
このトピックでは、 XamScatterSurface3D コントロールで十字線を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
十字線は、xamScatterSurface3D シリーズ サーフェスのマウスオーバー時に細い線として表示されます。マウス ポインターで交差し、ユーザーは正確なデータ ポイントを確認できます。
XamScatterSurface3D CrosshairAxes プロパティを使用して、軸の十字線の表示を構成します。
デフォルトでは、すべての軸で十字線が有効で CrosshairAxes の初期値は AxisFlags3D.XYZ です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
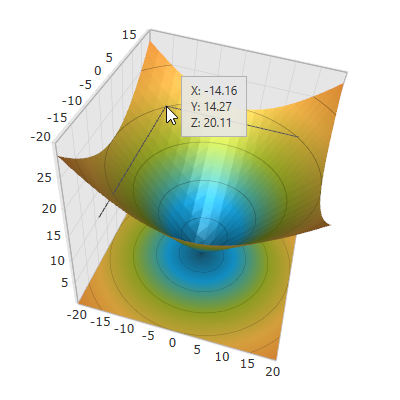
以下のスクリーンショットは、以下のコードによって xamScatterSurface3D コントロールの十字線の動作がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
CrosshairAxes="XY" />C# の場合:
…
SurfaceChart.CrosshairAxes = AxisFlags3D.XY;Visual Basic の場合:
…
SurfaceChart.CrosshairAxes = AxisFlags3D.XYXamScatterSurface3D CrosshairBrush プロパティを使用して十字線ブラシを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
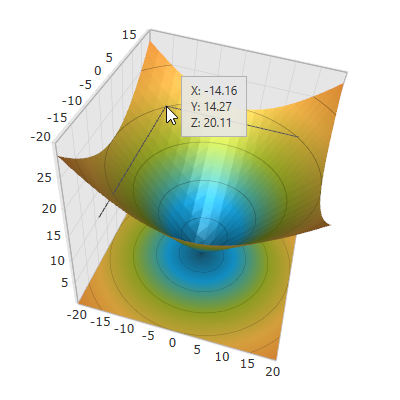
以下の設定は、以下のコードの結果として xamScatterSurface3D 十字線の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
CrosshairBrush="Red"/>C# の場合:
…
SurfaceChart.CrosshairBrush = new SolidColorBrush(Colors.Red);Visual Basic の場合:
…
SurfaceChart.CrosshairBrush = New SolidColorBrush(Colors.Red)XamScatterSurface3D CrosshairThickness プロパティを使用して十字線の太さを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
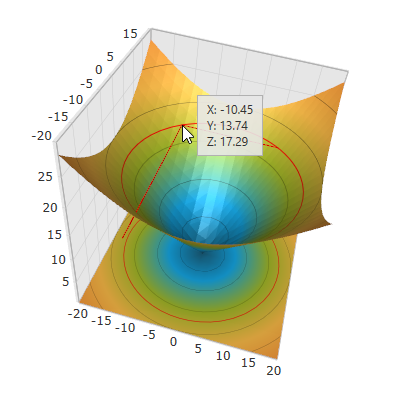
以下の設定は、以下のコードの結果として xamScatterSurface3D 十字線の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
CrosshairThickness="3"/>C# の場合:
…
SurfaceChart.CrosshairThickness = 3;Visual Basic の場合:
…
SurfaceChart.CrosshairThickness = 3このトピックに関連する追加情報については、以下のトピックを参照してください。