
このトピックは、 XamScatterSurface3D™ コントロールで軸ラベルの背景ブラシおよび前景ブラシを構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
SurfaceChartAxis の LabelBackground および LabelForeground プロパティを使用すると、軸ラベルのテキストの背景色および前景色を設定できます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
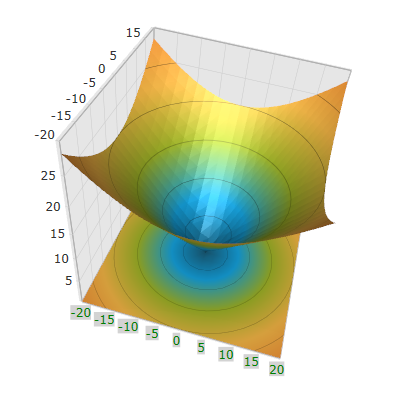
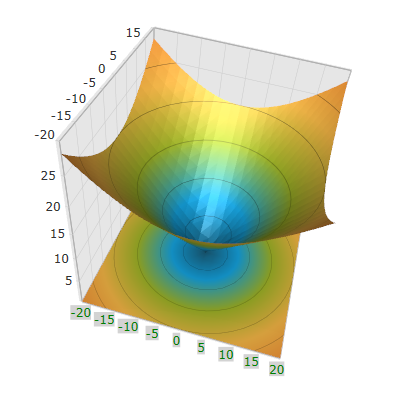
以下のスクリーンショットは、以下の設定の結果として、軸ラベルがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis LabelBackground="LightGray" LabelForeground="Green" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
…
var linearAxis = new LinearAxis()
{
LabelBackground = new SolidColorBrush(Colors.LightGray),
LabelForeground = new SolidColorBrush(Colors.Green)
};
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
…
Dim linearAxis = New LinearAxis()
linearAxis.LabelBackground = New SolidColorBrush(Colors.LightGray)
linearAxis.LabelForeground = New SolidColorBrush(Colors.Green)
SurfaceChart.XAxis = linearAxisこのトピックに関連する追加情報については、以下のトピックを参照してください。