Sketchの正式リリース後、ソフトウェア設計ツールは進化し、アプリの設計とプロトタイプの構築をより迅速かつ効率的に行う方法を提供しました。Figma、Adobe XD、Zeplinは、Sketchに挑戦するために登場したいくつかです。
ある観点から見ると、これらのツールはアプリ作成プロセスの改善に劇的に貢献しています。しかし、設計からコードまで完全なアプリケーションを構築するために必要なプロセス全体を考慮して全体的に見ると、それらは問題の一部を解決するだけであり、私たちが「設計サイロ」と呼ぶものに取り残されます。
デザインサイロとは何を意味するのでしょうか?
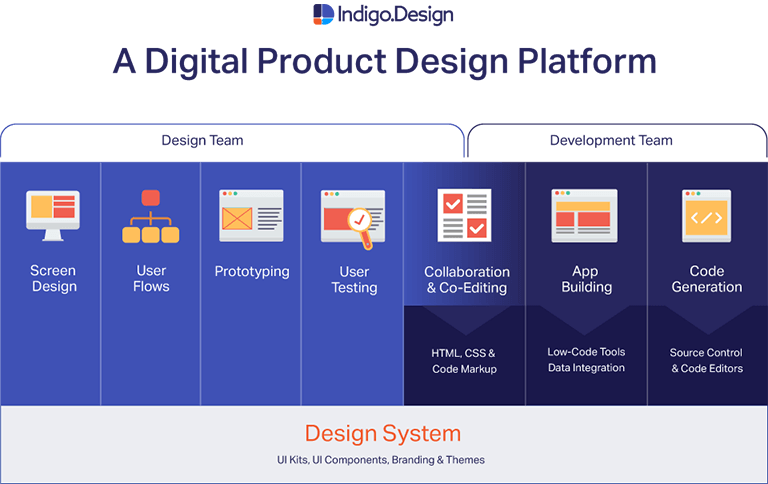
デザインは、デジタル製品デザイン プロセスの 1 ステップにすぎません。このプロセスには、画面デザイン、ユーザー フロー、共同編集、ユーザー テスト、デザイン システム、プロトタイピング、およびコード生成。デザインからコーディングとも呼ばれます。
このデジタル製品設計プラットフォームの要素を以下の図に示します。
Infragistics は、App Builder ™ と呼ばれる完全なデジタル製品設計プラットフォームをリリースしました。初期の社内テストでは、これらすべての要素が単一の統合プラットフォームに含まれている場合、アプリを最大 10 倍速く構築できること が示されています。
設計からコードまでの完全なプロセスを考慮すると、今日の設計ツールがどのようにして設計サイロに陥ってしまうのかを次に示します。
Sketch
Figma
アドビXD
ツェップリン
Macのみ
ユーザーテストなし
ユーザーテストなし
プロトタイピングなし
ご覧のとおり、これらの設計ソフトウェアツールのほとんどはユーザーテストを欠いており、コラボレーションツールも限られており、コード生成を提供していないため、設計開発のハンドオフ という長年の問題を解決できていません。
アプリケーション リーダーは、デジタル製品設計プラットフォームの主要な機能を理解し、画面設計からコード生成まですべてをカバーするツールを導入する必要があります。
Gartner、デジタル製品設計プラットフォームのテクノロジー インサイト1
前述したように、デザインからコードまでのソリューションを使用すると、デザインのサイロ化を打破し、デザインと開発を妨げていた遅くてエラーが発生しやすくイライラするハンドオフを克服することで、長年にわたってアプリの作成を遅らせてきた長年の障害を解決できます。長年にわたる開発協力。
App Builderは、設計チームと開発チームのコラボレーションを合理化し、アプリの構築を加速する単一のプラットフォームを提供します。 App Builderのようなデジタル製品設計プラットフォームを使用すると、設計チームと開発チームは単一のプラットフォームで作業し、共通の設計システムを共有することで、アプリの構築を劇的に加速します。デザイナーと開発者は、画面デザインやプロトタイプを共有したり、実際のコードや実際のコンポーネントを使用したアプリケーションを表示したりして、簡単に共同作業を行うことができますコードが生成される前に これにより、面倒なハンドオフが解消され、フラストレーションが軽減され、完成したアプリケーションが製品マネージャー、デザイナー、開発者全員の期待に応えることができます。
デジタル製品設計プラットフォーム
