
このトピックは、コード例を示して、 AreaSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
エリア シリーズは カテゴリ シリーズ のグループに属しており、塗りつぶされた線の下で線分で接続されたポイントのコレクションを使って描画されます。値は y 軸 (NumericYAxis) 上に表され、カテゴリは x 軸 (CategoryXAxis または CategoryDateTimeXAxis) 上に表示されます。エリア シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられ、プロットされた値の合計を表示することで全体に対するデータ間の関係も表します。AreaSeries は、接続するデータ ポイントがデータの表示を改善するスプライン補間とスムージング機能をもたないこと以外のすべての面で SplineAreaSeries と同一です。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
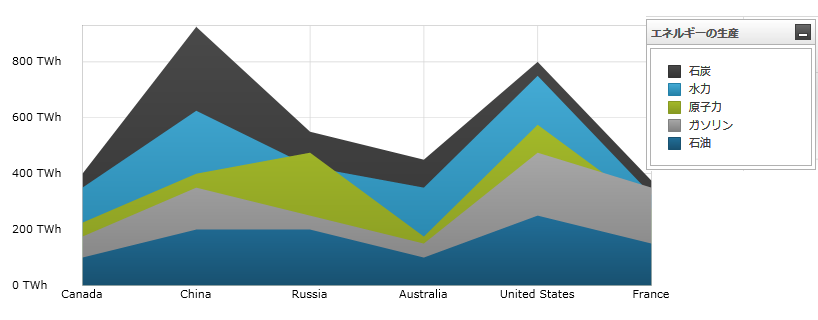
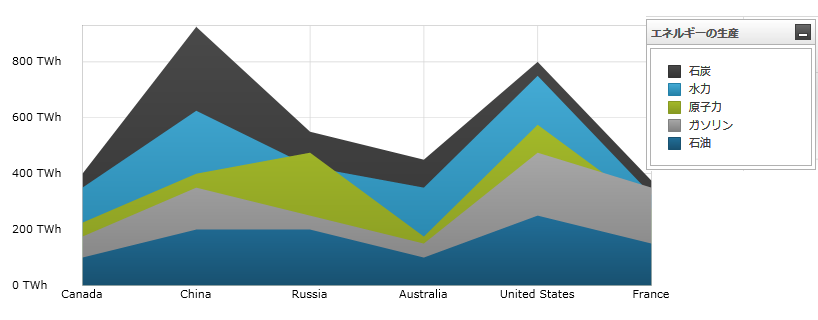
図 1 と 2 は、 AreaSeries と SplineAreaSeries が XamDataChart コントロール内でプロットされた時にどのように見えるかを示しています。

図 1: AreaSeries タイプの実装例

図 2: SplineAreaSeries タイプの実装例
XamDataChart は無数の各種シリーズ タイプのプロットをサポートしますが、同様のシリーズ タイプで AreaSeries を使用することをお勧めします。ステップ領域シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ項目にチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、AreaSeries タイプのデータ要件のリストです。
データ項目には少なくとも 1 つの数値プロパティを含む必要があります。
データ項目にはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースはデータ項目間に線を描画するために少なくともデータ項目を 2 つ以上含む必要があります。
エリア シリーズは以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行はチャートで単一の線 (または領域) でプロットされ、線内のポイントの数はデータ ソースの行数に等しくなります。
エリア領域上部を描画するデータ ポイントは、値列内の隣接する行を結びます。
x 軸上の Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
複数のシリーズの描画時に、それぞれの連続シリーズが XamDataChart コントロールのシリーズ コレクションの以前のシリーズの前に描画されて AreaSeries タイプはレイヤに描画されます。この機能の詳細は、 複数シリーズのトピックを参照してください。
AreaSeries タイプは y 軸の ReferenceValue プロパティを使用して特定の参照値の上または下にそれらのデータ値をプロットする機能をサポートします。この機能の詳細は、軸参照値のトピックを参照してください。
以下のコード スニペットは、 AreaSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。AreaSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:AreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new AreaSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data
xAxis.Label = "{Country}"
Dim series As New AreaSeries()
series.ItemsSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)