
このトピックでは、コード例と共に、XamDataChart™ コントロールの同じプロット領域に複数のタイプの Series をプロットして合成チャートを作る方法について説明します。
XamDataChart は、同じチャート プロット領域でシリーズをいくつでも無制限にサポートします。これは、さまざまなタイプの Series オブジェクトを XamDataChart コントロールの Series コレクションに追加することによって達成されます。チャートに追加される各シリーズは適切なタイプの一対の軸とデータ メンバー マッピングを持つ必要があります。この詳細は、シリーズ要件トピックを参照してください。複数のシリーズを任意の組み合わせでプロットできることに加え、いくつかの軸のタイプはさまざまなシリーズ (表 1 参照) の間で共有でき、合成チャートの作成プロセスが非常に容易になります。
別のデータ ソースを持つ複数のシリーズをプロットする場合、CategoryDateTimeXAxis または TimeXAxis を使用してチャートにシリーズのプロットで複数のデータ ソースの項目を配置しません。結果として、データ ソースに対応する項目がない場合、null 項目を挿入してデータ項目を整列する必要があります。
次の表はさまざまなシリーズでサポートされる軸のタイプとどの軸がデータ チャートの異なるシリーズ間で共有できるかを示しています。軸の共有方法についての詳細は、このトピックの例のセクションおよび複数軸トピックを参照してください。
このセクションでは XamDataChart コントロールで複数シリーズを使用した例をいくつか提供します。データ描画規則に関する詳細は個別のタイプのシリーズを参照してください。
前のセクションで、シリーズが異なるシリーズのグループから混在することができることを説明しました。カテゴリ シリーズ グループからのLineSeries タイプと財務シリーズ グループからの FinancialPriceSeries タイプの使用はその一例です。この例では、同じチャート プロット領域で LineSeries は株式市場の出来高をプロットし、FinancialPriceSeries タイプは株価 (始まり値、安値、高値、終わり値) をプロットします。さらにこれらの 2 つのシリーズはデータ ポイントを水平に揃えるために x 軸を共有します。他のタイプのシリーズもシリーズ要件を満足する限りどのような組み合わせでもプロットのために同じロジックを適用できます。

図 1 – LineSeries と FinancialPriceSeries が同じ x 軸を共有する実装の例
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="sharedXAxis" ItemsSource="{Binding}" Label="{}{Date:hh:mm:ss}">
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings Location="OutsideBottom" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="volumeYAxis" >
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings Location="OutsideRight" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
<ig:NumericYAxis x:Name="priceYAxis">
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings Location="OutsideLeft" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<!-- ========================================================================== -->
<ig:XamDataChart.Series>
<ig:FinancialPriceSeries x:Name="priceSeries" Title="Stock Price"
DisplayType="Candlestick"
ItemsSource="{Binding}"
OpenMemberPath="Open"
CloseMemberPath="Close"
HighMemberPath="High"
LowMemberPath="Low"
XAxis="{Binding ElementName=sharedXAxis}"
YAxis="{Binding ElementName=priceYAxis}">
</ig:FinancialPriceSeries>
<ig:LineSeries x:Name="volumeSeries"
Title="Stock Volume"
ValueMemberPath="Volume" ItemsSource="{Binding}"
XAxis="{Binding ElementName=sharedXAxis}"
YAxis="{Binding ElementName=volumeYAxis}"
MarkerType="None"
Thickness="5" />
</ig:XamDataChart.Series>
<!-- ========================================================================== -->
</ig:XamDataChart>Visual Basic の場合:
Imports Infragistics.Controls.Charts
...
