
このトピックでは、 xamDiagram™ コントロールの表示部分を構成する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールは、現在表示されている部分を取得するためのプロパティのセットを公開します。xamDiagram では、現在表示されている部分を位置とサイズによって決定する 3 つの四角形の概念を使用します。これらの各四角形は、 XamDiagram クラスのプロパティとして表示されます。
ViewportRect は、現在コントロールで使用できるスペースを示します。コントロールのために確保される余白と ViewportRect は、 xamDiagram と完全に同じサイズになります。
WorldRect はダイアグラムのノードおよび接続が存在する領域を示しますが、その領域はダイアグラムの項目のすべての境界四角形の結合部分を表す四角形です。
WindowRect は、 ViewportRect で表示する WorldRect の部分を決定します。
以下の表では、表示部分の制御に関連する xamDiagram の構成可能な要素を簡単に説明します。
WindowRect プロパティを、目的の位置とサイズを持つ Rect オブジェクトに設定することで、現在表示されているダイアグラムの部分が構成されます。これにより、垂直方向および水平方向のパンニング位置のみならずズーム レベルも設定されます。小さなサイズの WindowRect を設定すると、ズーム レベルが大きくなり、その結果ダイアグラムの表示部分が小さくなります。ダイアグラムを左側に移動するには、 WindowRect の X 位置の値を大きくします。この値を小さくすると、ダイアグラムの表示部分は右側に移動します。 WindowRect の Y 位置は、ダイアグラムの垂直スクロール位置を制御します、
ズーム レベルのみを設定する場合は、 ZoomLevel プロパティを使用します。
さらに、 xamDiagram は、ズーム レベルのリセット、またはダイアグラムのすべての項目を表示させる ZoomTo100 メソッドおよび ScaleToFit メソッドを公開します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
以下の例では、固定された ViewportRect (0,0,500,300) を確保し、 WorldRect が (0,0,320,280) になるように 2 つのノードを配置するために、 xamDiagram の Width プロパティおよび Height プロパティを設定します。
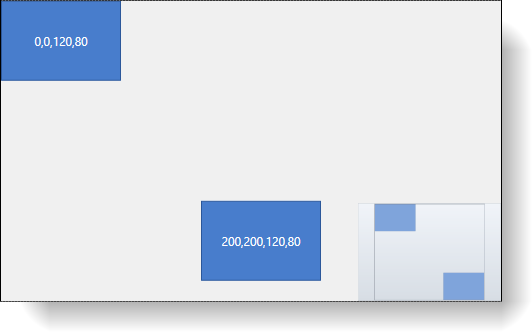
以下のスクリーンショットは、以下の設定の結果、 xamDiagram の 2 つのノードがどのように表示されるかを示しています。

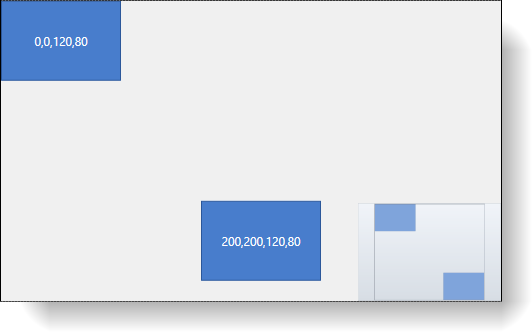
以下のスクリーンショットは、以下の設定の結果、 xamDiagram の 2 つのノードがどのように表示されるかを示しています。

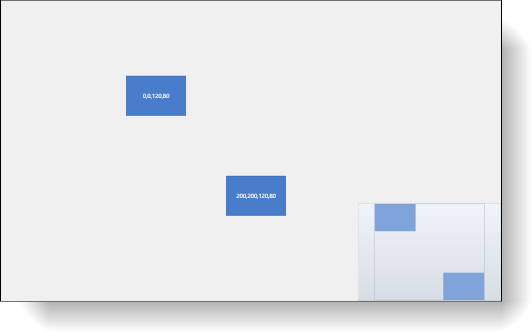
以下のスクリーンショットは、以下の設定の結果、 xamDiagram の 2 つのノードがどのように表示されるかを示しています。

以下のコード例は、前述の例を実行する方法を示します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram"
WindowRect="0,0,500,300"
NavigationPaneVisibility="Visible"
Width="502" Height="302" BorderThickness="1" BorderBrush="Black">
<ig:DiagramNode Content="{Binding Bounds, RelativeSource={RelativeSource Self}}"/>
<ig:DiagramNode Content="{Binding Bounds, RelativeSource={RelativeSource Self}}" Position="200,200"/>
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。