
このトピックでは、XamRadialGauge コントロールを使用したラベルの概念的な概要を提供します。ラベルのプロパティの説明およびラベルの構成方法を例で示します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
ゲージ ラベルはスケールで指定された間隔で数値を表示する視覚要素です。
以下の画像は、ラベルを表示する XamRadialGauge コントロールのプレビューです。

以下の表は、XamRadialGauge コントロールのラベルのプロパティの概要を示します。
以下の表で、XamRadialGauge コントロールのラベルに関連するイベントを簡単に説明します。
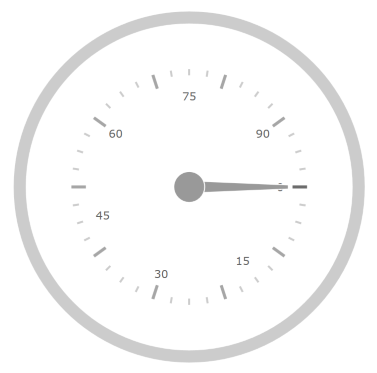
以下のスクリーンショットは、ラベルのプロパティを以下の構成にした場合の XamRadialGauge コントロールの描画方法を示しています。

以下のコードはこの例を実装します。
XAML の場合:
<XamRadialGauge x:Name="radialGauge"
LabelExtent="0.44"
LabelInterval="15"/>C# の場合:
var radialGauge = new XamRadialGauge();
radialGauge.LabelExtent = 0.44;
radialGauge.LabelInterval = 15;このトピックの追加情報については、以下のトピックも合わせてご参照ください。