
以下の手順は、XamPieChart コントロールをデータ コレクションにバインドする方法を示します。データ コレクションを定義し、Pie Chart コントロールをアプリケーションに追加し、そのコントロールの ItemsSource をデータ コレクションのインスタンスにバインドします。

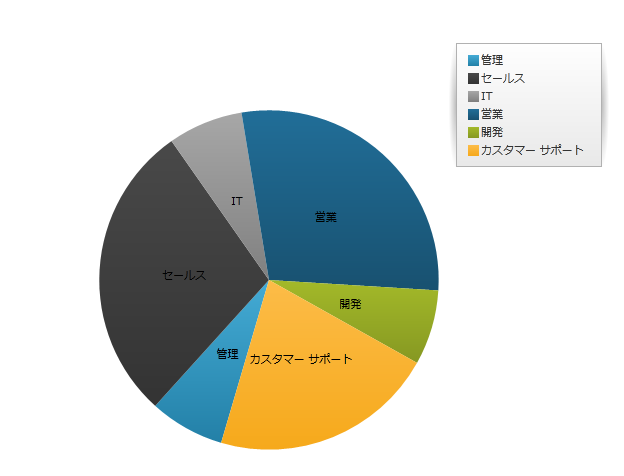
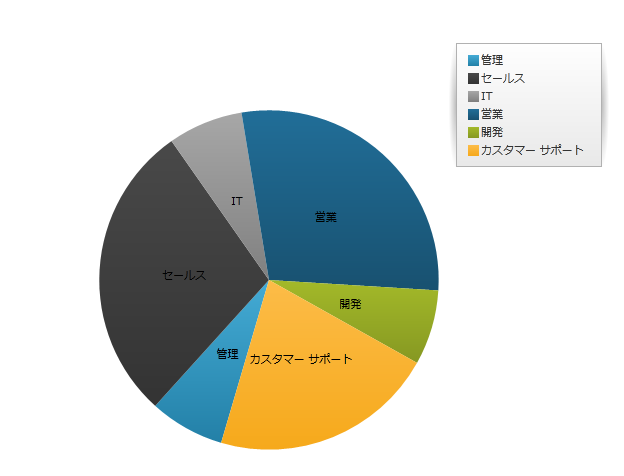
図 1: コード例で実装された XamPieChart
「NuGet パッケージで参照を追加」を参照してください。
以下の名前空間を追加します。
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
C# の場合:
using Infragistics.XamarinForms.Controls.Charts;
データ モデルの定義
Pie Chart コントロールのインスタンスの追加
(オプション) 結果の検証
データ モデルを定義します。
データをモデル化するためのクラスを作成します。以下のコードは、シンプルな値とラベルのペアを表す DataItem クラス、およびそれらのペアのコレクションを表す Data クラスを作成します。
C# の場合:
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Item 1", Value = 5 });
Add(new DataItem { Label = "Item 2", Value = 6 });
Add(new DataItem { Label = "Item 3", Value = 3 });
Add(new DataItem { Label = "Item 4", Value = 7 });
Add(new DataItem { Label = "Item 5", Value = 5 });
}
}
XamPieChart コントロールのインスタンスを追加します。
レイアウト ルートにデータ コレクションのインスタンス、凡例インスタンス、および Pie Chart のインスタンスを追加します:
XAML の場合:
<Grid x:Name="layoutRoot">
<ig:ItemLegend x:Name="legend"/>
<ig:XamPieChart x:Name="pieChart"
LabelMemberPath="Label"
ValueMemberPath="Value"
Legend="{x:Reference legend}">
<ig:XamPieChart.ItemsSource>
<local:Data/>
</ig:XamPieChart.ItemsSource>
</ig:XamPieChart>
</Grid>
(オプション) 結果を確認します 。
結果を検証するために、アプリケーションを実行します。Pie Chart コントロールのデータ コレクションへのバインドが成功すれば、結果のチャートは上記の図 1 に示すようなものになります。