
このトピックでは、xamDataPresenter™ コントロールのさまざまなデータ タイプに対し、特定のエディター フィールドを簡単に構成する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDataPresenter コントロールは、フィールドを自動または手動で定義する方法を提供しています。ほとんどの場合、特定のエディターを指定する方法をお勧めします。
さまざまなエディター フィールドは、特定のデータ タイプを処理するための特定のエディターを簡単に指定する手段となります。
以下の表は、 xamDataPresenter コントロールで構成できるエディター フィールドを簡単に説明し、それらを関連するクラスにマップします。詳細は、表の後に記載されています。
CheckBoxField は、 xamDataPresenter コントロールでブール値データを表すために使用します。
この場合、 xamCheckEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamCheckEditor のトピックを参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
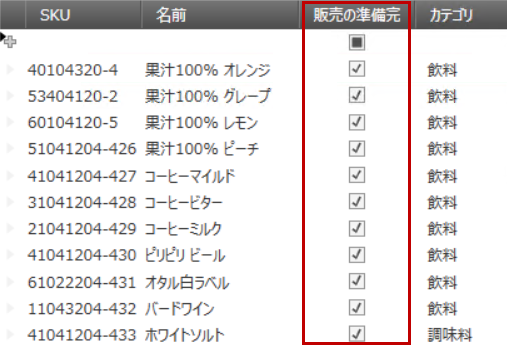
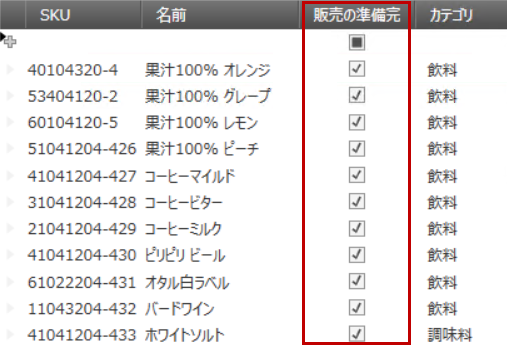
以下のスクリーンショットは、 xamDataGrid コントロールで定義された CheckBoxField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:CheckBoxField Name="ReadyForSale" Label="Ready For Sale" />ComboBoxField は、 xamDataPresenter コントロールで項目コレクションを表すために使用します。
この場合、 xamComboEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamComboEditor のトピックを参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
以下のスクリーンショットは、 xamDataGrid コントロールで定義された ComboBoxField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:ComboBoxField Name="Category" Label="Category"
ItemsSource="{Binding Source={StaticResource categories}}"
DisplayMemberPath="Name" />CurrencyField は、 xamDataPresenter コントロールで通貨データを表すために使用します。
この場合、 xamCurrencyEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamCurrencyEditor のトピックを参照してください。
注:
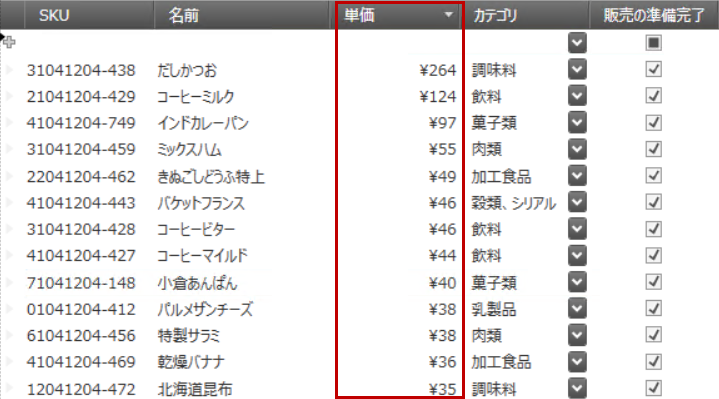
以下のスクリーンショットは、 xamDataGrid コントロールで定義された CurrencyField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:CurrencyField Name="UnitPrice" Label="Unit Price" />DateTimeField は、 xamDataPresenter コントロールで DateTime データを表すために使用します。
