
このトピックは、コード例を示して、 Stacked100AreaSeries を XamDataChart™ コントロールで使用する方法を説明します。
積層型100 エリア シリーズは、 カテゴリ シリーズのグループに属しており、線分 (StackedFragmentSeries) によって結ばれるポイントのコレクションを使用して描画され、線分の下の領域は塗りつぶされ互いの一番上に重ねられています。コレクションのそれぞれの積層フラグメントは各積層の視覚的な要素を表します。各積層は正の値と負の値の両方を含みます。正の値はいずれも y 軸の正の側にグループ化され、負の値は y 軸の負の側にグループ化されます。Stacked100AreaSeries は、Y 軸上の値の処理を除くすべての面で StackedAreaSeries と同じです。データを直接表現するのでなく、 Stacked100AreaSeries は、データ ポイント内のすべての値の合計の割合でデータを表します。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
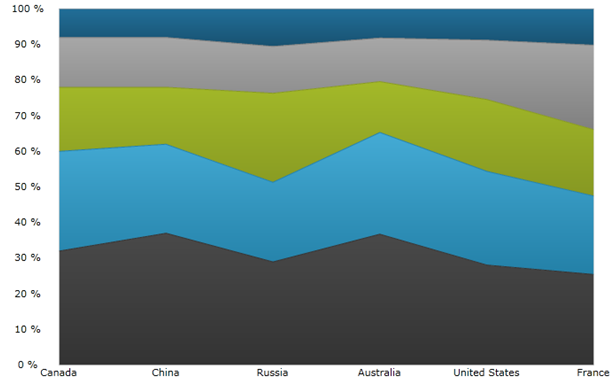
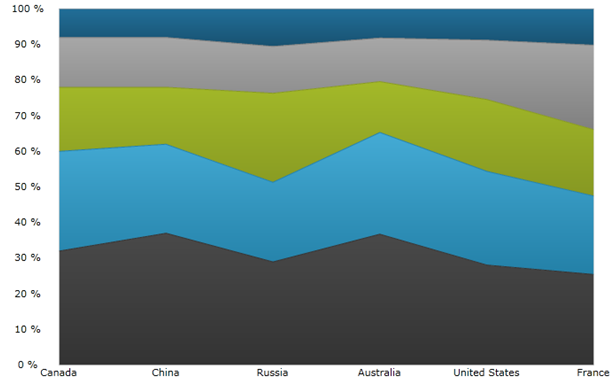
図 1 は、XamDataChart コントロールでプロットされた時に Stacked100AreaSeries がどのように表示されるのかを示します。

図 1: Stacked100AreaSeries タイプの実装例
XamDataChart はシリーズのタイプ数に制限なくプロットできますが、同様タイプのシリーズで Stacked100AreaSeries を使用することをお勧めします。Stacked100AreaSeries で推奨されるシリーズのタイプ、および 複数のシリーズ タイプのプロット方法に関する情報は、「複数シリーズ」トピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、 Stacked100AreaSeries のデータ要件のリストです。
データ モデルには少なくとも 1 つの数値データ列を含む必要があります。Stacked100AreaSeries の各ポイントが 2 つ以上の積層部分を持つようにデータ モデルに 2 つ以上の数値データ列を含めることが推奨されます。
データ モデルにはラベルのためのオプションの文字列または日時フィールドを含むことができます。
積層型100 エリア シリーズは以下の規則を使用してデータを描画します。
描画したいデータ モデルの各数値列に対し、 Stacked100AreaSeries のシリーズ コレクション プロパティに StackedFragmentSeries を追加する必要があります。
データ モデルの各行は単一の積層領域ポリゴンを表します。セクションは、 StackedFragmentSeries オブジェクトの ValueMemberPath プロパティにマップされたデータ モデル内の列に基づいて作成されます。
行の 2 番目の値が描画された時、その値はその行の前の値の点に追加されます。この結果、チャートの上方に描画される各点は、その点での累積合計です。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時に、それぞれの連続シリーズが XamDataChart コントロールのシリーズ コレクションの以前のシリーズの前に描画されて Stacked100AreaSeries タイプの複数のシリーズはレイヤに描画されます。この機能の詳細は、 複数シリーズのトピックを参照してください。
以下のコードは、 Stacked100AreaSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。Stacked100AreaSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:[DATA_MODEL_NAMESPACE]"
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyProductionDataSample x:Key="energyProdData" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" MinimumValue="0" Interval="400" Label="{}{} TWh" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource energyProdData}" Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<!-- ========================================================================== -->
<ig:Stacked100AreaSeries XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
ItemsSource="{StaticResource energyProdData}">
<ig:Stacked100AreaSeries.Series>
<ig:StackedFragmentSeries ValueMemberPath="Coal" Title="Coal" />
<ig:StackedFragmentSeries ValueMemberPath="Hydro" Title="Hydro" />
<ig:StackedFragmentSeries ValueMemberPath="Nuclear" Title="Nuclear" />
<ig:StackedFragmentSeries ValueMemberPath="Gas" Title="Gas" />
<ig:StackedFragmentSeries ValueMemberPath="Oil" Title="Oil" />
</ig:Stacked100AreaSeries.Series>
</ig:Stacked100AreaSeries>
</ig:XamDataChart.Series>
<!-- ========================================================================== -->
</ig:XamDataChart>
Visual Basic の場合:
Dim dataSample As New EnergyProductionDataSample()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.DataSource = dataSample
xAxis.Label = "Country"
xAxis.ItemsSource = dataSample
xAxis.Label = "{Country}"
Me.DataChart.Axes.Add(xAxis)
Me.DataChart.Axes.Add(yAxis)
‘ create a stack fragment for each numeric column in your data
Dim seriesFragment As New StackedFragmentSeries()
seriesFragment.ValueMemberPath = "Coal"
seriesFragment.Title = "Coal"
...
Dim series As New Stacked100AreaSeries()
series.ItemsSource = dataSample
series.DataSource = dataSample
series.XAxis = xAxis
series.YAxis = yAxis
‘ add all stack fragments to the series
series.Series.Add(seriesFragment)
...
Me.DataChart.Series.Add(series)C# の場合:
EnergyProductionDataSample dataSample = new EnergyProductionDataSample();
NumericYAxis yAxis = new NumericYAxis();
CategoryXAxis xAxis = new CategoryXAxis();
xAxis.DataSource = dataSample;
xAxis.Label = "Country";
xAxis.ItemsSource = dataSample;
xAxis.Label = "{Country}";
this.DataChart.Axes.Add(xAxis);
this.DataChart.Axes.Add(yAxis);
// データ中の各数値列の積層フラグメントを作成
StackedFragmentSeries seriesFragment = new StackedFragmentSeries();
seriesFragment.ValueMemberPath = "Coal";
seriesFragment.Title = "Coal";
...
Stacked100AreaSeries series = new Stacked100AreaSeries();
series.ItemsSource = dataSample;
series.DataSource = dataSample;
series.XAxis = xAxis;
series.YAxis = yAxis;
// シリーズの全積層フラグメントを追加
series.Series.Add(seriesFragment);
...
this.DataChart.Series.Add(series);