
このトピックでは、 xamDiagram™ コントロールの視覚要素の概要を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールは、以下の基本的な視覚要素を公開します。
ダイアグラムの領域
ダイアグラムのノード
ダイアグラム ノードの接続
ノードおよび接続は、「ダイアグラムの項目」と総称され、ダイアグラム領域内にレンダリングされます。
追加の視覚要素は以下の通りです。
ナビゲーション ペイン - ダイアグラムのスペース内 (デフォルトでは右下隅) に配置された個別のペインに、コンテンツ全体が縮小表示されます。ナビゲーション ペインは、内部コントロール ( xamOverviewPlusDetailPane™) により実装されます。
ツールボックス - ドラッグ アンド ドロップによるダイアグラムへの項目追加ができるコントロールです。ツールボックスは、 xamDiagramToolbox™ コントロールにより実装されます。
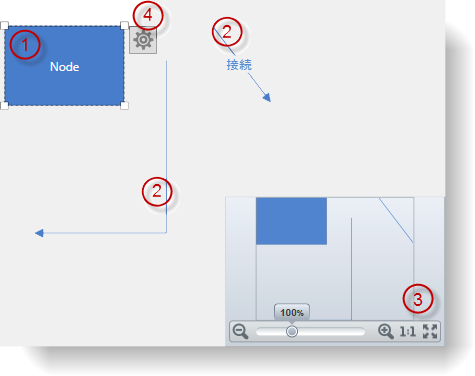
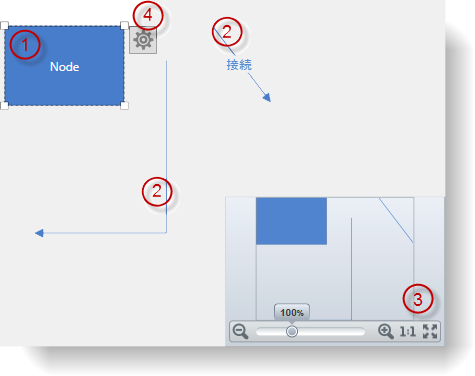
以下のスクリーンショットは、ダイアグラムの視覚要素を示しています。設定可能な要素を図の後に示します。

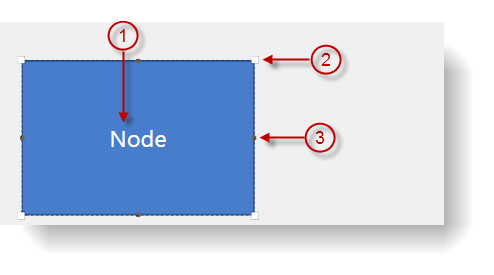
以下のスクリーンショットは、ダイアグラム ノードの視覚要素を示しています。設定可能な要素を図の後に示します。

以下の表では、デフォルトのノード サイズ (ピクセル) を簡単に説明します。デフォルトのサイズは、ノードの図形によって変化します。(ノードに明示的なオーバーライドが適用されていない場合、デフォルトのサイズが有効になります。)
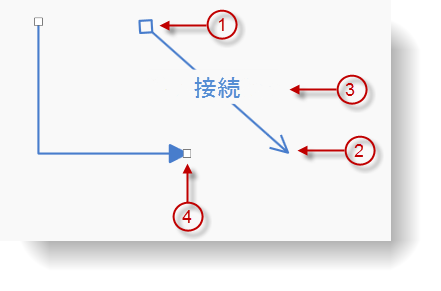
以下のスクリーンショットは、ダイアグラム接続の視覚要素を示しています。設定可能な要素を図の後に示します。

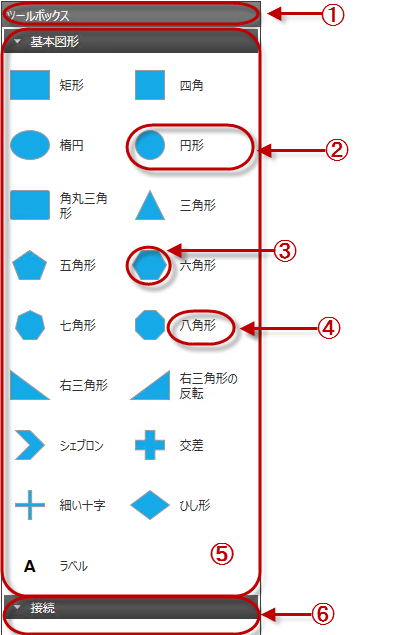
xamDiagramToolbox は、ドラッグ アンド ドロップによる xamDiagram に項目を追加する機能を提供します。このコントロールは、ヘッダーと複数のカテゴリ (デフォルトは 2) から構成されます。カテゴリは独自の各ヘッダーを持ち、ダイアグラム項目とキャプションを表す任意の数の項目を含めることができます。以下のスクリーンショットは、 XamDiagramToolbox コントロールの視覚要素を示しています。設定可能な要素を図の後に示します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。