<DataTemplate x:Key="LabelDataTemplate">
<Border BorderThickness="1" BorderBrush="#FF68761A" CornerRadius="2">
<Label Content="{Binding}" Foreground="#FF68761A"/>
</Border>
</DataTemplate>このトピックは、 xamScatterSurface3D コントロールで軸ラベルのテンプレートを変更する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
SurfaceChartAxis LabelTemplate プロパティを使用して xamScatterSurface3D コントロールの軸線ストロークを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
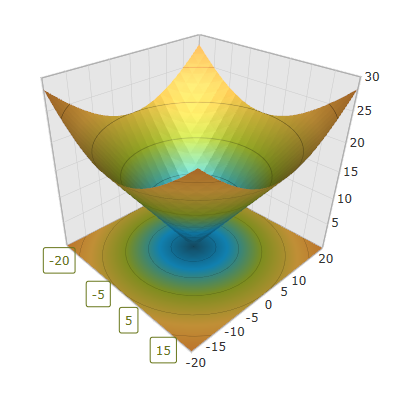
以下のスクリーンショットは、以下の設定の結果として、軸ラベルがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.Resources>
<DataTemplate x:Key="LabelDataTemplate">
<Border BorderThickness="1"
BorderBrush="#FF68761A"
CornerRadius="2">
<Label Content="{Binding}" Foreground="#FF68761A"/>
</Border>
</DataTemplate>
</ig:XamScatterSurface3D.Resources>
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis LabelTemplate="{StaticResource LabelDataTemplate}"/>
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>このトピックに関連する追加情報については、以下のトピックを参照してください。