<igDP:XamDataPresenter x:Name="XamDataPresenter1" ... >
<igDP:XamDataPresenter.View>
<igDP:GridView/>
</igDP:XamDataPresenter.View>
...
</igDP:XamDataPresenter>
xamDataPresenter™ グリッド ビューによって、 FieldLayout をカスタマイズせずにレイアウトを変更できます。 Row、 Column、 ColumnSpan、または RowSpan を各 フィールドに設定して、 レコードのレイアウトをさらに制御できます。
以下の手順は、データバインドされた xamDataPresenter を持っていることが前提となります。詳細については、 xamDataPresenter をアプリケーションに追加を参照してください。
以下の手順に従って、xamDataPresenter の Fields で Row、Column、および ColumnSpan を指定します。
以下の XAML は xamDataPresenter のインスタンスを作成し名前を指定します。
XAML の場合:
<igDP:XamDataPresenter x:Name="XamDataPresenter1" ... >
<igDP:XamDataPresenter.View>
<igDP:GridView/>
</igDP:XamDataPresenter.View>
...
</igDP:XamDataPresenter>
以下の XAML を使用して、xamDataPresenter の FieldLayoutSettings を指定して、 AutoArrangeCells プロパティと AutoGenerateFields プロパティを設定します。
XAML の場合:
...
<igDP:XamDataPresenter.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoArrangeCells="Never"
AutoGenerateFields="False" />
</igDP:XamDataPresenter.FieldLayoutSettings>
...
FieldLayoutSettings を指定して、このコントロールに FieldLayouts を定義します。以下の XAML は FieldLayouts を指定し、次に追加の非バインド フィールドだけでなく、データ ソースから Fields を定義します。各フィールドに Row と Column を設定して、xamDataGrid が特定の Field の位置を指定するのを支援します。最初と 2 番目のフィールドはまた、2 に設定された ColumnSpan を持ち、これによってこれらのフィールドは 1 列だけではなく 2 列に及ぶことができます。ColumnSpan="2" は、これらの 2 つの列に対して Column="0" および Column="1" を指定するものとして考えることができます。
XAML の場合:
...
<igDP:XamDataPresenter.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="ProductName" Row="0" Column="0"
ColumnSpan="2" />
<igDP:Field Name="CostPerUnit" Row="1" Column="0"/>
<igDP:Field Name="Quantity" Row="1" Column="1"/>
<igDP:Field Name="Discount" Row="2" Column="1"/>
<igDP:Field Name="ShipAndHandle" Row="2" Column="0"/>
<igDP:Field Name="Total" Row="3" Column="0" BindingType="Unbound"
ColumnSpan="2"/>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataPresenter.FieldLayouts>
...
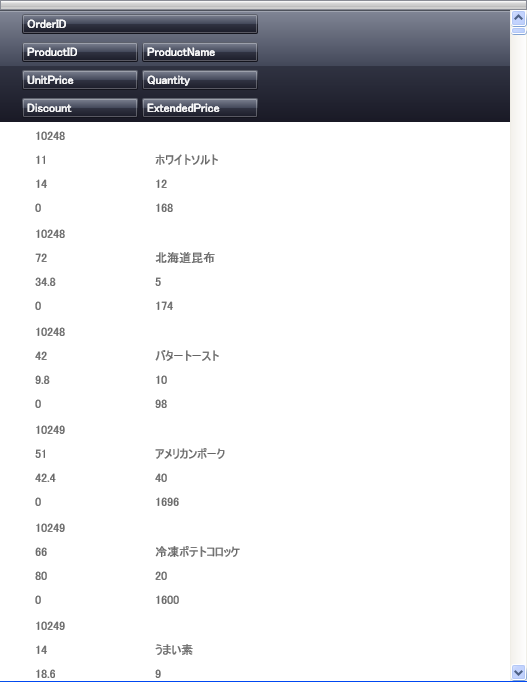
プロジェクトをビルドして実行します。以下の画像のように、最初の列と最後の列が中にある 4 つの列の長さにまたがって xamDataPresenter が表示されます。