティを使用できます。
MyTree.Nodes(0).Nodes(1).IsChecked = True
MyTree.Nodes[0].Nodes[1].IsChecked = true;
NodeLayout オブジェクトの CheckBoxMemberPath をオブジェクトのフィールドに設定することによって、チェックボックスをデータ オブジェクトの固有のフィールドにバインドすることもできます。このバインディングの値は、バインディング時に正しい必要があります。
<ig:NodeLayout
Key="ProductLayout"
DisplayMemberPath="ProductName"
TargetTypeName="Product"
CheckBoxMemberPath="UnitsInStock" >