柔軟な設計システム - ソフトウェア アプリケーションを構築するために再利用またはコンテキスト化できるソフトウェア コンポーネントにマッピングされる UX パターンとブランド スタイル ガイドラインのインベントリ。
Sketch やAdobe XD などのデザイナーのお気に入りのベクターデザインツールと連携し、近日公開予定のFigmaも完全にサポートします。
プロトタイプにスレッドでコメントできる安全なワークスペースを介して、チーム、関係者、顧客と共同で設計を反復できます。
リアルタイム分析による無制限のリモートおよび非監視型ユーザーテスト 。(Indigo.Designのみ)
デザインから CSS、色、サイズ / 位置コードを取得するための検査ツール (Zeplin と同様)。
WYSIWYG アプリの設計と構築、AngularとBlazorのリアルタイム コード プレビューとコード生成、そしてまもなくReactとWeb Componentsが登場します。
3
Design to Code はローコードに基づいて構築されます
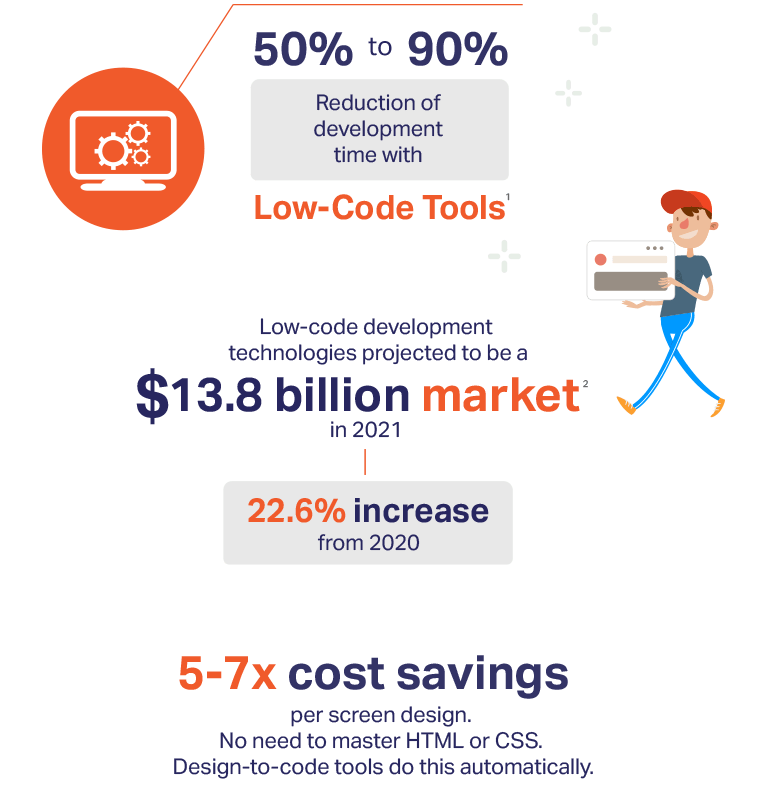
デザインからコードまでのソリューションは、ローコード運動の一部です。ローコード ツールによって数千行のコードを記述する必要がなくなるのと同じように、デジタル製品設計プラットフォームは、画面設計、ユーザー フロー、およびコード生成にかかる時間、フラストレーション、潜在的な UX バグを軽減する構成要素を提供します。
ローコード ツールがあらゆる規模の企業や組織にとってどれほど劇的な効果をもたらすかを示すスナップショットを以下に示します。
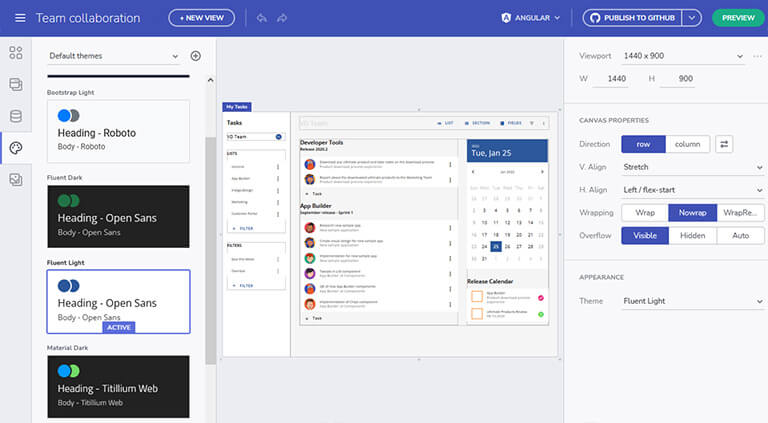
デザインからコード作成まで最速の方法を求めているデザイナーや開発者は、ユーザー テストなどの事前機能には興味がなく、App Builder では静的なSketchやFigmaデザインを使用して、実際の UI コンポーネントとスタイルを備えたインタラクティブでレスポンシブなアプリを作成できます。App Builderは、ローコードのクラウドベースのWYSIWYGドラッグ&ドロップツールで、デザイナーがプロトタイプを完成させた後、開発者はソースコードをリアルタイムでプレビューできます。準備ができたら、Angular、Blazor、Web Components、またはReactで運用可能なコードを迅速かつ簡単に生成し、GitHub リポジトリにアップロードしたり、Visual Studio Code やお気に入りの IDE で実行したりできます。
デザインからコードまでのスピードを求めるデザイナーは、画面デザイン、ユーザーフロー、プロトタイピング、ユーザーテストにさらに重点を置きたいと考えているため、App Builderに統合された完全なデジタル製品デザインプラットフォームであるIndigo.Designを使用できます。
App Builderはテーマ設定が含まれており、実際の UI コンポーネントを使用してデザインをすぐに実用的なアプリケーションに変換できます。 App Builderを使用すると、開発者はBlazorアプリケーションを生成する前に、プロトタイプの実際のソース コードをリアルタイムでプレビューできます。 アイデアからコードまで 1 分以内に完了する方法については、今すぐデモ をご覧いただくか、Sketchベクトル設計を使いやすく、テスト可能で、更新可能なAngularコードにするためのこの短いビデオ をご覧ください。