
XamPieChart コントロールは個々の円スライスの選択と展開 だけでなく、選択状態を変更しカスタム ロジックを実装することを可能にする SliceClick イベント をサポートします。

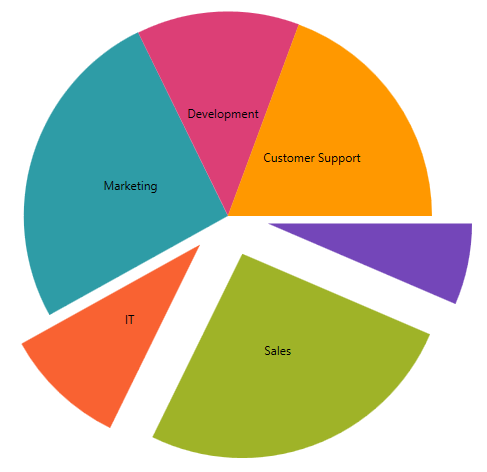
図 1: コード例で実装された XamPieChart
このトピックは、ユーザーが データ バインディング トピックを既に読んでいることを前提とし、初めにそのコードを使用します。
各プロパティとイベント ハンドラーを構成します。
イベント ハンドラーの実装
(オプション) 結果の検証
各プロパティとイベント ハンドラーを構成します。
データ バインディング トピックからのコードを開始ポイントにして、 AllowSliceSelection および AllowSliceExplosion のプロパティを True に設定して、pieChart_SliceClick をマウス クリックのイベント ハンドラーとして設定して、選択と展開を有効します。
XAML の場合:
<ig:XamPieChart Name="pieChart"
AllowSliceSelection="True"
AllowSliceExplosion="True"
SliceClick="pieChart_SliceClick" />
イベント ハンドラーの実装
SliceClick でスライスの選択と展開状態を切り替えます。
C# の場合:
private void pieChart_SliceClick(object sender, Infragistics.XamarinForms.Controls.Charts.SliceClickEventArgs e)
{
e.IsExploded = !e.IsExploded;
}
(オプション) 結果を確認します 。
結果を検証するために、アプリケーションを実行します。円チャート コントロールは、適切なスライス外側の選択および展開によって SliceClick イベントに応答します。現在選択されているスライスのリストは、左上角でも保持されます(上図 1)
以下は、コンテキストに実装された完全なコード例です。
XAML の場合:
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
x:Class="XamPieChart_SelectAndExplodeView">
<Grid>
<ig:XamPieChart x:Name="pieChart"
LabelMemberPath="Label"
ValueMemberPath="Value"
AllowSliceExplosion="True"
LabelsPosition="BestFit"
ItemsSource="{Binding Data}"
SliceClick="pieChart_SliceClick">
</ig:XamPieChart>
</Grid>
</ContentView>
C# の場合:
using Infragistics.XamarinForms.Controls.Charts;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace XamPieChart_SelectAndExplode
{
public partial class Explosion : ContentView
{
public Data Data { get; set; }
public Explosion()
{
InitializeComponent();
Data = new Data();
this.BindingContext = this;
}
private void pieChart_SliceClick(object sender, SliceClickEventArgs e)
{
e.IsExploded = !e.IsExploded;
}
}
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Administration", Value = 20 });
Add(new DataItem { Label = "Sales", Value = 80 });
Add(new DataItem { Label = "IT", Value = 30 });
Add(new DataItem { Label = "Marketing", Value = 80 });
Add(new DataItem { Label = "Development", Value = 40 });
Add(new DataItem { Label = "Customer Support", Value = 60 });
}
}
}