
範囲は、ゲージ スケール上の指定された最小値と最大値によってバインドされた、連続した値のセットを強調表示します。複数のブラシを指定し、開始と終了の値に沿って複数の範囲をスケールに追加できます。範囲を XamRadialGauge コントロールに追加するには、RadialGaugeRange オブジェクトを作成して Ranges コレクションに追加します。
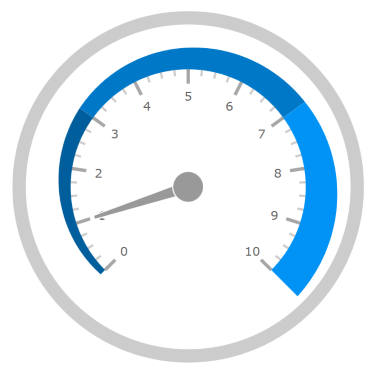
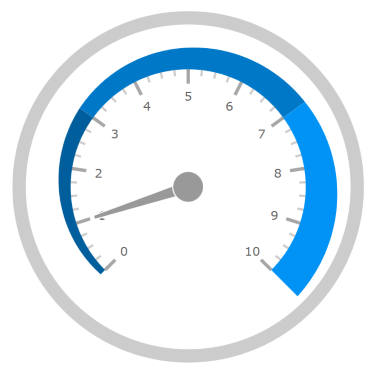
以下の画像は、3 つの範囲 (0-3; 3-7 および 7-10) を追加した場合の XamRadialGauge コントロールのプレビューです。

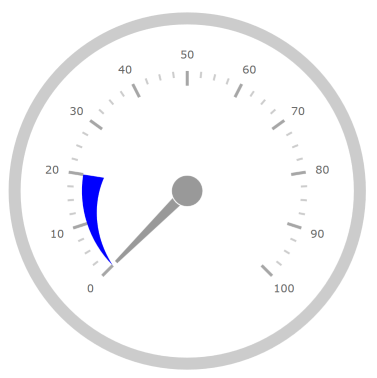
以下のスクリーンショットは、以下の RadialGaugeRange 構成を使用して、XamRadialGauge コントロールが描画する方法を示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamRadialGauge x:Name="radialGauge" >
<ig:XamRadialGauge.Ranges>
<ig:RadialGaugeRange
Brush="Blue"
StartValue="0"
EndValue="20"
OuterStartExtent=".5"
OuterEndExtent=".4"/>
</ig:XamRadialGauge.Ranges>
</ig:XamRadialGauge>C# の場合:
var radialGauge = new XamRadialGauge(); var range1 = new RadialGaugeRange(); range1.Brush = new SolidColorBrush(Colors.Blue); range1.StartValue = 0; range1.EndValue = 20; range1.OuterStartExtent = 0.5; range1.OuterEndExtent = 0.4; radialGauge.Ranges.Add(range1);
このトピックの追加情報については、以下のトピックも合わせてご参照ください。