
このトピックは、 xamScatterSurface3D コントロール シリーズにカスタム色パレットを適用する方法および色補間を構成する方法について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
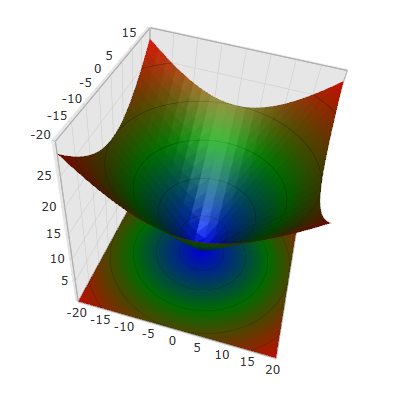
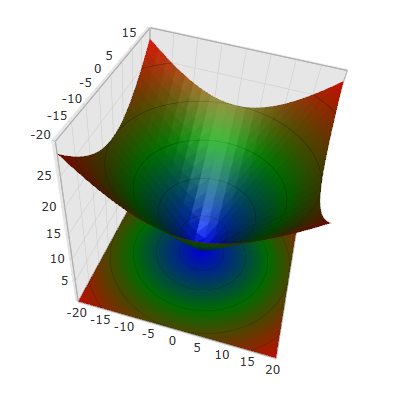
以下のスクリーンショットは、以下のコードの結果として xamScatterSurface3D コントロール シリーズの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart2"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
SeriesColors="Blue Green Red"/>C# の場合:
var colorCollection = new ColorCollection();
colorCollection.Add(Colors.Blue);
colorCollection.Add(Colors.Green);
colorCollection.Add(Colors.Red);
SurfaceChart.SeriesColors = colorCollection;Visual Basic の場合:
Dim colorCollection = New ColorCollection()
colorCollection.Add(Colors.Blue)
colorCollection.Add(Colors.Green)
colorCollection.Add(Colors.Red)
SurfaceChart.SeriesColors = colorCollectionXamScatterSurface3D SeriesColorInterpolation プロパティを使用して xamScatterSurface3D コントロールのシリーズ カラー補間を指定するプロパティを指定します。
デフォルトで、SeriesColorInterpolation の初期値は SeriesColorPaletteInterpolation.ARGB です。
シリーズ パレットカラー補間には 3 つのオプションがあります。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
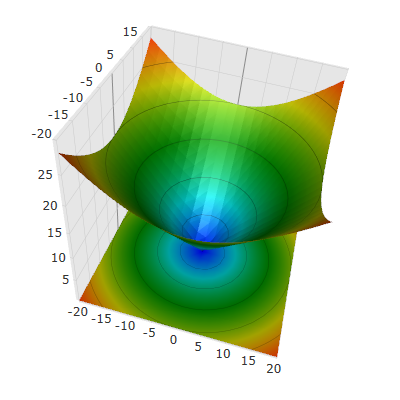
以下のスクリーンショットは、以下の設定の結果として xamScatterSurface3D コントロール シリーズの色がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
SeriesColorInterpolation="AHSV">
<ig:XamScatterSurface3D.SeriesColors>
<ig:ColorCollection>
<Color>Blue</Color>
<Color>Green</Color>
<Color>Red</Color>
</ig:ColorCollection>
</ig:XamScatterSurface3D.SeriesColors>
</ig:XamScatterSurface3D>C# の場合:
var colorCollection = new ColorCollection();
colorCollection.Add(Colors.Blue);
colorCollection.Add(Colors.Green);
colorCollection.Add(Colors.Red);
SurfaceChart.SeriesColors = colorCollection;
SurfaceChart.SeriesColorInterpolation = SeriesColorPaletteInterpolation.AHSV;Visual Basic の場合:
Dim colorCollection = New ColorCollection()
colorCollection.Add(Colors.Blue)
colorCollection.Add(Colors.Green)
colorCollection.Add(Colors.Red)
SurfaceChart.SeriesColors = colorCollection
SurfaceChart.SeriesColorInterpolation = SeriesColorPaletteInterpolation.AHSV本トピックに関連する追加情報については、以下のトピックを参照してください。