Dim volumeYAxis As New NumericYAxis()
Dim priceYAxis As New NumericYAxis()
Dim sharedXAxis As New CategoryXAxis()
' 軸のための位置を設定
sharedXAxis.LabelSettings = New AxisLabelSettings() With { .Location = AxisLabelsLocation.OutsideBottom }
volumeYAxis.LabelSettings = New AxisLabelSettings() With { .Location = AxisLabelsLocation.OutsideRight }
priceYAxis.LabelSettings = New AxisLabelSettings() With { .Location = AxisLabelsLocation.OutsideLeft }
' add created axes to the chart
Me.DataChart.Axes.Add(volumeYAxis)
Me.DataChart.Axes.Add(priceYAxis)
Me.DataChart.Axes.Add(sharedXAxis)
' create a series for displaying stock volume
Dim volumeSeries As New LineSeries()
volumeSeries.ValueMemberPath = "Volume"
volumeSeries.XAxis = sharedXAxis
volumeSeries.YAxis = volumeYAxis
' create a series for displaying stock price values
Dim priceSeries As New FinancialPriceSeries()
priceSeries.HighMemberPath = "High"
priceSeries.LowMemberPath = "Low"
priceSeries.OpenMemberPath = "Open"
priceSeries.CloseMemberPath = "Close"
priceSeries.XAxis = sharedXAxis
priceSeries.YAxis = priceYAxis
' add created series to the chart
Me.DataChart.Series.Add(priceSeries)
Me.DataChart.Series.Add(volumeSeries)C# の場合:
using Infragistics.Controls.Charts;
// ...
var volumeYAxis = new NumericYAxis();
var priceYAxis = new NumericYAxis();
var sharedXAxis = new CategoryXAxis();
// 軸のための位置を設定
sharedXAxis.LabelSettings = new AxisLabelSettings { Location = AxisLabelsLocation.OutsideBottom};
volumeYAxis.LabelSettings = new AxisLabelSettings { Location = AxisLabelsLocation.OutsideRight};
priceYAxis.LabelSettings = new AxisLabelSettings { Location = AxisLabelsLocation.OutsideLeft};
sharedXAxis.LabelLocation = AxisLabelsLocation.OutsideBottom;
volumeYAxis.LabelLocation = AxisLabelsLocation.OutsideRight;
priceYAxis.LabelLocation = AxisLabelsLocation.OutsideLeft;
// add created axes to the chart
this.DataChart.Axes.Add(volumeYAxis);
this.DataChart.Axes.Add(priceYAxis);
this.DataChart.Axes.Add(sharedXAxis);
// 株式出来高を表示するためのシリーズの作成
var volumeSeries = new LineSeries();
volumeSeries.ValueMemberPath = "Volume";
volumeSeries.XAxis = sharedXAxis;
volumeSeries.YAxis = volumeYAxis;
// 株価値を表示するためのシリーズの作成
var priceSeries = new FinancialPriceSeries();
priceSeries.HighMemberPath = "High";
priceSeries.LowMemberPath = "Low";
priceSeries.OpenMemberPath = "Open";
priceSeries.CloseMemberPath = "Close";
priceSeries.XAxis = sharedXAxis;
priceSeries.YAxis = priceYAxis;
// 作成されたシリーズをチャートに追加
this.DataChart.Series.Add(priceSeries);
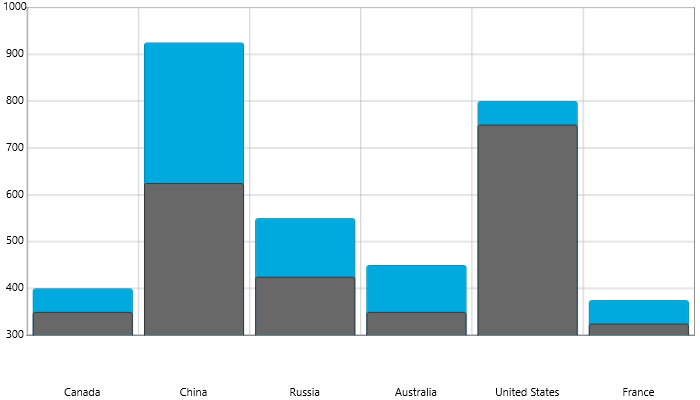
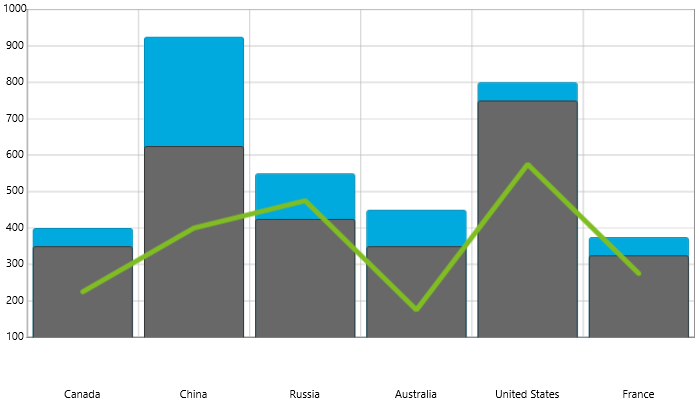
