
このトピックでは、 xamDiagram™ でダイアグラム接続の始点および終点を構成する場合に使用する 2 つの方法について説明します。1 つは、接続先のノードを指定し、もう 1 つは、ダイアグラムのスペースに接続の始点と終点の座標を指定します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
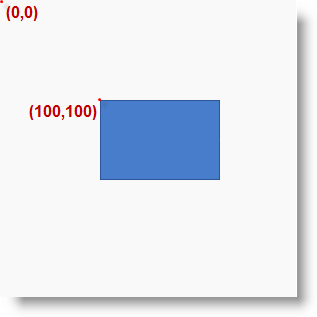
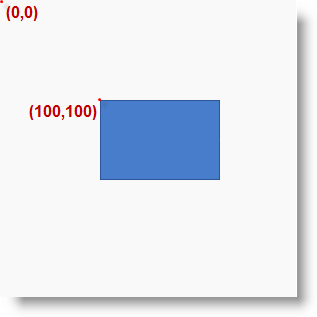
ダイアグラム項目 (ノードまたは接続) の位置は、ダイアグラムの座標系に対して相対的に決定されます。この座標系では左上隅を原点 (0、0) とします。座標値は、原点からのオフセット (単位はピクセル) を表します。最初の数値は垂直方向のオフセット、2 番目の数値は垂直方向のオフセットを表します。 ノードの座標値は左上隅の位置を表します。接続の場合の座標は、接続の始点と終点の個別のプロパティで管理、またはスナップ ポイントの位置によって決定されます。 以下の画像は、ダイアグラムの座標系と座標 (100, 100) にあるノードを示します。

xamDiagram コントロールでダイアグラム接続の始点および終点は、以下の 2 つの方法で構成されます。
相対 - 接続するノード、すなわち開始ノードと終了ノードを指定します。
この方法を使用する場合は、接続を開始ノードと終了ノードに関連付ける必要があります。この方法では、接続の始点と終点がこれらのノードによって制御され、ノードが移動すると自動的に接続が調整されます。 * 絶対 - ダイアグラム上の接続の始点および終点の座標を指定します。
接続の一端にノードを指定し、もう一端に座標を指定する方法もあります
構成は、接続プロパティを介して前述のどちらかの方法で管理します。いずれの方法も、異なるプロパティのセットを使用します (接続の始点および終点の構成の概要表を参照)。以前の設定は最新のプロパティ構成でオーバーライドされます。
以下の表は、ダイアグラムの接続の開始および終了に関連する構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。
接続のいずれかの終点を DiagramNode に関連付けると、終点はノードの位置に関連して配置されます。接続をノードに関連付けるには、その StartNodeKey / EndNodeKey プロパティをターゲット ノードの DiagramNode.Key プロパティに設定された値に設定、またはその StartNode / EndNode プロパティをターゲット ノードに設定します。
接続端のノードの指定に加え、ノードの ConnectionPoints コレクションの特定の DiagramConnectionPoint を、 StartNodeConnectionPointName および EndNodeConnectionPointName プロパティで接続に割り当てることができます。
接続ロジックは、接続対象のノードに対して指定された接続ポイントが存在するかどうかに基づきます。以下に接続ロジックを示します。
1. ノードに接続ポイントが存在し、そのいずれかが接続に対して明示的に選択されている場合は、その接続ポイントを使用します。
2. ノードに接続ポイントが存在し、そのいずれに対しても特定の接続ポイントが設定されいない場合は、最も近いポイントを使用します。
3. 接続ポイントがない場合は、境界四角形のいずれかの辺の中央を使用します。
ノードに対する接続ポイントの構成の詳細は、 ダイアグラム ノードの接続ポイントの構成を参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
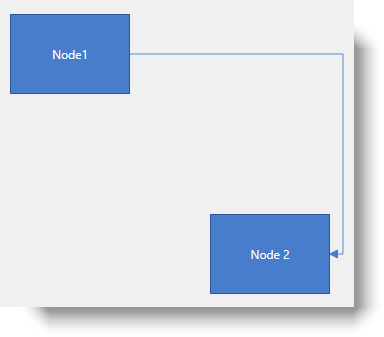
以下のスクリーンショットは、以下の設定の結果、 xamDiagram の接続がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram">
<ig:DiagramConnection StartNodeKey="Node1" EndNodeKey="Node2" EndNodeConnectionPointName="Right"/>
<ig:DiagramNode Name="Node1"/>
<ig:DiagramNode Name="Node2" Position="200,200"/>
</ig:XamDiagram>スタンドアロンの接続を表示するには、始点と終点の座標を指定します。接続の始点または終点を設定すると、各ターゲット ノード (存在する場合) からの接続が切断されます。同様に開始ノードと終了ノードを設定すると、絶対ポイントの構成がオーバーライドされます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
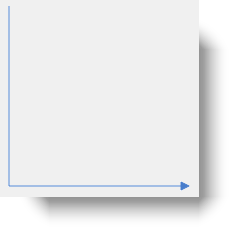
以下のスクリーンショットは、以下の設定の結果、ダイアグラムの接続がどのように表示されるかを示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="Diagram">
<ig:DiagramConnection StartPosition="20,20" EndPosition="200,200" />
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。