
このトピックでは、 xamBusyIndicator コントロールを構成して、既定の進行状況を表示する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
xamBusyIndicator コントロールは、確定と非確定の 2 つのモードを持つプログレス バーを提供します。
Animation プロパティを使用して、ビルド済みの ProgressBar タイプにアニメーションを設定します。
IsIndeterminate プロパティを使用し、プログレス バーを False に設定すると、アニメーションを確定モードに切り替えることができます。
ProgressValue プロパティを使用して、プログレス値を設定します。
注:
以下の表は、任意の動作とそれを管理するプロパティ設定のマップを示します。
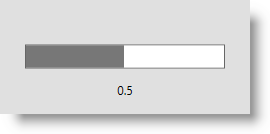
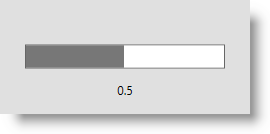
以下のスクリーンショットは、以下に示すサンプルのプレビューです。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBusyIndicator Name="ProgressBar"
IsBusy="True"
IsIndeterminate=" Animation="ProgressBar"
ProgressValue="0.5"
BusyContent="{Binding RelativeSource={RelativeSource Self}, Path=ProgressValue}">
</ig:XamBusyIndicator>このトピックの追加情報については、以下のトピックも合わせてご参照ください。