this.DataChart.Series.Add(volumeSeries);XamDataChart において、同じ x 軸を共有していない複数のシリーズはそれぞれの上に描画されます (図 2)。XamDataChart コントロールの Series コレクションでの最初のシリーズが最初に描画され、連続するすべてのシリーズは前のシリーズに重なります。そのため、それらのシリーズに対しては半透明のブラシを使うか、同じ x 軸を共有して柱状シリーズをクラスター化する、またはそれぞれ別のチャートにプロットすることを推奨します。さらに、LineSeries をすでに ColumnSeries をもっているチャートに追加すると、LineSeries のデータ ポイントが ColumnSeries の柱の中央に描画されます (図 3)。シリーズの他の非列タイプすべて (たとえば、AreaSeries、SplineSeries など) にも、それらが XamDataChart コントロール内に ColumnSeries と共にプロットされる場合にはこの描画規則が適用されます。

図 2 – 2 つのオーバーレイ ColumnSeries オブジェクト

図 3 – 3 つのオーバーレイ ColumnSeries オブジェクトと 1 つの LineSeries オブジェクト。
次のコード例は LineSeries をもつ複数オーバーレイ ColumnSeries のプロットを示します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="categoryXAxis1" ItemsSource="{Binding EnergySampleData}" Label="{}{Country}"/>
<ig:CategoryXAxis x:Name="categoryXAxis2" ItemsSource="{Binding EnergySampleData}" Label="{}{Country}" Visibility="Collapsed"/>
<ig:NumericYAxis x:Name="sharedYAxis"/>
</ig:XamDataChart.Axes>
<!-- ========================================================================== -->
<ig:XamDataChart.Series>
<ig:ColumnSeries x:Name="columnSeries1"
ItemsSource="{Binding EnergySampleData}" ValueMemberPath="Coal"
Title="Column Series 1"
XAxis="{Binding ElementName=categoryXAxis1}"
YAxis="{Binding ElementName=sharedYAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries x:Name="columnSeries2"
ItemsSource="{Binding EnergySampleData}" ValueMemberPath="Hydro"
Title="Column Series 2"
XAxis="{Binding ElementName=categoryXAxis2}"
YAxis="{Binding ElementName=sharedYAxis}">
</ig:ColumnSeries>
<ig:LineSeries x:Name="lineSeries"
Title="Line Series"
ValueMemberPath="Nuclear" ItemsSource="{Binding EnergySampleData}"
XAxis="{Binding ElementName=categoryXAxis1}"
YAxis="{Binding ElementName=sharedYAxis}"
MarkerType="None"
Thickness="5" />
</ig:XamDataChart.Series>
<!-- ========================================================================== -->
</ig:XamDataChart>Visual Basic の場合:
Imports Infragistics.Controls.Charts
' ...
Dim sharedYAxis As New NumericYAxis()
Dim categoryXAxis1 As New CategoryXAxis()
Dim categoryXAxis2 As New CategoryXAxis()
' 作成された軸をチャートに追加
Me.DataChart.Axes.Add(categoryXAxis1)
Me.DataChart.Axes.Add(categoryXAxis2)
Me.DataChart.Axes.Add(sharedYAxis)
' オーバーレイ柱状シリーズを作成
Dim columnSeries1 As New ColumnSeries()
columnSeries1.ValueMemberPath = "Coal"
columnSeries1.XAxis = categoryXAxis1
columnSeries1.YAxis = sharedYAxis
Dim columnSeries2 As New ColumnSeries()
ColumnSeries2.ValueMemberPath = "Hydro"
ColumnSeries2.XAxis = categoryXAxis2
columnSeries2.YAxis = sharedYAxis
' 折れ線シリーズを作成
Dim lineSeries As New LineSeries()
lineSeries.ValueMemberPath = "Nuclear"
lineSeries.XAxis = categoryXAxis1
lineSeries.YAxis = sharedYAxis
' 作成されたシリーズをチャートに追加
Me.DataChart.Series.Add(columnSeries1)
Me.DataChart.Series.Add(columnSeries2)
Me.DataChart.Series.Add(lineSeries)C# の場合:
using Infragistics.Controls.Charts;
// ...
