
このトピックでは、 XamScatterSurface3D コントロールのシリーズ ワイヤーフレームの素材を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下の表は、このトピックを理解するための前提条件として必要な外部トピックの一覧です。
XamScatterSurface3D WireframeMaterial プロパティを使用して xamScatterSurface3D コントロール シリーズ ワイヤーフレームの素材を構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
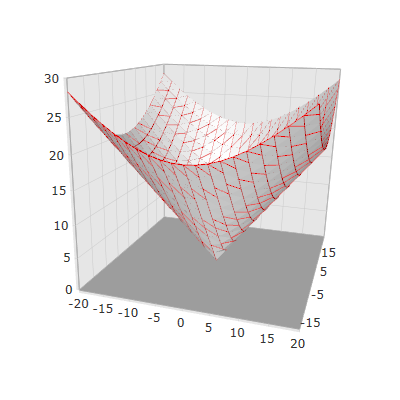
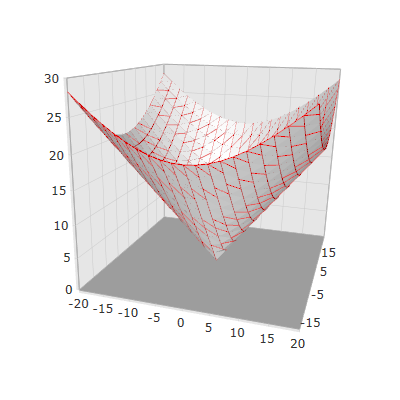
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロール シリーズの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
WireframeThickness="0.004">
<ig:XamScatterSurface3D.SeriesMaterial>
<DiffuseMaterial Brush="WhiteSmoke" />
</ig:XamScatterSurface3D.SeriesMaterial>
<ig:XamScatterSurface3D.WireframeMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.WireframeMaterial>
</ig:XamScatterSurface3D>C# の場合:
…
var diffuseMaterial = new DiffuseMaterial();
diffuseMaterial.Brush = new SolidColorBrush(Colors.Red);
SurfaceChart.WireframeThickness = 0.004;
SurfaceChart.WireframeMaterial = diffuseMaterial;Visual Basic の場合:
…
Dim diffuseMaterial = New DiffuseMaterial()
diffuseMaterial.Brush = New SolidColorBrush(Colors.Red)
SurfaceChart.WireframeThickness = 0.004
SurfaceChart.WireframeMaterial = diffuseMaterialXamScatterSurface3D WireframeThickness プロパティを使用して xamScatterSurface3D コントロール シリーズ ワイヤーフレームの太さを構成します。
デフォルトで、WireframeThickness プロパティの初期値は 0.002 ミリ秒です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
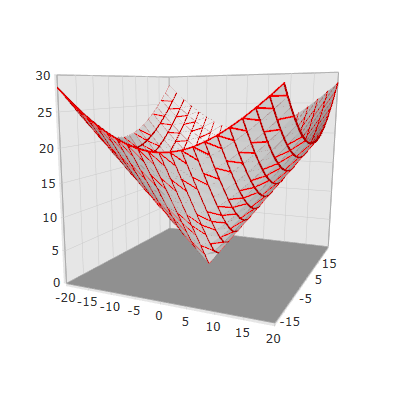
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロール シリーズの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
WireframeThickness="0.008">
<ig:XamScatterSurface3D.SeriesMaterial>
<DiffuseMaterial Brush="WhiteSmoke" />
</ig:XamScatterSurface3D.SeriesMaterial>
<ig:XamScatterSurface3D.WireframeMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.WireframeMaterial>
</ig:XamScatterSurface3D>C# の場合:
…
var diffuseMaterial = new DiffuseMaterial();
diffuseMaterial.Brush = new SolidColorBrush(Colors.Red);
SurfaceChart.WireframeThickness = 0.008;
SurfaceChart.WireframeMaterial = diffuseMaterial;Visual Basic の場合:
…
Dim diffuseMaterial = New DiffuseMaterial()
diffuseMaterial.Brush = New SolidColorBrush(Colors.Red)
SurfaceChart.WireframeThickness = 0.008
SurfaceChart.WireframeMaterial = diffuseMaterial本トピックに関連する追加情報については、以下のトピックを参照してください。