
ゲージの針は、ゲージの設定値を表すために使用される視覚要素で、針キャップのオーバーレイまたはアンダーレイなどのゲージの針のピボット ポイントで構成されます。サポートされている針の図形とキャップは、NeedleShape と NeedlePivotShape プロパティで設定します。さまざまな針の図形やピボット図形の表示については、針のサンプルを参照してください。
以下の表で、XamRadialGauge コントロールの針に関連したプロパティを簡単に説明します。
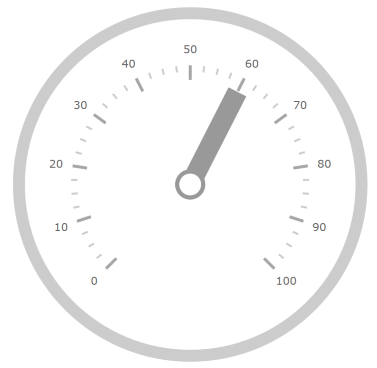
以下のスクリーンショットは、以下の設定の結果、針のプロパティを使用した XamRadialGauge コントロールの外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamRadialGauge x:Name="radialGauge"
Value="60"
NeedleEndExtent="0.5"
NeedleShape="Rectangle"
NeedlePivotShape="CircleWithHole" />C# の場合:
var radialGauge = new XamRadialGauge();
radialGauge.Value = 60;
radialGauge.NeedleEndExtent = 0.5;
radialGauge.NeedleShape = RadialGaugeNeedleShape.Rectangle;
radialGauge.NeedlePivotShape = RadialGaugePivotShape.CircleWithHole;このトピックの追加情報については、以下のトピックも合わせてご参照ください。