
このトピックは、コード例を示して、 RangeAreaSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
範囲エリア シリーズは カテゴリ シリーズのグループに属し、それは 2 本のラインを使いライン間の領域で塗りつぶされます。このシリーズのタイプは一定時間での同じデータ ポイント内で低い値と高い値の間の変化量を強調し、または複数項目を比較します。範囲の値は y 軸 (NumericYAxis) に表され、カテゴリは x 軸 (ategoryXAxis または CategoryDateTimeXAxis) に表示されます。RangeAreaSeries は、範囲が塗りつぶされた領域ではなく垂直柱の集まりで表されること以外は RangeColumnSeries と同じです。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
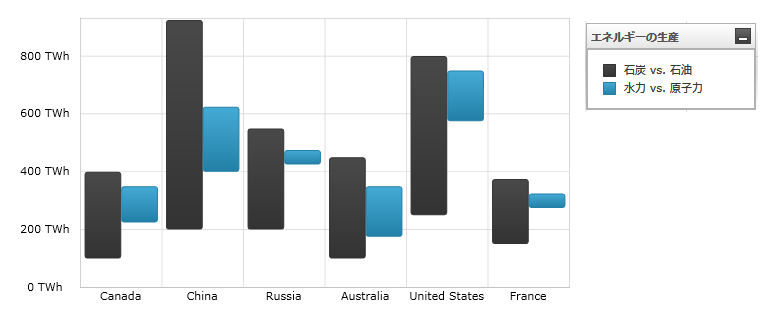
図 1 と 2 は、 RangeAreaSeries と RangeColumnSeries が XamDataChart コントロールにプロットされた時の外観を示しています。

図 1: RangeAreaSeries タイプの実装例

図 2: RangeColumnSeries タイプの実装例
XamDataChart はシリーズのタイプ数に制限なくプロットできますが、同様タイプのシリーズで RangeAreaSeries を使用することをお勧めします。RangeAreaSeries で推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、 RangeAreaSeries タイプのデータ要件の一覧です。
データモデルには、値の間の範囲を描画するために少なくとも 2 つの数値データ列が含まれていなければなりません。
データ モデルにはラベルのためのオプションの文字列または日時フィールドを含むことができます。
データソースに少なくとも 2 つのデータ項目を含む必要があります。
RangeAreaSeries は以下の規則を使用してデータを描画します。
データ マッピングの LowMemberPath と HighMemberPath プロパティで指定された 2 つのデータ値をもつ各行はこれらのデータ値の間の差を表す 2 本の線で描画されます。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または DateTime の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時に、それぞれの連続シリーズが XamDataChart コントロールの Series コレクションの以前のシリーズの前に描画されて RangeAreaSeries タイプの複数のシリーズはレイヤに描画されます。
以下のコード スニペットは、 RangeAreaSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。RangeAreaSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:RangeAreaSeries ItemsSource="{StaticResource data}"
HighemberPath="Coal" LowMemberPath="Oil"
Title="Coal vs Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}" >
</ig:RangeAreaSeries >
<ig:RangeAreaSeries ItemsSource="{StaticResource data}"
HighemberPath="Hydro" LowMemberPath="Nuclear"
Title="Hydro vs Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}" >
</ig:RangeAreaSeries >
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "Country";
var series1 = new RangeAreaSeries();
series1.ItemsSource = data;
series1.HighMemberPath = "Coal";
series1.LowMemberPath = "Oil";
series1.Title = "Coal vs Oil";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new RangeAreaSeries();
series2.ItemsSource = data;
series2.HighemberPath = "Hydro";
series2.LowMemberPath = "Nuclear";
series2.Title = "Hydro vs Nuclear";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);Visual Basic の場合:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data
xAxis.Label = "Country"
Dim series1 As New RangeAreaSeries()
series1.ItemsSource = data
series1.HighemberPath = "Coal"
series1.LowMemberPath = "Oil"
series1.Title = "Coal vs Oil"
series1.XAxis = xAxis
series1.YAxis = yAxis
Dim series2 As New RangeAreaSeries()
series2.ItemsSource = data
series2.HighemberPath = "Hydro"
series2.LowMemberPath = "Nuclear"
series2.Title = "Hydro vs Nuclear"
series2.XAxis = xAxis
series2.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series1)
chart.Series.Add(series2)