
このトピックでは、 Legend コントロールの構成に関する情報を提供し、また XamDataChart™ コントロールで チャート シリーズを使用する方法についても説明します。
基本凡例コントロールは、チャート プロット領域に表される視覚表現のシリーズのタイトルを識別します。凡例のビジュアルは、シリーズの色を表す凡例バッジを持つ凡例項目のリストおよびシリーズのタイトルに一致する凡例テキストで構成されています。
凡例コントロールは チャート シリーズ の各タイプをサポートし、チャート プロット領域に各シリーズの凡例項目を表示します。
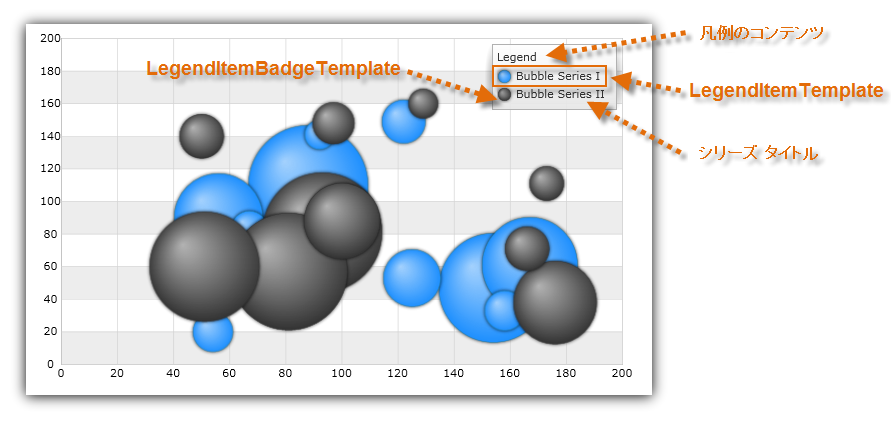
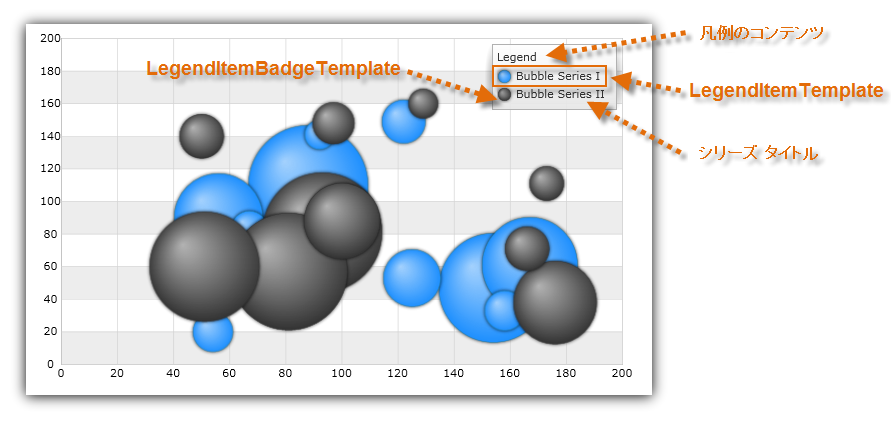
以下のコード スニペットは、2 つの BubbleSeries オブジェクト間で凡例を共有する方法を図 1 で示します。

図 1: 2つのバブル シリーズを持つ基本凡例
XAML の場合:
...
<ig:XamDataChart >
<ig:XamDataChart.Series>
<ig:BubbleSeries Title="Bubble Series I"
Legend="{x:Reference Legend1}" >
</ig:BubbleSeries>
<ig:BubbleSeries Title="Bubble Series II"
Legend="{x:Reference Legend1}" >
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:Legend x:Name="Legend1" />C# の場合:
using Infragistics.XamarinForms.Controls.Charts;
...
var legend = new Legend();
var series1 = new BubbleSeries();
series1.Title = "Bubble Series I";
series1.Legend = legend;
var series2 = new BubbleSeries();
series2.Title = "Bubble Series II";
series2.Legend = legend;
var DataChart = new XamDataChart();
...
dataChart.Series.Add(series1);
dataChart.Series.Add(series2);