
このトピックは、 xamScatterSurface3D コントロールで軸ラベルのフォント設定を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
SurfaceChartAxis LabelFontFamily、 LabelFontSize および LabelFontWeight プロパティを設定してフォント ファミリ、サイズ、ウェイトを軸タイトル テキストに設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
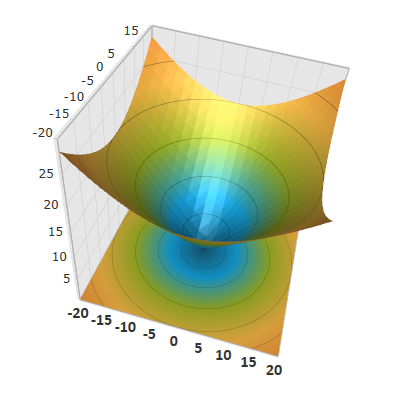
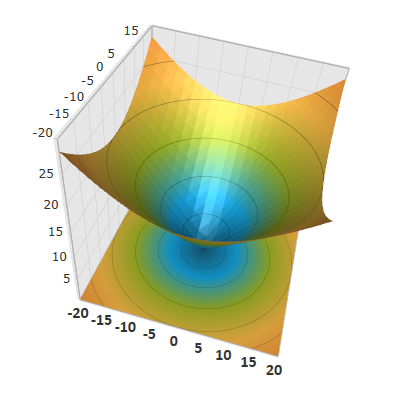
以下のスクリーンショットは、以下の設定の結果として、軸ラベルがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis
LabelFontFamily="Calibri"
LabelFontSize="16"
LabelFontWeight="Bold" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis()
{
LabelFontFamily = new FontFamily("Calibri"),
LabelFontSize = 16,
LabelFontWeight = FontWeights.Bold
};
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.LabelFontFamily = New FontFamily("Calibri")
linearAxis.LabelFontSize = 16
linearAxis.LabelFontWeight = FontWeights.Bold
SurfaceChart.XAxis = linearAxisこのトピックに関連する追加情報については、以下のトピックを参照してください。