
CategoryHighlightLayer は、XamDataChart コントロール内の 1 つまたはすべてのカテゴリー軸を対象にしています。軸に、軸の主グリッド線の間に配置されるシリーズ、たとえば ColumnSeries などが含まれる場合、現在のカテゴリを塗りつぶすシェイプが描画されます。
LineSeries シリーズなどその他のシリーズの場合、ポインター位置に最も近いグリッドラインで調節可能な厚さを持つバンドを描画します。この場合、 UseInterpolation プロパティが有効になると、x 位置がポインターの x 位置に付け加えられます。
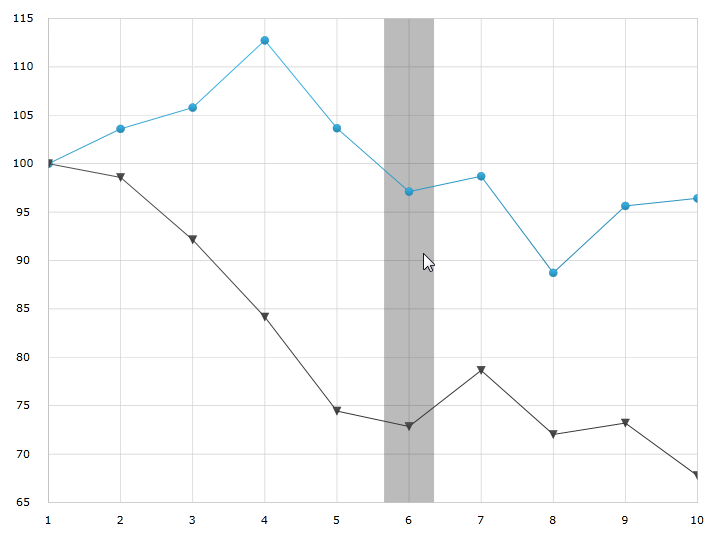
以下のスクリーンショットは、以下の設定の結果、 categoryHighlightLayer オブジェクトの bandHighlightWidth プロパティを持つ XamDataChart コントロールの外観がどのように見えるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataChart x:Name="theChart" Margin="5,0,5,0" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xmCategoryXAxis"
ItemsSource="{StaticResource CategoryData1}"
Label="{}{Category}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmCategoryXAxisLabel"
Extent="25"
VerticalAlignment="Bottom"
FontSize="11" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="xmNumericYAxis1">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings x:Name="xmNumericYAxisLabel"
Extent="50"
Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:CategoryHighlightLayer BandHighlightWidth="50" />
<ig:LineSeries ItemsSource="{StaticResource CategoryData1}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:LineSeries>
<ig:LineSeries ItemsSource="{StaticResource CategoryData2}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xmCategoryXAxis}"
YAxis="{Binding ElementName=xmNumericYAxis1}">
</ig:LineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var catHighlightLayerSeries = new CategoryHighlightLayer(); catHighlightLayerSeries.BandHighlightWidth = 50; theChart.Series.Add(catHighlightLayerSeries);
VB の場合:
Dim catHighlightLayerSeries As New CategoryHighlightLayer() catHighlightLayerSeries.BandHighlightWidth = 50 theChart.Series.Add(catHighlightLayerSeries)