
このトピックは、 xamScatterSurface3D コントロールで軸ラベルの形式を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下は、このトピックを理解するための前提条件として必要なオンライン トピックの一覧です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
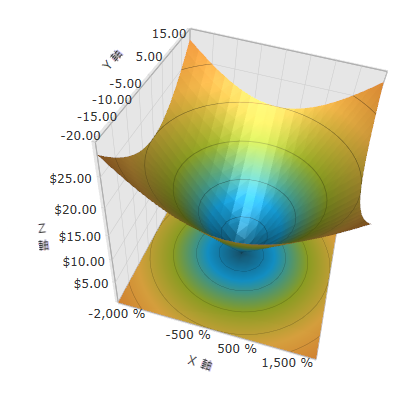
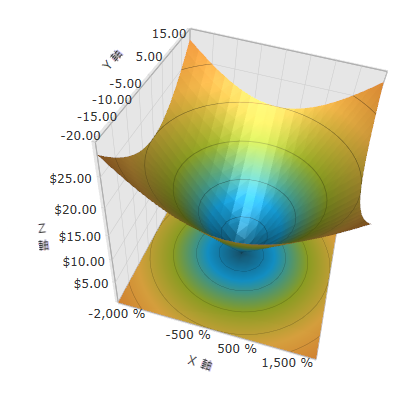
以下のスクリーンショットは、以下の設定の結果として、軸ラベルがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z" >
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X" LabelFormat="{}{0:P0}"/>
</ig:XamScatterSurface3D.XAxis>
<ig:XamScatterSurface3D.YAxis>
<ig:LinearAxis Title="Y" LabelFormat="{}{0:N2}"/>
</ig:XamScatterSurface3D.YAxis>
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z" LabelFormat="{}{0:C}"/>
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxisX = new LinearAxis();
var linearAxisY = new LinearAxis();
var linearAxisZ = new LinearAxis();
linearAxisX.LabelFormat = "{0:P0}";
linearAxisY.LabelFormat = "{0:N2}";
linearAxisZ.LabelFormat = "{0:C}";
SurfaceChart.XAxis = linearAxisX;
SurfaceChart.YAxis = linearAxisY;
SurfaceChart.ZAxis = linearAxisZ;Visual Basic の場合:
…
Dim linearAxisX = New LinearAxis()
Dim linearAxisY = New LinearAxis()
Dim linearAxisZ = New LinearAxis()
linearAxisX.LabelFormat = "{0:P0}"
linearAxisY.LabelFormat = "{0:N2}"
linearAxisZ.LabelFormat = "{0:C}"
SurfaceChart.XAxis = linearAxisX
SurfaceChart.YAxis = linearAxisY
SurfaceChart.ZAxis = linearAxisZこのトピックに関連する追加情報については、以下のトピックを参照してください。