<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ig:XamDataChart Grid.ColumnSpan="2" Grid.RowSpan="3">
...
<ig:XamDataChart.Series>
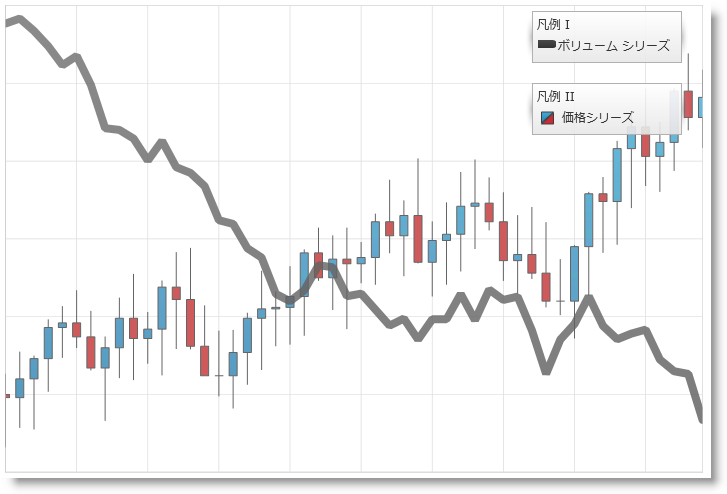
<ig:LineSeries Title="Volume Series"
Legend="{x:Reference Legend1}">
</ig:LineSeries>
<ig:FinancialPriceSeries Title="Price Series"
Legend="{x:Reference Legend2}">
</ig:FinancialPriceSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:Legend x:Name="Legend1"
Margin="10"
Grid.Row="0" Grid.Column="1">
</ig:Legend>
<ig:Legend x:Name="Legend2"
Margin="10"
Grid.Row="1" Grid.Column="1">
</ig:Legend>
</Grid>