
CategoryItemHighlightLayer は、縞模様シェイプをまたはマーカーをその位置で描画することによりカテゴリ軸を使用してシリーズで項目を強調表示します。
デフォルトの強調表示はシリーズの型に依存します。たとえば、 ColumnSeries と LineSeries は同じではありません。 ColumnSeries の場合は縞模様シェイプであり、 LineSeries の場合はマーカーです。 HighlightType プロパティを設定してデフォルトの強調表示をオーバーライドできます。このプロパティの詳細は、以下のプロパティ セクションを参照してください。
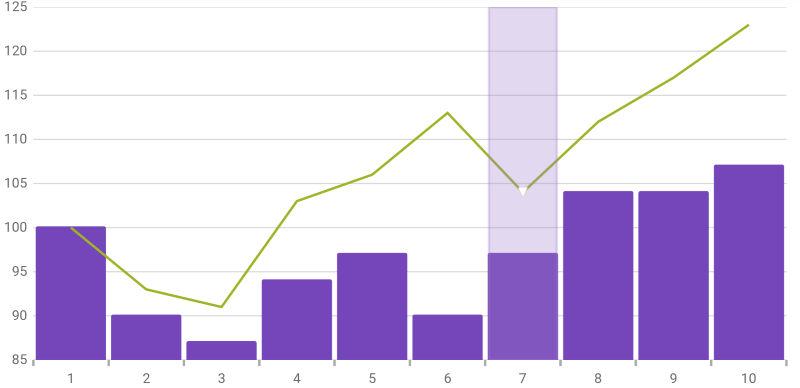
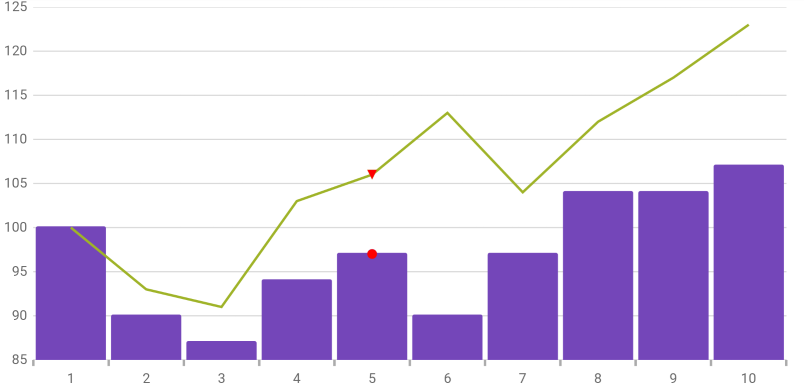
以下のスクリーンショットは、XamDataChart コントロールと control with the CategoryItemHighlightLayer オブジェクトの BandHighlightWidth および Brush プロパティが以下の設定の結果としてどのように見えるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{Binding CategoryData1}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
</ig:LineSeries>
<ig:CategoryItemHighlightLayer HighlightType="Marker" Brush="Red"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var catItemHighlightLayerSeries = new CategoryItemHighlightLayer(); catItemHighlightLayerSeries.HighlightType = CategoryItemHighlightType.Marker; catItemHighlightLayerSeries.Brush = new SolidColorBrush(Colors.Red); theChart.Series.Add(catItemHighlightLayerSeries);