var sharedYAxis = new NumericYAxis();
var categoryXAxis1 = new CategoryXAxis();
var categoryXAxis2 = new CategoryXAxis();
// 作成された軸をチャートに追加
this.DataChart.Axes.Add(categoryXAxis1);
this.DataChart.Axes.Add(categoryXAxis2);
this.DataChart.Axes.Add(sharedYAxis);
// オーバーレイ柱状シリーズ作成
var columnSeries1 = new ColumnSeries();
columnSeries1.ValueMemberPath = "Coal";
columnSeries1.XAxis = categoryXAxis1;
columnSeries1.YAxis = sharedYAxis;
ColumnSeries columnSeries2 = new ColumnSeries();
columnSeries2.ValueMemberPath = "Hydro";
columnSeries2.XAxis = categoryXAxis2;
columnSeries2.YAxis = sharedYAxis;
// 折れ線シリーズを作成
var lineSeries = new LineSeries();
lineSeries.ValueMemberPath = "Nuclear";
lineSeries.XAxis = categoryXAxis1;
lineSeries.YAxis = sharedYAxis;
// 作成されたシリーズをチャートに追加
this.DataChart.Series.Add(columnSeries1);
this.DataChart.Series.Add(columnSeries2);
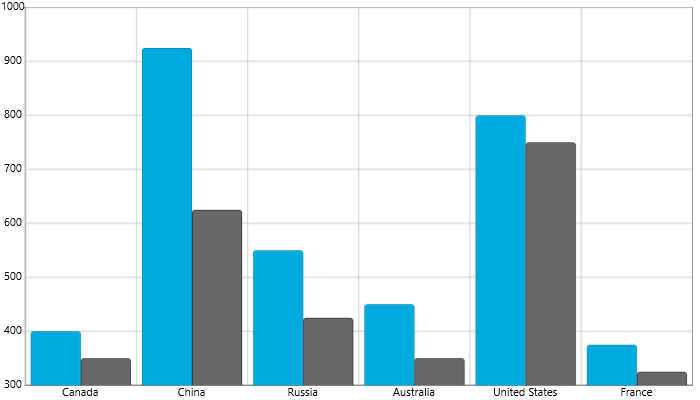
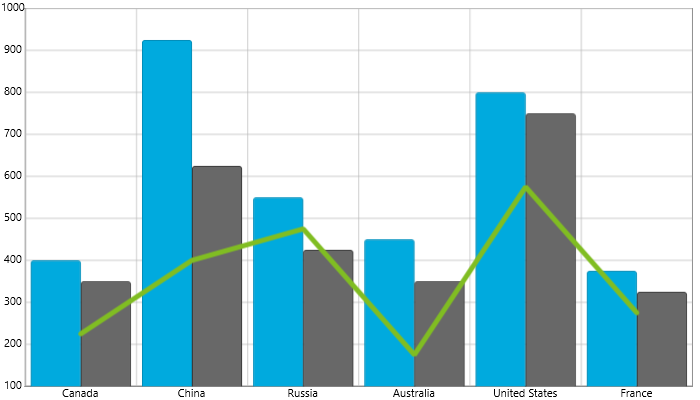
this.DataChart.Series.Add(lineSeries);同じ x 軸を共有する複数柱状シリーズはクラスターで描画され、各クラスターが 1 つのデータ ポイントを表します (図 4)。XamDataChart コントロールの Series コレクションの最初のシリーズは、クラスターの左に柱状として描画されます。各連続するシリーズは、前のシリーズの右側に描画されます。しかし、シリーズの LineSeries タイプをクラスター化された柱状シリーズに追加すると、クラスターの中央にある LineSeries シリーズのデータ ポイントが描画されます (図 5)。

図 4 – 2 つのクラスター ColumnSeries オブジェクト

図 5 – 2 つの クラスター ColumnSeries オブジェクトと 1 つの LineSeries オブジェクト。
次のコード例は LineSeries をもつ複数クラスター化 ColumnSeries のプロットを示します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="sharedXAxis" ItemsSource="{Binding Data}" Label="{}{Country}"/>
<ig:NumericYAxis x:Name="sharedYAxis"/>
</ig:XamDataChart.Axes>
<!-- ========================================================================== -->
<ig:XamDataChart.Series>
<ig:ColumnSeries x:Name="columnSeries1"
ItemsSource="{Binding Data}"
ValueMemberPath="Coal"
Title="Column Series 1"
XAxis="{Binding ElementName=sharedXAxis}"
YAxis="{Binding ElementName=sharedYAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries x:Name="columnSeries2"
ItemsSource="{Binding Data}"
ValueMemberPath="Hydro"
Title="Column Series 2"
XAxis="{Binding ElementName=sharedXAxis}"