この場合、 xamDateTimeEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamDateTimeEditor のトピックを参照してください。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
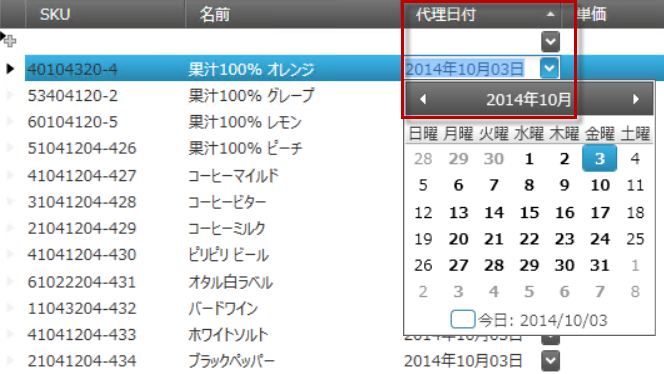
以下のスクリーンショットは、 xamDataGrid コントロールで定義された DateTimeField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:DateTimeField Name="SupplyDate" Label="Supply Date" />MaskedTextField は、 xamDataPresenter コントロールでマスクされたデータを表すために使用します。
この場合、 xamMaskedEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamMaskedEditor のトピックを参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
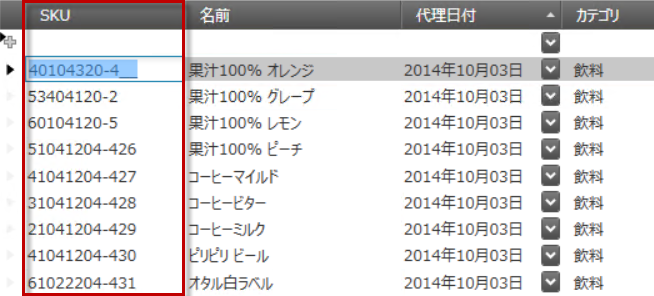
以下のスクリーンショットは、 xamDataGrid コントロールで定義された MaskedTextField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:MaskedTextField Name="SKU" Label="SKU" Mask="########-###"/>NumericField は、 xamDataPresenter コントロールで数値データを表すために使用します。
この場合、 xamNumericEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamNumericEditor のトピックを参照してください。
注:
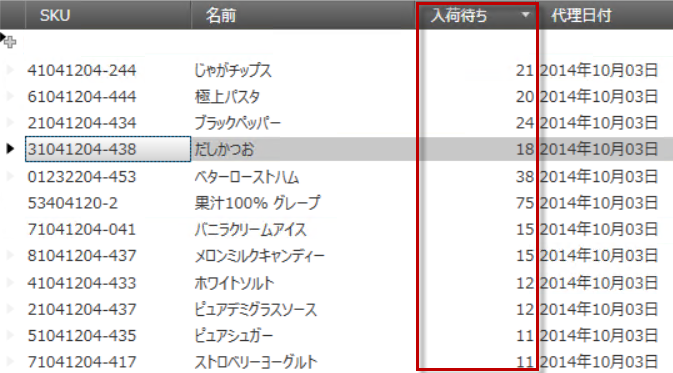
以下のスクリーンショットは、 xamDataGrid コントロールで定義された NumericField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:NumericField Name="UnitsOnOrder" Label="Units On Order"
SpinButtonDisplayMode="Always"
SpinIncrement="5"/>xamDataPresenter コントロールでデータを表すには、 TextField を使用します。
この場合、 xamTextEditor コントロールが埋め込みエディターです。このコントロールの詳細は、 xamTextEditor のトピックを参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
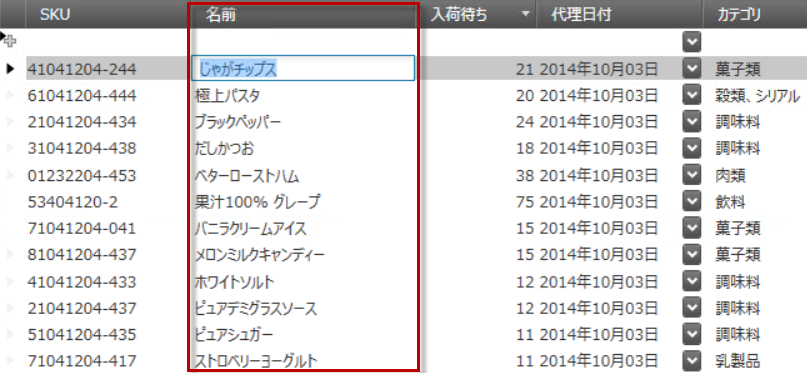
以下のスクリーンショットは、 xamDataGrid コントロールで定義された TextField を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:TextField Name="Name" Label="Name"/>このトピックの追加情報については、以下のトピックも合わせてご参照ください。