
このトピックでは、 XamScatterSurface3D™ コントロールを構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下の表は、このトピックを理解するための前提条件として必要な外部トピックの一覧です。
xamScatterSurface3D でプログラミングによって Rotation プロパティを使用して回転を設定します。
Rotation プロパティを指定した角度と軸回転で AxisAngleRotation3D オブジェクトに設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
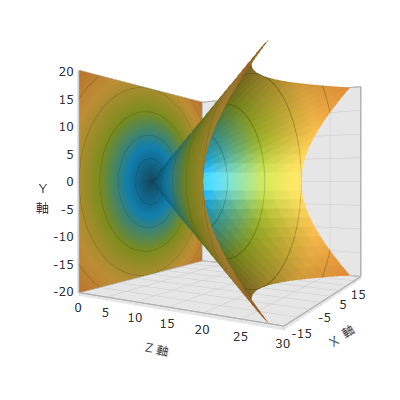
以下のスクリーンショットは、以下の設定の結果、xamScatterSurface3D コントロールの外観がどのようになるかを示しています。Y 軸周りを 60 度で回転:

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.Rotation>
<AxisAngleRotation3D Angle="60" Axis="0 1 0" />
</ig:XamScatterSurface3D.Rotation>
</ig:XamScatterSurface3D>C# の場合:
var axis = new Vector3D(0, 1, 0);
var axisAngleRotation3D = new AxisAngleRotation3D(axis, 60);
SurfaceChart.Rotation = axisAngleRotation3D;Visual Basic の場合:
Dim axis = New Vector3D(0, 1, 0)
Dim axisAngleRotation3D = New AxisAngleRotation3D(axis, 60)
SurfaceChart.Rotation = axisAngleRotation3DxamScatterSurface3D でプログラミングによって Rotation プロパティを使用して回転を設定します。
Rotation プロパティを四元数で回転変換を表す QuaternionRotation3D オブジェクトに設定します。
回転軸の名前が ax、ay、および az で回転角度の名前が theta の場合、以下の数式を使用して四元数を計算できます。
四元数 (x, y, z, w) :
x = ax * sin(theta/2)
y = ay * sin(theta/2)
z = az * sin(theta/2)
w = cos(theta/2)
上記の例のように xamScatterSurface3D コントロールの周りを角度 60 度で回転する場合、四元数は (0, 0.5, 0, 0.866) と等しくなります。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
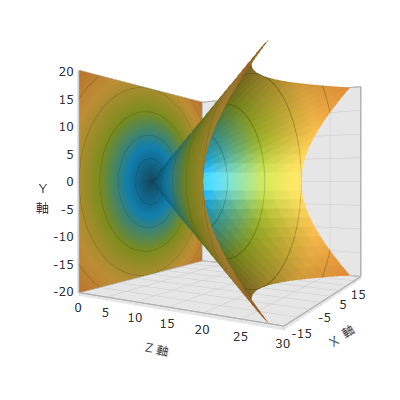
以下のスクリーンショットは、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.Rotation>
<QuaternionRotation3D Quaternion="0, 0.5, 0, 0.866" />
</ig:XamScatterSurface3D.Rotation>
</ig:XamScatterSurface3D>C# の場合:
…
var quaternion = new Quaternion();
quaternion.X = 0;
quaternion.Y = 0.5;
quaternion.Z = 0;
quaternion.W = 0.866;
var quaternionRotation3D = new QuaternionRotation3D();
quaternionRotation3D.Quaternion = quaternion;
SurfaceChart.Rotation = quaternionRotation3D;Visual Basic の場合:
…
Dim quaternion = New Quaternion()
quaternion.X = 0
quaternion.Y = 0.5
quaternion.Z = 0
quaternion.W = 0.866
Dim quaternionRotation3D = New QuaternionRotation3D()
quaternionRotation3D.Quaternion = quaternion
SurfaceChart.Rotation = quaternionRotation3Dこのトピックに関連する追加情報については、以下のトピックを参照してください。