
このトピックでは、 xamDataPresenter™ コントロールで非バインド フィールドを作成する方法を説明します。非バインド フィールドは、計算値や複雑なプロパティの表示など、さまざまな目的に使用されます。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
Field を非バインドに設定するには、BindingType プロパティを Unbound に設定します。xamDataPresenter コントロールで計算値または複雑型を表示するために使用できます。基本 Field プロパティの詳細は、Fields のトピックを参照してください。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
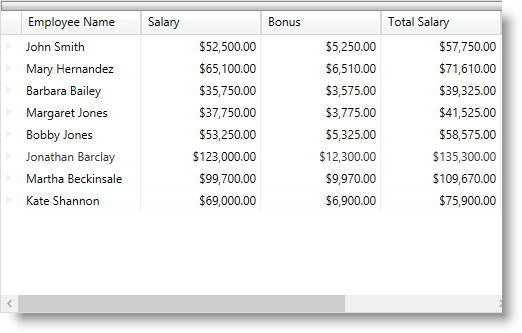
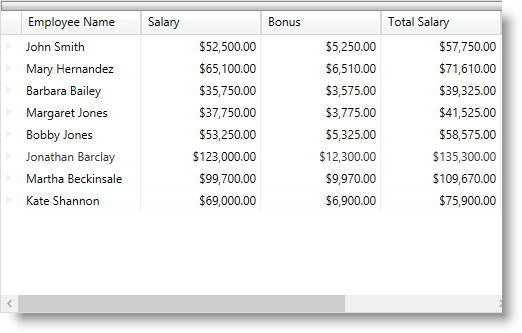
以下のスクリーンショットは、Bonus および Total Salary CurrencyField を xamDataGrid コントロールで非バインドに設定する方法を示します。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:XamDataGrid x:Name="DataGrid" BindToSampleData="True"
InitializeRecord="DataGrid_OnInitializeRecord">
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="name" Label="Employee Name" />
<igDP:CurrencyField Name="salary" Label="Salary" />
<!-- 計算値を表示する通貨フィールドを非バインドにします -->
<igDP:CurrencyField Name="bonus" Label="Bonus" BindingType="Unbound" />
<igDP:CurrencyField Name="totalSalary" Label="Total Salary" BindingType="Unbound" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>C# の場合:
private void DataGrid_OnInitializeRecord(object sender,
Infragistics.Windows.DataPresenter.Events.InitializeRecordEventArgs e)
{
if (e.Record is DataRecord)
{
//現在のレコード データを取得して、
//適切な計算を実行し、値を非バインドの通貨フィールドに割り当てます
var dr = (DataRecord)e.Record;
double salary = double.Parse(dr.Cells["salary"].Value.ToString());
double bonus = (salary * 10)/100;
double totalSalary = salary + bonus;
dr.Cells["bonus"].Value = bonus;
dr.Cells["totalSalary"].Value = totalSalary;
}
}Visual Basic の場合:
Private Sub DataGrid_OnInitializeRecord(sender As Object, e As Infragistics.Windows.DataPresenter.Events.InitializeRecordEventArgs)
If TypeOf e.Record Is DataRecord Then
'現在のレコード データを取得して、
'適切な計算を実行し、値を非バインドの通貨フィールドに割り当てます
Dim dr = DirectCast(e.Record, DataRecord)
Dim salary As Double = Double.Parse(dr.Cells("salary").Value.ToString())
Dim bonus As Double = (salary * 10) / 100
Dim totalSalary As Double = salary + bonus
dr.Cells("bonus").Value = bonus
dr.Cells("totalSalary").Value = totalSalary
End If
End Subデータ項目で直接定義されているプロパティにバインドされていないフィールドを作成するには、フィールドを作成し、BindingType プロパティを UseAlternateBinding に設定します。フィールドの AlternateBinding および AlternateBindingRetentionMode プロパティを使用して代替バインドを構成します。
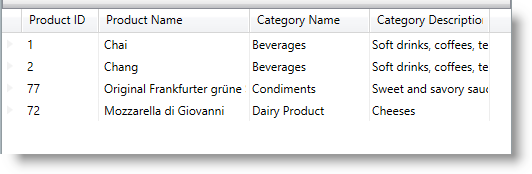
以下のスクリーンショットは、xamDataGrid コントロールで AlternateBinding プロパティの例を示します。

以下のコードは、フィールドを作成し、データにバインドするために AlternateBinding プロパティの使用を紹介する例を実装します。
Models および ViewModel コードは次のファイルにあります: ProductData.cs
Field の AlternateBinding プロパティは XAML またはコード ビハインドで設定できます。
XAML で AlternateBinding の設定:
XAML の場合:
<Grid>
<Grid.DataContext>
<data:ProductData />
</Grid.DataContext>
<igDP:XamDataGrid x:Name="DataGrid"
DataSource="{Binding Path=Products}"
FieldLayoutInitialized="DataGrid_OnFieldLayoutInitialized">
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:TextField Name="ProductID" Label="Product ID" />
<igDP:TextField Name="ProductName" Label="Product Name" />
<igDP:Field Label="Category Name"
AlternateBinding="{Binding Path=Category.CategoryName}" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
</Grid>コード ビハインドで AlternateBinding の設定:
新しく作成されたフィールドの追加は FieldLayoutInitialized イベント ハンドラーで実行されます。
C# の場合:
private void DataGrid_OnFieldLayoutInitialized(object sender, FieldLayoutInitializedEventArgs e)
{
var fieldDesc = new Field
{
Label = "Category Description",
AlternateBinding = new Binding("Category.Description"),
};
e.FieldLayout.Fields.Add(fieldDesc);
}In Visual Basic:
Private Sub DataGrid_OnFieldLayoutInitialized(sender As Object, e As FieldLayoutInitializedEventArgs)
Dim fieldDesc = New Field() With {
.Label = "Category Description",
.AlternateBinding = New Binding("Category.Description")
}
e.FieldLayout.Fields.Add(fieldDesc)
End Subこのトピックの追加情報については、以下のトピックも合わせてご参照ください。