
CategoryToolTipLayer は、カテゴリ軸を使用する XamDataChart コントロールのシリーズ用にグループ化されたヒントを表示します。
特殊な軸を対象とするヒントを構成できます。これには、TargetAxis プロパティを設定します。このプロパティの詳細は、以下のプロパティ セクションを参照してください。
デフォルトでは、グループ化されたツールチップは XamDataChart コントロールの一番上に表示されます。しかしこのデフォルト値は ToolTipPosition プロパティを設定することでオーバーライドできます。このプロパティの詳細は、以下の CategoryToolTipLayer セクションを参照してください。
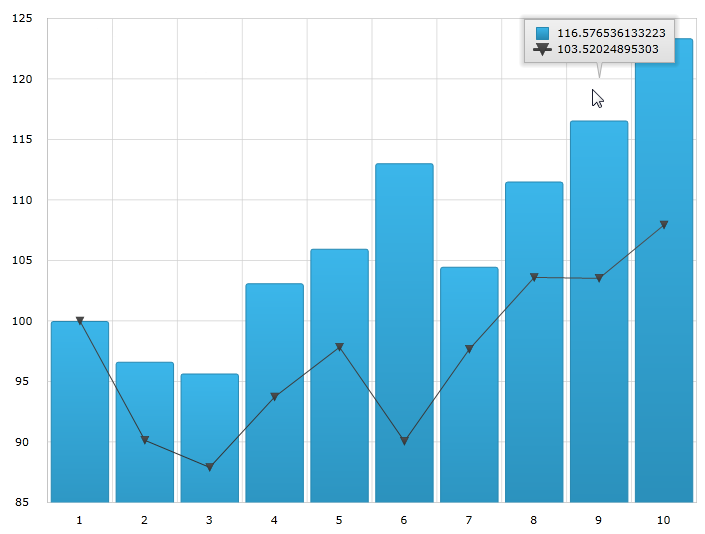
以下のスクリーンショットは、以下の設定で構成された CategoryToolTipLayer オブジェクトの ToolTipPosition プロパティで XamDataChart コントロールを描画する方法について説明します。

以下のコードはこの実装で使用されます。
XAML の場合:
<ig:XamDataChart x:Name="theChart" Margin="5,0,5,0" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xmCategoryXAxis"
ItemsSource="{StaticResource CategoryData1}"
Label="{}{Category}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmCategoryXAxisLabel"
Extent="25"
VerticalAlignment="Bottom"
FontSize="11" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="xmNumericYAxis1">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmNumericYAxisLabel"
Extent="50"
Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{StaticResource CategoryData1}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
<ig:ColumnSeries.ToolTip>
<TextBlock Text="{Binding Item.Value}" />
</ig:ColumnSeries.ToolTip>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{StaticResource CategoryData2}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
<ig:LineSeries.ToolTip>
<TextBlock Text="{Binding Item.Value}" />
</ig:LineSeries.ToolTip>
</ig:LineSeries>
<ig:CategoryToolTipLayer ToolTipPosition="InsideStart"
TransitionDuration="0:00:00.1" />
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var catToolTipLayerSeries = new CategoryToolTipLayer(); catToolTipLayerSeries.ToolTipPosition = CategoryTooltipLayerPosition.InsideStart; chart.Series.Add(catToolTipLayerSeries);