
このトピックでは、 xamDiagram™ コントロールおよびその主要機能の概念的な概要を説明します。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールは、スタンドアロンのダイアグラム作成ツールと同等のユーザー インタラクション機能を提供するダイアグラム作成コンポーネントです。

xamDiagram は、ノードおよび接続の 2 つのタイプの項目を表示します。ノードは、四角形、楕円形、三角形など、さまざまな図形で表示できます。接続できるのは 2 つのノード、ダイアグラム上の任意の 2 つの点、または 1 つのノードと 1 つの点です。接続は必要に応じて、矢印、円、ダッシュなどのキャップを持つ、開始と終了の線として表示されます。
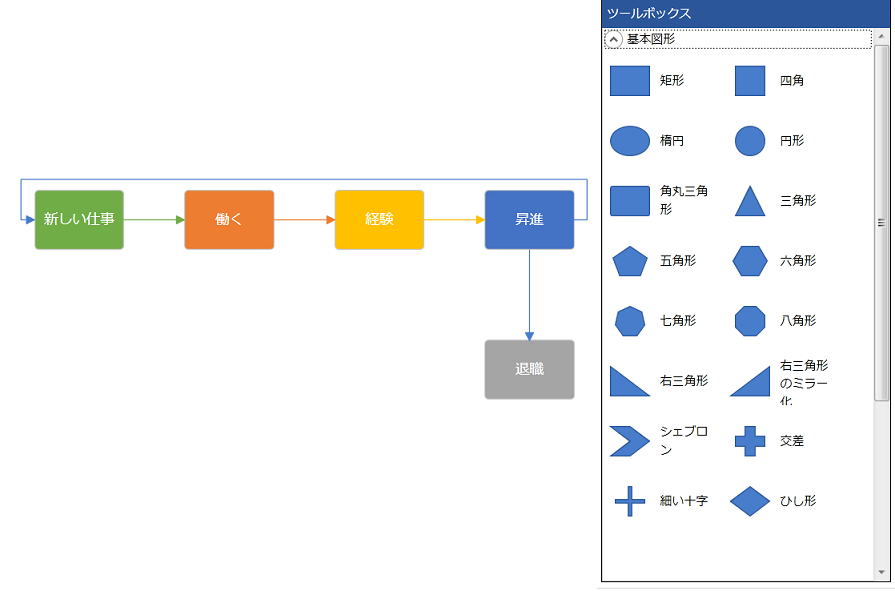
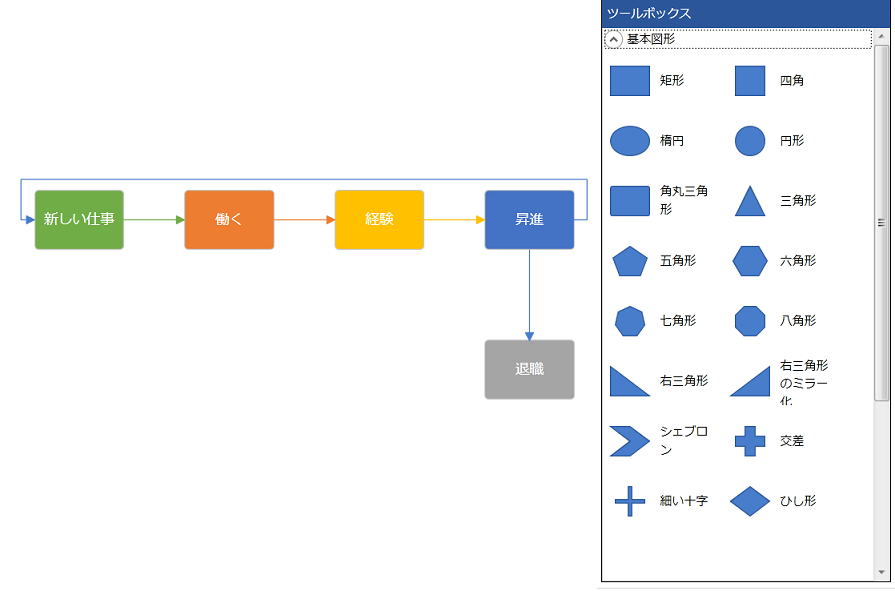
ユーザーは、マウスおよびキーボードを使用して簡単に xamDiagram を操作することができます。コピー、切り取り、貼り付けなど、最もポピュラーな操作はどのアプリケーションにも共通に設定されたキーボード ショートカット (Ctrl+C、Ctrl+X、Ctrl+V) によりアクセスできます。さらに、ダイアグラム領域に新しいノードや接続を追加する場合に役立つ、ツールボックス ( xamDiagramToolbox コントロール) が使用できます (前述の図を参照)。
以下のスクリーンショットは、シンプルなフロー図が表示された xamDiagram を示しています。 xamDiagramToolbox コントロールも表示されています。
xamDiagram は、ダイアグラム作成ツールに必要なさまざまな機能を提供します。MVVM に対応するデータ バインドやコマンドをサポートし、複数のナビゲーション モードも利用できます。ユーザーは、ダイアグラム項目とそのビジュアル要素の選択、移動、サイズ変更、および編集ができます。 Infragistics® Undo Redo Framework の最上部にビルドされた元に戻す / やり直し機能を使用できます。また、ナビゲーション ペインとツールボックス コントロールも提供されています。
以下の表で、 xamDiagram コントロールの主な機能を簡単に説明します。各機能の詳細は、このヘルプで確認できます。
xamDiagram コントロールは、以下の基本的な視覚要素を公開します。
ダイアグラムの領域
ダイアグラムのノード
ダイアグラム ノードの接続
ノードおよび接続は、「ダイアグラムの項目」と総称され、ダイアグラム領域内にレンダリングされます。
追加の視覚要素は以下の通りです。
ナビゲーション ペイン - ダイアグラムのスペース内 (デフォルトでは右下隅) に配置された個別のペインに、コンテンツ全体が縮小表示されます。ナビゲーション ペインは、内部コントロール ( xamOverviewPlusDetailPane™) により実装されます。
ツールボックス - ドラッグ アンド ドロップによるダイアグラムへの項目追加ができるコントロールです。ツールボックスは、 xamDiagramToolbox™ コントロールにより実装されます。
以下の表に、 xamDiagram コントロールの主な機能を簡単に説明します。
xamDiagram コントロールは、ダイアグラム項目で実行されるアクションや、コントロールの UI とのインタラクションを表す複数のコマンドや、元に戻す / やり直し操作の履歴に影響を与える複数のコマンドをサポートします。コマンドは、キーボード ショートカット、他のコントロールとのインタラクションなどを使用して呼び出すことができます。
多くのコマンドは、一般的なインターフェイスの規格に従って、キーボードのキーやキーの組み合わせに関連付けられています (コピーする場合の Ctrl+Cなど)。キーボード ショートカット (またはキーの組み合わせ) は、プログラムによってオーバーライドできます。(詳細は、 キーボード ショートカットの構成を参照してください。)
xamDiagram の構成要素は、以下のカテゴリに分割できます。
ダイアグラムの構成
項目の構成 – ノードおよび接続に適用可能な構成
ノードの構成
接続の構成
ユーザー インタラクションの構成
以下の表は、 xamDiagram コントロールの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
以下の表は、 xamDiagram コントロールのダイアグラム項目 (ノードおよび接続) の構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
以下の表は、ダイアグラム ノードの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
以下の表は、ダイアグラム ノードの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
以下の表は、ダイアグラム ノードの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
以下の表は、 xamDiagram のパフォーマンスの最適化に関連した可能な構成を簡単に説明しています。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。