
CategoryItemHighlightLayer は、縞模様シェイプをまたはマーカーをその位置で描画することによりカテゴリ軸を使用してシリーズで項目を強調表示します。
デフォルトの強調表示はシリーズの型に依存します。たとえば、 ColumnSeries と LineSeries は同じではありません。ColumnSeries の場合は縞模様シェイプであり、 LineSeries の場合はマーカーです。HighlightType プロパティを設定してデフォルトの強調表示をオーバーライドできます。このプロパティの詳細は、以下のプロパティ セクションを参照してください。
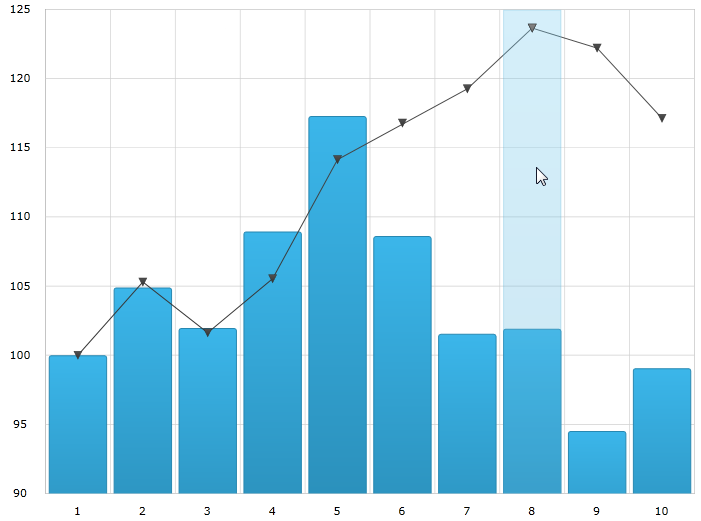
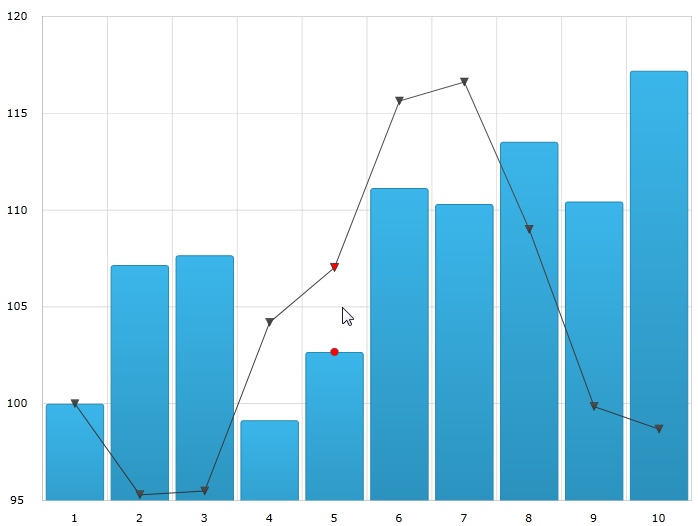
以下のスクリーンショットは、XamDataChart コントロールと CategoryItemHighlightLayer オブジェクトの BandHighlightWidth および Brush プロパティが以下の設定の結果としてどのように見えるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataChart x:Name="theChart" Margin="5,0,5,0" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xmCategoryXAxis"
ItemsSource="{StaticResource CategoryData1}"
Label="{}{Category}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmCategoryXAxisLabel"
Extent="25"
VerticalAlignment="Bottom"
FontSize="11" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="xmNumericYAxis1">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmNumericYAxisLabel"
Extent="50"
Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{StaticResource CategoryData1}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{StaticResource CategoryData2}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:LineSeries>
<ig:CategoryItemHighlightLayer HighlightType="Marker" Brush="Red" />
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var catItemHighlightLayerSeries = new CategoryItemHighlightLayer(); catItemHighlightLayerSeries.HighlightType = CategoryItemHighlightType.Marker; catItemHighlightLayerSeries.Brush = new SolidColorBrush(Colors.Red); theChart.Series.Add(catItemHighlightLayerSeries);
VB の場合:
Dim catItemHighlightLayerSeries As New CategoryItemHighlightLayer() catItemHighlightLayerSeries.HighlightType = CategoryItemHighlightType.Marker; catItemHighlightLayerSeries.Brush = New SolidColorBrush(Colors.Red) theChart.Series.Add(catItemHighlightLayerSeries)