
CategoryToolTipLayer は、カテゴリ軸を使用する XamDataChart コントロールのシリーズ用にグループ化されたヒントを表示します。
特殊な軸を対象とするヒントを構成できます。これには、TargetAxis プロパティを設定します。このプロパティの詳細は、以下のプロパティ セクションを参照してください。
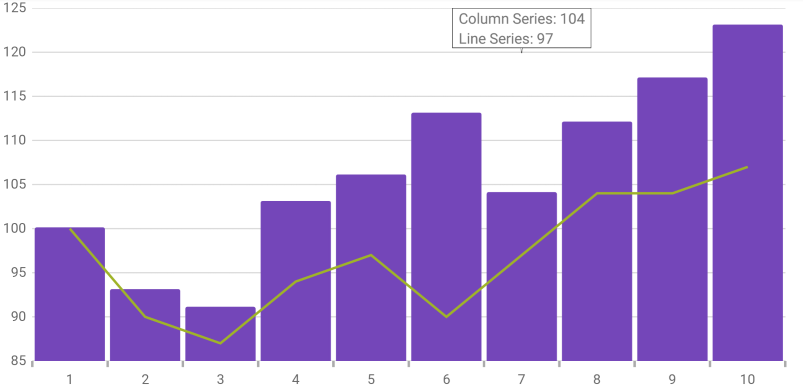
デフォルトでは、グループ化されたツールチップは XamDataChart コントロールの一番上に表示されます。しかしこのデフォルト値は ToolTipPosition プロパティを設定することでオーバーライドできます。このプロパティの詳細は、以下の CategoryToolTipLayer セクションを参照してください。
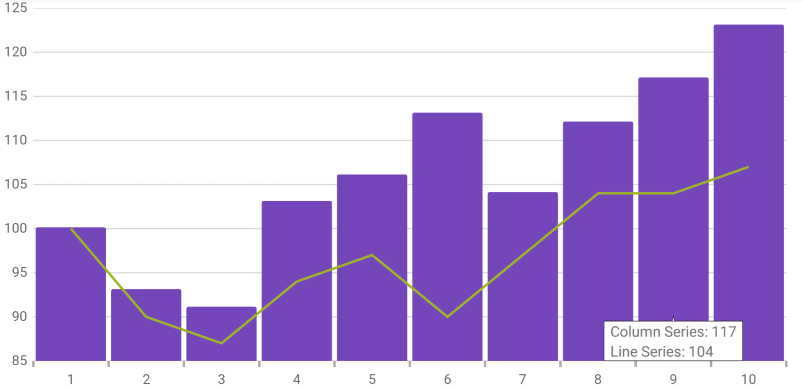
以下のスクリーンショットは、以下の設定で構成された CategoryToolTipLayer オブジェクトの ToolTipPosition プロパティで XamDataChart コントロールを描画する方法について説明します。

以下のコードはこの実装で使用されます。
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{Binding CategoryData1}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:ColumnSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" Margin="5,0,5,0" />
</DataTemplate>
</ig:ColumnSeries.ToolTipTemplate>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:LineSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" Margin="5,0,5,0" />
</DataTemplate>
</ig:LineSeries.ToolTipTemplate>
</ig:LineSeries>
<ig:CategoryToolTipLayer ToolTipPosition="InsideStart"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var catToolTipLayerSeries = new CategoryToolTipLayer(); catToolTipLayerSeries.ToolTipPosition = CategoryTooltipLayerPosition.InsideStart; chart.Series.Add(catToolTipLayerSeries);