YAxis="{Binding ElementName=sharedYAxis}">
</ig:ColumnSeries>
<ig:LineSeries x:Name="lineSeries"
Title="Line Series"
ValueMemberPath="Nuclear"
ItemsSource="{Binding Data}"
XAxis="{Binding ElementName=sharedXAxis}"
YAxis="{Binding ElementName=sharedYAxis}"
MarkerType="None"
Thickness="5" />
</ig:XamDataChart.Series>
<!-- ========================================================================== -->
</ig:XamDataChart>Visual Basic の場合:
Imports Infragistics.Controls.Charts
' ...
Dim sharedYAxis As New NumericYAxis()
Dim sharedXAxis As New CategoryXAxis()
' 作成された軸をチャートに追加
Me.DataChart.Axes.Add(sharedXAxis)
Me.DataChart.Axes.Add(sharedYAxis)
' クラスター化柱状シリーズを作成
Dim columnSeries1 As New ColumnSeries()
columnSeries1.ValueMemberPath = "Coal"
columnSeries1.XAxis = sharedXAxis
columnSeries1.YAxis = sharedYAxis
Dim columnSeries2 As New ColumnSeries()
ColumnSeries2.ValueMemberPath = "Hydro"
ColumnSeries2.XAxis = sharedXAxis
columnSeries2.YAxis = sharedYAxis
' 折れ線シリーズを作成
Dim lineSeries As New LineSeries()
lineSeries.ValueMemberPath = "Nuclear"
lineSeries.XAxis = sharedXAxis
lineSeries.YAxis = sharedYAxis
' 作成されたシリーズをチャートに追加
Me.DataChart.Series.Add(columnSeries1)
Me.DataChart.Series.Add(columnSeries2)
Me.DataChart.Series.Add(lineSeries)C# の場合:
using Infragistics.Controls.Charts;
// ...
var sharedYAxis = new NumericYAxis();
var sharedXAxis = new CategoryXAxis();
// 作成された軸をチャートに追加
this.DataChart.Axes.Add(sharedYAxis);
this.DataChart.Axes.Add(sharedXAxis);
// クラスター化柱状シリーズを作成
var columnSeries1 = new ColumnSeries();
columnSeries1.ValueMemberPath = "Coal";
columnSeries1.XAxis = sharedXAxis;
columnSeries1.YAxis = sharedYAxis;
var columnSeries2 = new ColumnSeries();
columnSeries2.ValueMemberPath = "Hydro";
columnSeries2.XAxis = sharedXAxis;
columnSeries2.YAxis = sharedYAxis;
// 折れ線シリーズを作成
var lineSeries = new LineSeries();
lineSeries.ValueMemberPath = "Nuclear";
lineSeries.XAxis = sharedXAxis;
lineSeries.YAxis = sharedYAxis;
// 作成されたシリーズをチャートに追加
this.DataChart.Series.Add(columnSeries1);
this.DataChart.Series.Add(columnSeries2);
this.DataChart.Series.Add(lineSeries);