
CalloutLayer は XamDataChart コントロールに既存または新しいデータからの注釈を表示します。注釈はデータ ソースのデータ値の横に表示されます。
コールアウト レイヤーは XamDataChart のすべてのシリーズ タイプで使用されることをサポートします。
ユーザーに注目させるデータポイントの詳細またはノートなどの追加情報のためにコールアウト注釈を使用します。
別の構成を持つ複数のコールアウト レイヤーが必要な場合、特別なシリーズを対象とするコールアウトを構成できます。これは TargetSeries プロパティで設定できます。
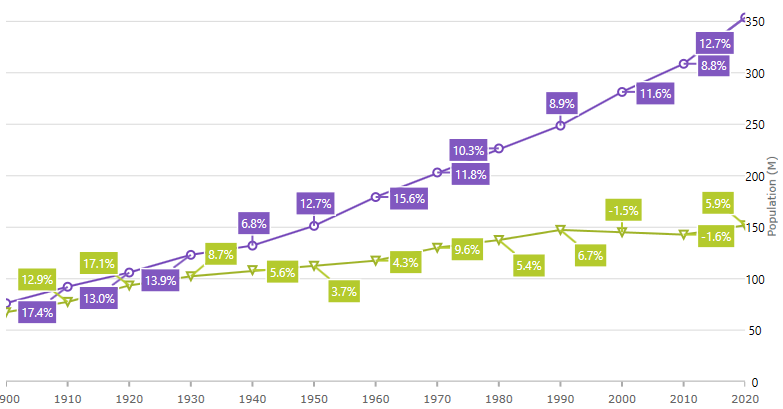
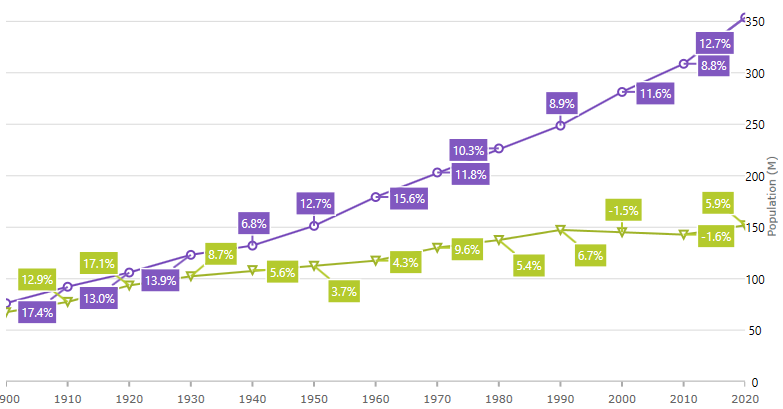
以下の画像は、CalloutLayer を追加した XamDataChart コントロールのプレビューです。

以下のコードは上記の例を実装します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" IsHorizontalZoomEnabled="True" IsVerticalZoomEnabled="True" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{Binding USA}" Label="Year" Interval="1"/>
<ig:NumericYAxis x:Name="yAxis" MinimumValue="0" Title="Population (M)" LabelLocation="OutsideRight"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:LineSeries ValueMemberPath="ValueInMln" x:Name="SeriesUSA"
BindingContext="{Binding USA}"
ItemsSource="{Binding}"
Title="{Binding Country}"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}" >
</ig:LineSeries>
<ig:LineSeries ValueMemberPath="ValueInMln" x:Name="SeriesRUS"
BindingContext="{Binding RUS}"
ItemsSource="{Binding}"
Title="{Binding Country}"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}" >
</ig:LineSeries>
<!-- these two callout layers are targeting ItemsSource for each series: -->
<ig:CalloutLayer
CollisionChannel="MultipleCallouts"
TargetSeries="{x:Reference SeriesUSA}"
ItemsSource="{Binding CalloutsUSA}"
IsAutoCalloutBehaviorEnabled="False"
UseValueForAutoCalloutLabels="False"
XMemberPath="DataItem.Index"
YMemberPath="DataItem.ValueInMln"
LabelMemberPath="Label"
ContentMemberPath="Content"
CalloutLeaderBrush="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutOutline="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutBackground="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutTextColor="White"
CalloutStrokeThickness="1.5">
</ig:CalloutLayer>
<ig:CalloutLayer
CollisionChannel="MultipleCallouts"
TargetSeries="{x:Reference SeriesRUS}"
ItemsSource="{Binding CalloutsRUS}"
IsAutoCalloutBehaviorEnabled="False"
UseValueForAutoCalloutLabels="False"
AutoCalloutLabelPrecision="1"
XMemberPath="DataItem.Index"
YMemberPath="DataItem.ValueInMln"
LabelMemberPath="Label"
ContentMemberPath="Content"
CalloutLeaderBrush="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutOutline="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutBackground="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutTextColor="White"
CalloutStrokeThickness="1.5">
</ig:CalloutLayer>
</ig:XamDataChart.Series>
</ig:XamDataChart>