
このトピックでは、カスタム表示のフィールドを作成し、 xamDataPresenter™ コントロールで TemplateField を使用してテンプレートを編集する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
テンプレート フィールドは、 xamDataPresenter コントロールで、表示モードおよび編集モード用のカスタム データ テンプレートを指定する機能を提供します。
以下の表は、TemplateField コントロールの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
編集モードが選択されていない場合にフィールドの表示をカスタマイズするには、 TemplateField の DisplayTemplate プロパティを使用します。
基本データへのバインドを容易にするために、TemplateEditorValueBinding マークアップ拡張子を使用します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
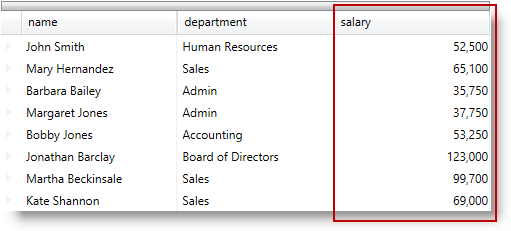
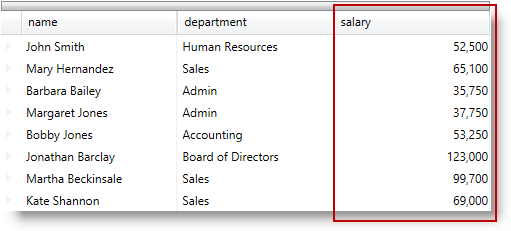
以下のスクリーンショットは、以下のコードを使用した結果、フィールドがどのように表示されるかを示しています。

以下のコードは、「給与」テンプレート フィールドを実装します。
XAML の場合:
<igDP:TemplateField Name="salary" >
<!-- [ここに表示テンプレートを指定] -->
<!-- [ここに編集テンプレートを指定] -->
</igDP:TemplateField>以下のコードは、TemplateField の表示テンプレートを実装します。
XAML の場合:
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{igEditors:TemplateEditorValueBinding}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>以下のコードは、前述のコードと同じ結果になります。
XAML の場合:
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=(igEditors:TemplateEditor.Editor).Value, RelativeSource={RelativeSource Self}}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>カスタム フィールド エディターを使用してテンプレートの内容を指定するには、 TemplateField の EditTemplate を使用します。
基本データへのバインドを容易にするために、TemplateEditorValueBinding マークアップ拡張子を使用します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
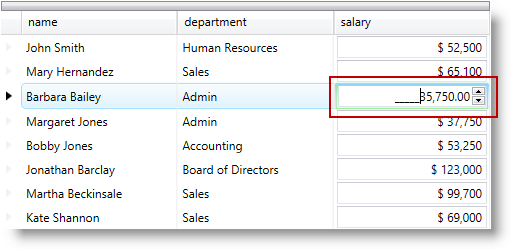
以下のスクリーンショットは、以下のコードを使用した結果、カスタム エディター フィールドがどのように表示され動作するかを示しています。

以下のコードは、「給与」テンプレート フィールドを実装します。
XAML の場合:
<igDP:TemplateField Name="salary" >
<!-- [ここに表示テンプレートを指定] -->
<!-- [ここに編集テンプレートを指定] -->
</igDP:TemplateField>以下のコードは、TemplateField の編集テンプレートを実装します。
XAML の場合:
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{igEditors:TemplateEditorValueBinding}" SpinButtonDisplayMode="Always"
SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate>以下のコードは、前述のコードと同じ結果になります。
XAML の場合:
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{Binding Path=(igEditors:TemplateEditor.Editor).Value, RelativeSource={RelativeSource Self}, UpdateSourceTrigger=PropertyChanged}" SpinButtonDisplayMode="Always" SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate>以下のコードは、 xamDataGrid コントロールで TemplateField を使用する完全なコード例です。
以下の名前空間を使用します。
XAML の場合:
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igEditors="http://infragistics.com/Editors"XAML の場合:
<igDP:XamDataGrid x:Name="DataGrid" BindToSampleData="True" AutoFit="True">
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:TextField Name="name"/>
<igDP:TextField Name="department"/>
<igDP:TextField Name="email" Visibility="Collapsed" />
<igDP:TemplateField Name="salary" >
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{igEditors:TemplateEditorValueBinding}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{igEditors:TemplateEditorValueBinding}" SpinButtonDisplayMode="Always" SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate> </igDP:TemplateField>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>このトピックの追加情報については、以下のトピックも合わせてご参照ください。